TypeScript: JavaScript Development at Application Scale
In addition to supporting industry-standard programming languages, such as C++, Python, and JavaScript, Microsoft has always been at the forefront of creating great programming languages – Visual Basic, C#, and F# being the most recent examples. We create programming languages to solve problems and to enable a broad set of people to build software.
Today, we’re introducing a new programming language that solves a very specific problem – getting JavaScript development to scale. That language is TypeScript. You can learn more about the TypeScript project, download an early preview, read and discuss the language specification, explore the online playground, and peruse the source of the compiler (on the TypeScript project site on CodePlex, with git).
During the past five years, JavaScript speed has doubled every nine months (as measured by the WebKit SunSpider JavaScript benchmark.) With HTML5, the standards web platform has become significantly more compelling for delivering rich user experiences. At the same time, the reach of JavaScript has continued to expand, going beyond the browser to include native device apps (e.g. Windows Store apps for Windows 8), applications in the cloud (e.g. node.js running on Windows Azure), and more. With these developments, we’re starting to see applications of unprecedented size written with JavaScript, despite the fact that creating large-scale JavaScript applications is hard. TypeScript makes it easier.
Here’s a good overview of and introduction to TypeScript by Anders Hejlsberg:
Application-Scale JavaScript
JavaScript was originally designed to be a client-side scripting language for web pages, and for many years it was limited to event handlers that scripted a Document Object Model (DOM). As a result, JavaScript is missing many of the features necessary to be able to productively write and maintain large-scale applications, namely those that create distinct contracts between components and developers. To overcome these issues, developers (including some teams at Microsoft) have taken to using tools like Script# for static typing, jslint and other lint tools for code checking, and the closure compiler to define explicit contracts between components. They’ve also adopted best practices like the module pattern to achieve encapsulation.
Enter TypeScript. TypeScript is a superset of JavaScript that combines type checking and static analysis, explicit interfaces, and best practices into a single language and compiler. By building on JavaScript, TypeScript keeps you close to the runtime you’re targeting while adding only the syntactic sugar necessary to support large applications and large teams. Importantly, TypeScript enables great tooling experiences for JavaScript development, like those we've built for .NET and C++ and continue to innovate on with projects like “Roslyn”. This is true whether you’re writing client-side JavaScript to run on Windows, Internet Explorer, and other browsers and operating systems, or whether you’re writing server-side JavaScript to run on Windows Azure and other servers and clouds.
TypeScript Starts and Ends with JavaScript
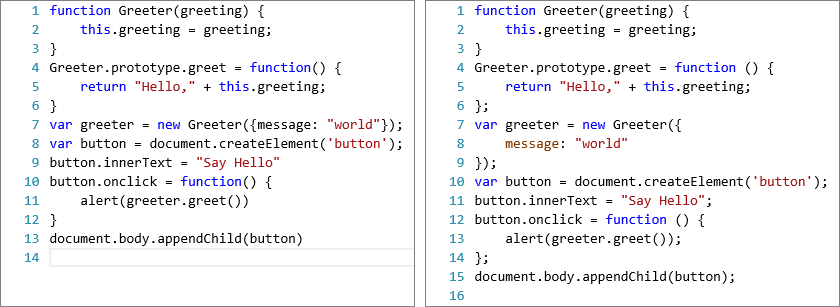
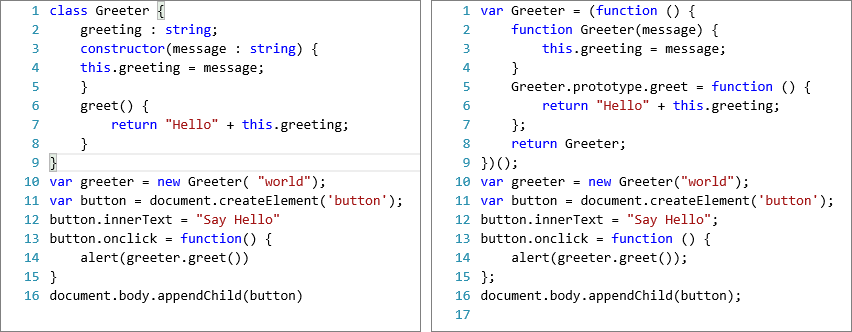
