[Silverlight] Appliquer un thème a posteriori (Cosmopolitan, JetPack, Accent, …)
Depuis mi-2010, de nouveaux thèmes bien sympathiques sont disponibles pour les applications Silverlight 4, sous la forme de dictionnaires de ressources.
Aperçu des thèmes
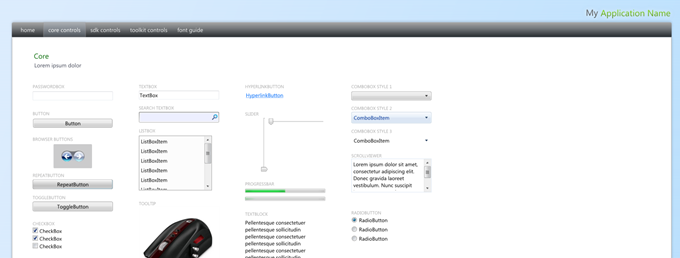
Cosmopolitan (cliquez ici pour tester)
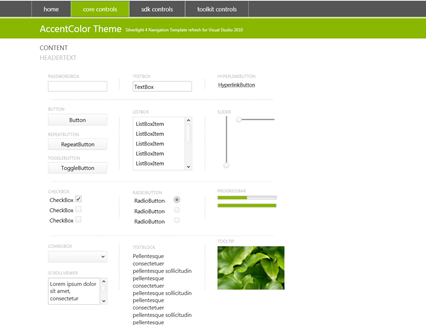
Accent (cliquez ici pour tester)

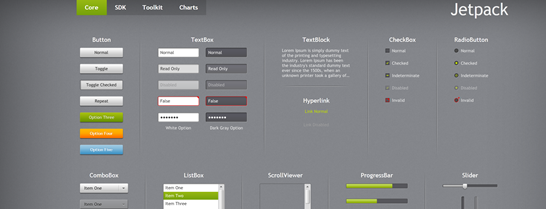
JetPack (cliquez ici pour tester)

Windows 7 (cliquez ici pour tester)

Les templates de projet existants dans Visual Studio
Des templates sont disponibles dans Visual Studio pour créer des applications Silverlight de type Navigation, utilisant des thèmes présentés ci-dessus.
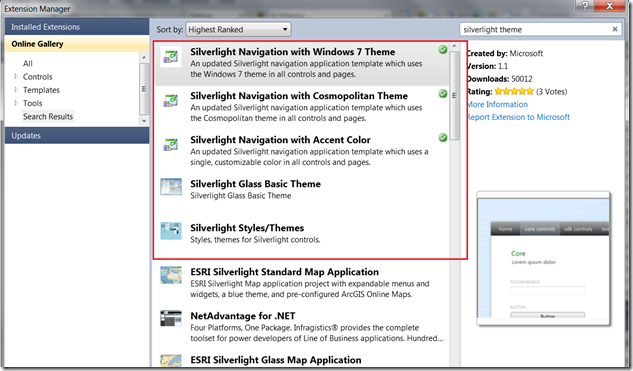
Pour les trouver et les installer, rendez-vous dans l’extension manager de Visual Studio (Tools/Extension Manager), en cherchant dans la section OnLineGallery/Templates, la chaine '”Silverlight Theme”:

Super…mais comment j’applique un thème si mon projet existe déjà ?
Ca tombe bien puisque c’est justement le sujet de cet article.
Si vous ne souhaitez pas utiliser d’application de type Navigation ou que vous souhaitez appliquer un de ces thèmes a posteriori, voici les quelques étapes à suivre:
Télécharger les fichiers de ressources nécessaires : les 4 thèmes en question sont inclus dans le fichier compressé.
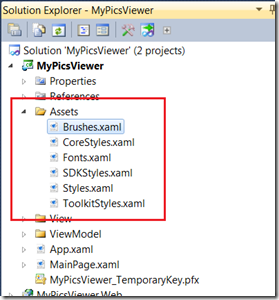
Dans ce zip, vous trouverez un répertoire par thème, contenant chacun un répertoire Assets.Copiez le répertoire Assets (avec son contenu) du thème qui vous intéresse dans votre projet Silverlight.
exemple:

