My Minimal Master Page from DevConnections Orlando, 2009
I’m down in Orlando at DevConnections, 2009, and one of the requests I got in my session this morning was to publish my minimal master page. For reference, the master page is how you brand/control the look and feel of a SharePoint site. Often times, you’ll want to start with a minimal master page and then build out your branding/look and feel from the minimal master page. That said, my example here at the conference was a minimal master page with a Silverlight application embedded within the master page. Here is the code for the master page. You’ll note that the master page references a custom Silverlight app that provides the navigation for the SharePoint site. The reference code for this is outlined in red.
<%-- Identifies this page as a .master page written in Microsoft Visual C# and registers tag prefixes, namespaces, assemblies, and controls. --%>
<%@ Master language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="SPSWC" Namespace="Microsoft.SharePoint.Portal.WebControls" Assembly="Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="wssuc" TagName="Welcome" src="~/_controltemplates/Welcome.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="DesignModeConsole" src="~/_controltemplates/DesignModeConsole.ascx" %>
<%@ Register TagPrefix="PublishingVariations" TagName="VariationsLabelMenu" src="~/_controltemplates/VariationsLabelMenu.ascx" %>
<%@ Register Tagprefix="PublishingConsole" TagName="Console" src="~/_controltemplates/PublishingConsole.ascx" %>
<%@ Register TagPrefix="PublishingSiteAction" TagName="SiteActionMenu" src="~/_controltemplates/PublishingActionMenu.ascx" %>
<%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls" TagPrefix="asp" %>
<%-- Uses the Microsoft Office namespace and schema. --%>
<html>
<WebPartPages:SPWebPartManager runat="server"/>
<SharePoint:RobotsMetaTag runat="server"/>
<%-- The head section includes a content placeholder for the page title and links to CSS and ECMAScript (JScript, JavaScript) files that run on the server. --%>
<head runat="server">
<asp:ContentPlaceHolder runat="server" id="head">
<title><asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server" /> </title>
</asp:ContentPlaceHolder>
<Sharepoint:CssLink runat="server"/>
<asp:ContentPlaceHolder id="PlaceHolderAdditionalPageHead" runat="server" />
<script type="text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError")
{
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
else if (errorType == "RuntimeError")
{
if (args.lineNumber != 0)
{
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
<meta name="Microsoft Theme" content="CONTOSO 1011, default">
</head>
<%-- When loading the body of the .master page, SharePoint Server 2007 also loads the SpBodyOnLoadWrapper class. This class handles .js calls for the master page. --%>
<body onload="javascript:_spBodyOnLoadWrapper();">
<%-- The SPWebPartManager manages all of the Web part controls, functionality, and events that occur on a Web page. --%>
<form runat="server" onsubmit="return _spFormOnSubmitWrapper();">
<wssuc:Welcome id="explitLogout" runat="server"/>
<PublishingSiteAction:SiteActionMenu runat="server"/>
<div id="silverlightControlHost">
<object data="data:application/x-silverlight," type="application/x-silverlight-2" width="800" height="200">
<param name="source" value="https://stefoxdemo/XAPS1/CoolMenuContainer.xap"/>
<param name="onerror" value="onSilverlightError" />
<param name="background" value="white" />
</object>
<!--
<iframe style='visibility:hidden;height:0;width:0;border:0px'></iframe>
-->
</div>
<PublishingWebControls:AuthoringContainer id="authoringcontrols" runat="server">
<PublishingConsole:Console runat="server" />
</PublishingWebControls:AuthoringContainer>
<%-- The PlaceHolderMain content placeholder defines where to place the page content for all the content from the page layout. The page layout can overwrite any content placeholder from the master page. Example: The PlaceHolderLeftNavBar can overwrite the left navigation bar. --%>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
<asp:Panel visible="false" runat="server">
<%-- These ContentPlaceHolders ensure all default SharePoint Server pages render with this master page. If the system master page is set to any default master page, the only content placeholders required are those that are overridden by your page layouts. --%><asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderPageTitleInTitleArea" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderPageImage" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderBodyLeftBorder" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderNavSpacer" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderTitleLeftBorder" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderTitleAreaSeparator" runat="server"/><asp:ContentPlaceHolder ID="PlaceHolderMiniConsole" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat ="server" /><asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderPageDescription" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderBodyAreaClass" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderBodyRightMargin" runat="server" /></asp:Panel>
</form>
</body>
</html>
The way in which you deploy this once you’ve added and amended the master page is as follows:
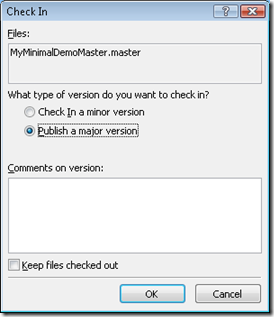
- Right-click the master page in SharePoint Designer and select Check In.
- Select Publish a major version and click OK.
- Click Yes to approve the master page. SharePoint will automatically redirect to the Approvals page.
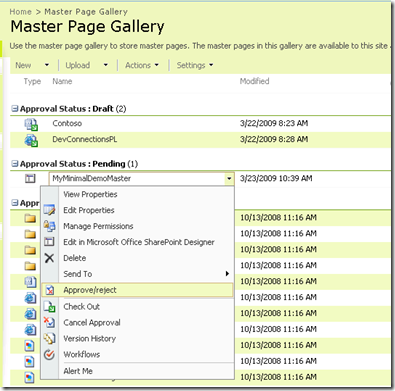
- Right-click the drop-down arrow beside the master page you just added to SharePoint.
- Select Approve/reject.
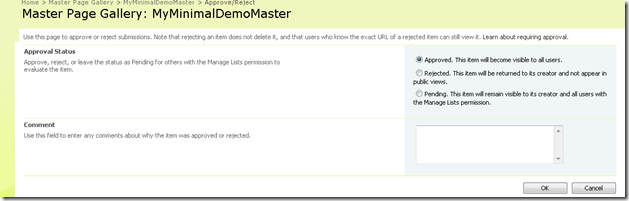
- Click the Approved radio button, and then click OK.
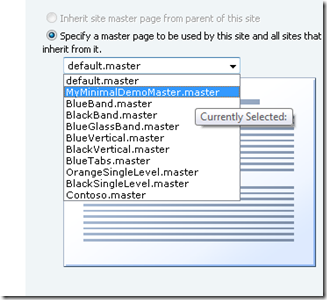
Your new minimal master page is now ready for use. To associate it with a site, navigate to the site and click Site Actions, Site Settings, and then Modify All Site Settings. Click Master Page under Look and Feel, and then select your minimal master page.
And voila, your new minimal master page will render as you’ve designed it.
Steve