JavaScript code you’ve developed can easily be brought into the TypeScript world – all JavaScript code is already TypeScript code. As an example, consider the following simple “hello, world” sample. The box on the left is the original JavaScript code treated as TypeScript. The box on the right contains the output of the TypeScript compiler for this code, and you’ll notice that this output is essentially the same JavaScript code that was input with some minor whitespace differences and semi-colon insertions:
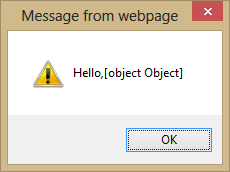
However, my original code has a bug, one I’ve not caught at development time due to the dynamic nature of JavaScript. Running this code and pressing the button produces surprising results:
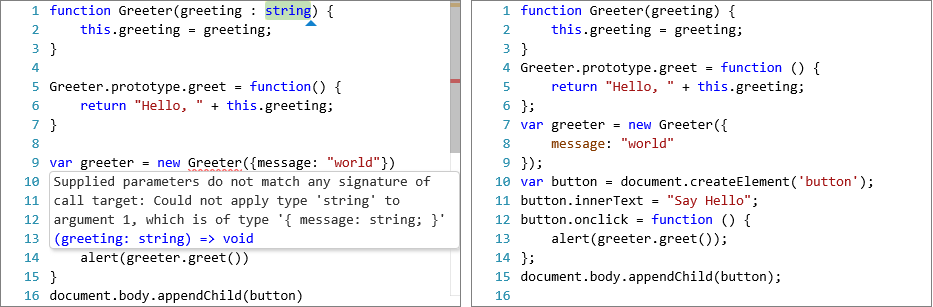
With TypeScript, I can add a simple inline type annotation to the Greeter function’s parameter, enabling the compiler to provide a much better tooling experience, complete with inline errors and much more informative error messages at compile time. You’ll notice when looking at the outputted JavaScript code that the type annotation is entirely compiled away (or “erased”):
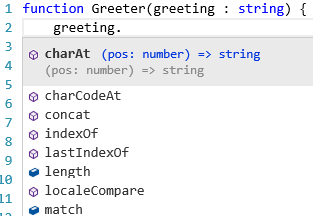
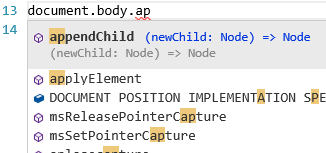
Now that the parameter has a type annotation, we can also get quality IntelliSense for it. In addition to listing the members of string, the IntelliSense also lists what types the members have (and when the members are functions, this includes the types of its parameters, too):
Because of TypeScript’s closeness to JavaScript, interoperability between TypeScript and JavaScript is simple. TypeScript not only allows users to continue using their existing JavaScript libraries, it also allows those users to get early error detection and better tooling using a declare file. Declare files are a thin shim of type information describing the interfaces expected in the existing JavaScript. Best of all, by using declare files developers can avoid having to modify the code of existing JavaScript libraries to enjoy the benefits of TypeScript. This enables IntelliSense and compile-time checking for usage of the DOM as well as of libraries like jQuery and WinRT:
In addition to this convenience, the type system for TypeScript is lightweight. It does not force developers to add type annotations to all of a project at once when porting from JavaScript. Instead, types are optional, and developers can add type annotations as they desire to gradually enable improved tooling and error detection. In many cases, the TypeScript compiler will even infer types, saving developers’ time by discovering types automatically.
Class Declarations and Modularity
TypeScript is more than just type annotations. For better encapsulation, TypeScript includes a type declaration syntax, which aligns with the class proposal in the emerging ECMAScript 6 standard. From our previous “hello, world” example, wrapping the Greeter function in a class declaration produces idiomatic JavaScript for prototypal inheritance:
Modular, object-oriented programming techniques have been used for decades as effective means of building large systems, but JavaScript has not easily enabled these techniques. With TypeScript, JavaScript programmers will have now have easy access to Interfaces to describe requirements, Inheritance to share functionality, and Modules to group related code into namespaces.
