Expression Design: Ellipse, Clone the Ellipse, Cut a Path using the ellipse
Cloning? No kidding.
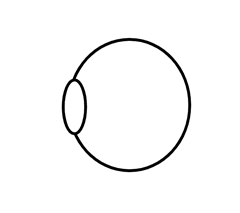
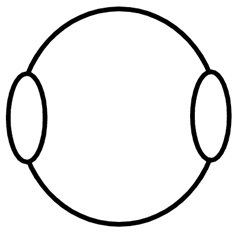
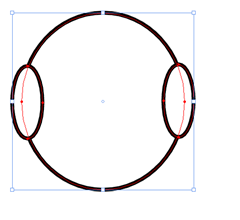
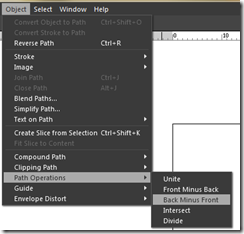
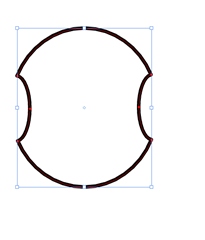
In this blog we will clone an ellipse, connect the two clones and then use path operations to create an interesting object.
To begin: Open Expression Design, the canvas can be any size.
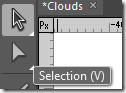
The table below gives a pretty much step by step process.