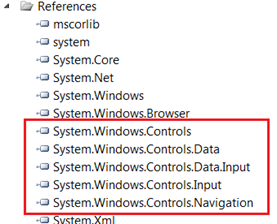
Vérifiez la présence des références suivantes dans votre projet et ajoutez-les le cas échéant : les thèmes vont adresser des éléments définis dans ces différentes assemblies:

 Je viens de vous indiquer la manière la plus simple d’opérer. Si vous ne souhaitez pas ajouter des références supplémentaires et êtes prêt à mettre les mains dans le cambouis, rendez-vous à la fin de cet article.
Je viens de vous indiquer la manière la plus simple d’opérer. Si vous ne souhaitez pas ajouter des références supplémentaires et êtes prêt à mettre les mains dans le cambouis, rendez-vous à la fin de cet article.Ouvrez le fichier App.xaml et compléter la section ressources par les lignes suivantes:
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Assets/Styles.xaml"/> <ResourceDictionary Source="Assets/CoreStyles.xaml"/> <ResourceDictionary Source="Assets/SDKStyles.xaml"/> <!--<ResourceDictionary Source="Assets/ToolkitStyles.xaml"/> To extend this theme to include the toolkit controls: 1. Install the Silverlight Toolkit for Silverlight 4 2. Add a Toolkit control to your project from the toolbox. This will add references to toolkit assemblies. 3. Change the "Build Action" for ToolkitStyles.xaml to "Page" 4. Uncomment the resource dictionary include above. If you do not intend to use toolkit controls, delete this comment and the ToolkitStyles.xaml file.--> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>Si vous utilisez le toolkit Silverlight (qui contient plein de contrôles sympas et que vous pouvez télécharger ici), décommentez la ligne concernée comme ceci:
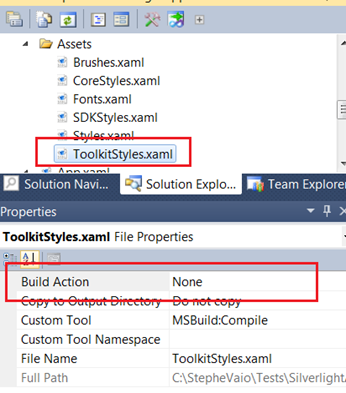
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Assets/Styles.xaml"/> <ResourceDictionary Source="Assets/CoreStyles.xaml"/> <ResourceDictionary Source="Assets/SDKStyles.xaml"/> <ResourceDictionary Source="Assets/ToolkitStyles.xaml"/> <!-- To extend this theme to include the toolkit controls: 1. Install the Silverlight Toolkit for Silverlight 4 2. Add a Toolkit control to your project from the toolbox. This will add references to toolkit assemblies. 3. Change the "Build Action" for ToolkitStyles.xaml to "Page" 4. Uncomment the resource dictionary include above. If you do not intend to use toolkit controls, delete this comment and the ToolkitStyles.xaml file.--> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>Vérifiez les propriétés du fichier ToolkitStyles.xaml. Si vous n’utilisez pas le toolkit, la propriété Build Action doit être à None, ou à Page si votre projet référence les assemblies du toolkit.

C’est tout : votre projet compile et s’exécute correctement à ce stade.
Si vous êtes aussi peu doué que moi en personnalisation de l’UI, vous aurez le plaisir de constater que votre application ressemble enfin à quelque chose
-
Si vous ne souhaitez pas ajouter de référence supplémentaire à votre projet, il va falloir faire un peu de tuning. Au mieux ce sera le fichier app.xaml qu’il faudra retoucher. Au pire ce seront les fichiers de ressources eux-même, pour désactiver les sections qui s’appliquent à des éléments que vous n’utilisez pas dans votre projet et qui sont contenus dans des assemblies manquantes. Si vous n’utilisez pas de projet de type Navigation, vous pouvez désactiver Styles.xaml (définissez le build action en None et commentez-le dans app.xaml) Si vous n’utilisez pas le sdk de Silverlight, vous pouvez désactiver SDKStyles.xaml (définissez le build action en None et commentez-le dans app.xaml) Si vous rencontrez des erreurs, commentez les styles en question, mais cela risque de vous prendre un peu de temps. Vous pouvez vous inspirer des guidelines du fichier readme.txt inclus dans le zip des thèmes.
Attention : si vous ajoutez un nouveau contrôle par la suite, et qu’il fait partie de ceux que vous avez supprimés dans les thèmes, il faudra penser à réactiver.