With support for Modules in TypeScript, which also aligns with an emerging proposal from ECMAScript 6, TypeScript supports targeting popular module loading specifications, including CommonJS and AMD in any ECMAScript 3-compatible environment. AMD allows users to not only load these modules of code at runtime, but to use the dependencies between them to load groups of related modules as needed automatically. The TypeScript compiler supports generating AMD from TypeScript modules, giving websites the potential to scale to large application sizes.
Better Tooling
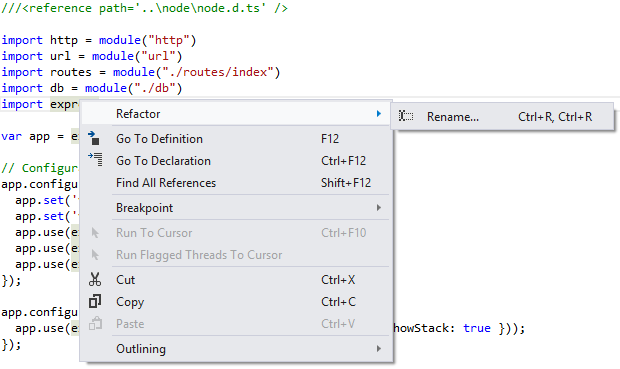
Microsoft has long been an advocate that languages and tools should work together to create the best developer experience. With TypeScript, rich tooling experiences once limited only to statically typed languages are now available for JavaScript. Along with the TypeScript language and compiler, we are also announcing the TypeScript for Visual Studio 2012 plugin, which extends Visual Studio with a full developer experience including code navigation, refactoring, static error messages, and IntelliSense:
The industry and the community at large can create many tools for TypeScript. Microsoft Open Technologies, Inc. has created samples for TypeScript support in other well-known code editors.
Open and Interoperable
All JavaScript is TypeScript, such that you can literally copy-and-paste from an existing JavaScript program into a TypeScript file. You can also create TypeScript declare files to annotate the types for existing libraries, enabling great tooling experiences without having to modify the libraries themselves (we’ve included TypeScript files to declare the types for several popular JavaScript libraries like jQuery, MongoDB, and the DOM). Over the coming weeks, we plan to partner with developer communities that create these libraries to ensure that the TypeScript files that declare the types support the best developer experience.
Because TypeScript produces standards-compliant JavaScript, TypeScript is consistent with our commitment to ensuring that developers can use the same markup and script for a more interoperable web: the output of the TypeScript compiler runs on any browser, in any host, on any operating system. Further, it already plugs into your existing JavaScript toolchain. You can use your existing minifiers, lint checkers, build systems, and command-line tools to interact with the output of the TypeScript compiler.
TypeScript is open. The TypeScript language is made available under the Open Web Foundation’s Final Specification Agreement (OWFa 1.0), and we invite the community to discuss the language specification. Microsoft’s implementation of the compiler is also available on CodePlex (with git) under the Apache 2.0 license. There you can view our roadmap, and over the next few weeks and months you’ll see the TypeScript team continue to develop on CodePlex in the open.
TypeScript builds upon the good work happening in the TC39 committee, which determines the direction of the ECMAScript standard, the formal standard for JavaScript. We continue to work with the committee to evolve the JavaScript language and runtime capabilities. Should the community desire us to go even further and submit TypeScript to the standards body, we’re open to that, too.
Give Us Feedback
Just a few weeks ago, we launched Visual Studio 2012, and we’re actively working on “VS Updates” to deliver continuous value for Visual Studio developers. At the same time, we’re planning for future major releases of our tools. Along with projects like “Roslyn”, TypeScript is one foray into making programming languages and tooling even more productive, and like "Roslyn", TypeScript is also an early preview. Pick it up, take it for a spin, and give us feedback. You can contribute by discussing the language spec or filing a bug.
I personally am super excited about what the impact of TypeScript can be on the world of software development, particularly in a world where there is so much momentum for the web programming model. This is another important step in the journey for great tools for standards web development from Microsoft.
Namaste!