Changing Templates with the Silverlight Designer (and seeing the changes immediately)
Lately I’ve been writing some topics on using the Silverlight designer in Visual Studio 2010 RC to build SL4 apps. One of the features of the designer that I find super cool is the ability to make changes to a control template, and provided you are using that control in your application, see the changes in the template reflected on the design surface right away. For example, I have the following XAML, which contains a style and template for a button, and my page contains a button:
<Grid x:Name="LayoutRoot" Background="White">
<Grid.Resources>
<!--Define a template that creates a gradient-colored button.-->
<Style TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="Border"
CornerRadius="5" BorderThickness="1" BorderBrush="Black">
<Border.Background>
<LinearGradientBrush StartPoint="0,0.9" EndPoint="1,0.4">
<GradientStop
Color="{Binding Background.Color,
RelativeSource={RelativeSource TemplatedParent}}" Offset="0.0" />
<GradientStop Color="Gold" Offset="0.9" />
</LinearGradientBrush>
</Border.Background>
<ContentPresenter Margin="2" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<Button Name="gradientButton" Background="Green">Click Me!</Button>
</Grid>
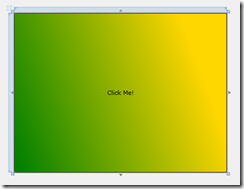
Here’s how my app looks like on the design surface:
(It’s one giant gradient button, which is not terribly realistic, but will help illustrate the feature.)
As I make changes in the template the design surface reflects these changes. In this example, I change the CornerRadius, BorderThickness, and BorderBrush of the button border, and the design surface updates as soon as I complete the changes. Let me illustrate…
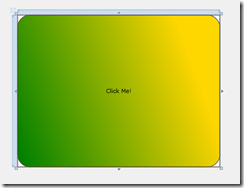
I set: CornerRadius=”25” and get:
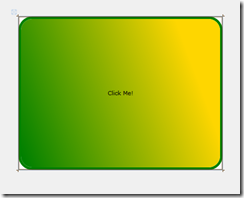
then BorderThickness=”5” and get:

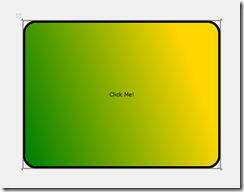
and finally BorderBrush=”Green” and get this result:
I didn’t need to compile and run to see my changes. How awesome is that?
If you want to play with Silverlight 4 and Visual Studio 2010 yourself, go to Silverlight.net to get links to all the tools.
--Cheryl