Getting started with HTML 5 and JavaScript
Oh-oh, it may be true that if you wait long enough everything comes back into fashion. HTML 5, Javascript/ECMAScript are back in fashion.
First you need to have the ability to run a web host on your machine. If you don’t want to use Visual Studio, then there are python based web hosting tools.
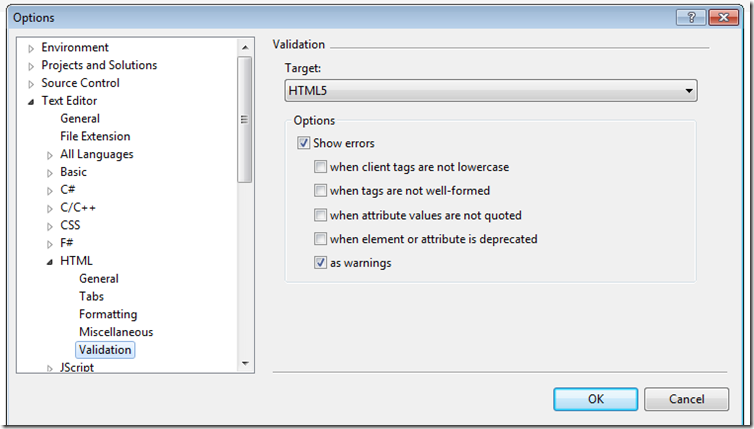
If you are using Visual Studio 2010, you will need to add the ability to get the HTML 5 intellisense to show up in your IDE. The default installation does not set the HTML 5, so go to the menu Tools Options, then select Text Editor, HTML, then Validation, Change the Target to HTML 5:
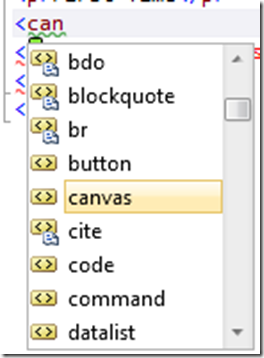
Once you have everything set, open an HTML file in Visual Studio and you should see the following intellisense:
Now for some code. This is a HTML 5 webpage that was generated in Visual Studio, if you are using Visual Studio Express, then you will need to use the Visual Web Developer or Web Matrix.
<!DOCTYPE html>
<html>
<head>
<title>First Canvas</title>
<style type="text/css">
h1 {color:Blue;}
h2 {color:Red;}
p {color:Green;}
</style>
</head>
<body>
<h1>If everything works, then you should see a black square with white lettering on it.
<p> Boring, but a first step.</p></h1>
<p>
<h2> The "Hello World" is printed on a Canvas, which is a HTML5 Element</h2>
</p>
<canvas id="FirstCanvas" width="200" height="200"/>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var firstcanvas = $("#FirstCanvas").get(0);
var firstcontext = firstcanvas.getContext("2d");
var courierText = "Hello World";
function renderContent() {
firstcontext.fillRect(0, 0, firstcanvas.width, firstcanvas.height);
firstcontext.font = "20px courier";
firstcontext.strokeStyle = "White";
firstcontext.strokeText(courierText, 10, 50);
}
renderContent();
});
</script>
</body>
</html>