Expression Blend 4 for Windows Phone
Building great applications, that’s the goal we all aim for. Apps that are fluid and beautiful, easy to use, robust, well architected, and above all delight our users. The release of the RTM versions of the Windows Phone Developer Tools on September the 16th provides you with the tools that when combined with your skills make this possible. It starts with the intelligent installer that only installs the components you need making sure whether you’re a power user, or you’re a new user, you have the tools you need installed quickly and easily. [The installer includes Visual Studio Express 2010, Expression Blend 4 for Windows Phone, the Window Phone Emulator, XNA Game Studio 4.0, Silverlight and the .NET Framework 4.]
You begin each project in the way that matches the core skills of you or your team, through Visual Studio building the architecture of the app or by focusing on the user experience and starting with Expression Blend. Both development tools, Expression Blend and Visual Studio, have been designed to be perfect companions and the seamless workflow between the two means it has never been easier to create beautiful, compelling and well architected phone apps.
In this post we’ll be focusing on Expression Blend.
Use Blend to deliver apps faster…
Blend has been designed to enable software developers to experiment and define the user experience of their apps without affecting the underlying architecture of the app. It’s the capability to keep the code and UX separate - yet tightly integrated that makes Silverlight such a rapid and flexible development platform for the phone. For a real life view of how rapid read Don Burnett’s post comparing creating a simple master-detail view app for both the iPhone and Windows Phone 7. Expression Blend enables Don to complete the work in less than half the time!
So what is it that makes Blend such a powerful UX development tool? Of course Blend has many great features that when looked at individually are compelling, but when used together, dynamically shift and improve your capability to deliver a great user experience for your apps.
Powerful UX development capabilities for FREE
Extensive capabilities In the FREE version of Expression Blend you get access to all of Blend’s UX design tools: extensive layout capabilities, animation, drawing tools, the ability to work easily with application state and define transitions from one state to another, you can use Behaviors to add interactivity without writing code, easily creating sample data to test UX ideas and then designing the UX using that data, the ability to import Photoshop and Illustrator files and data bind them or turn them into controls… the list goes on… but what all these features have on common is that they’re focused on making you more productive at creating the user experience of your app.
You can view this short 90 second video to get a quick overview: Expression Blend for Windows Phone in 90 seconds
Unique phone features
So we can see that Blend is a powerful UX tool! But how does it help you specifically when developing your Windows Phone app?
When you’re creating your app the Device panel enables you to access phone specific criteria quickly; such as setting the theme color from dark to light, changing the highlight color of the app or setting where the app should be previewed when you press F5, either directly on a device on via the provide Windows Phone Emulator.


When you add controls to your app they understand they are part of the phone app rather than a standard Silverlight web project and style themselves accordingly. Blend also supplies phone specific controls such as the Pivot or Panorama controls that will form the basis of many Windows Phone apps.

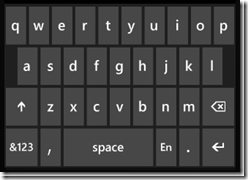
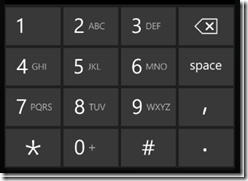
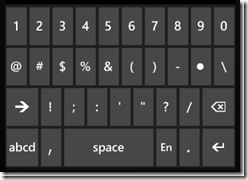
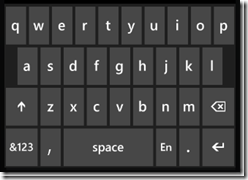
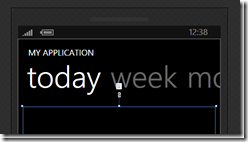
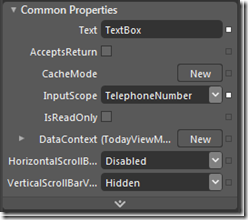
If your app features any form of keyboard input then you can take advantage of InputScope, a feature that will not only save you time but perhaps more importantly provide seamless and subtle benefits for your customers.

In the screen shots below you can see how the on screen keyboard of the devoice changes based on the InputScope you define. In these examples we can see the difference choosing EmailSmptAddress, TelephoneNumber, PostCode or LogOnName makes to the on screen keyboard.
This attention to detail and streamlining of the development process is where we can have the biggest impact in helping you to deliver more sophisticated results for your customers.
Expression Blend the hub of the workflow
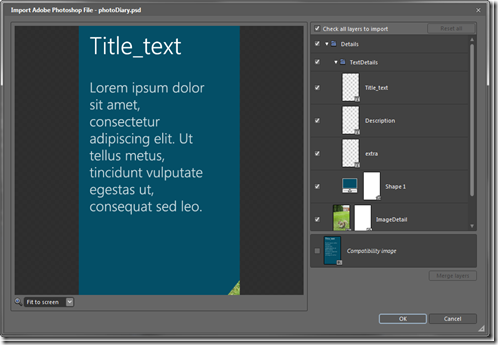
The ability to integrate cleanly not only with other development tools such Visual Studio but visual design tools such as Adobe Photoshop and Adobe Illustrator help Blend to become the UX integration hub of the whole development process. The image below is a multi-layer Photoshop file, you have full control over how the file is imported, including which layers are imported and whether the graphics and text remain editable. Once imported as XAML the image and text elements can then be easily data bound and turned into real UI elements using Blend’s standard data and design tools.

In addition to this traditional import and edit workflow for graphics Blend now offers a new workflow giving you the option of importing your graphics as an FXG file, frozen vector graphics that cannot be edited in Blend. This changes the dynamic of the development flow as it now provides a true separation between the visual look of the app and the UX. Each symbol (UI element) within the FXG file is converted to a locked UI element when imported into Blend. You can use these UI elements for anything you would use a static graphic for; they can be animated, resized, used in layouts, they just can’t be broken apart and edited in Blend. They are however linked to the original FXG file and when the FXG file is updated any linked UI element updates automatically within Blend!
This means a visual designer can now reopen the FXG file in Adobe Illustrator or Adobe Fireworks, change the look the UI graphics and then see those modifications automatically mirrored in Blend without needing to manually re-import the files.
Final thoughts
Whether you import assets from tools such as Adobe Photoshop, take advantage of the new FXG capabilities or use the supplied standard phone controls, you can quickly experiment, customize and style your UI before finalizing the user experience with effective animations and subtle transitions that add richness and life to your apps.
You can download and take advantage of Expression Blend 4 for Windows Phone today for FREE as part of the Windows Phone Developer Tools.
What about training? If you are new to Expression Blend and Silverlight then you can use our FREE 5 days of introductory training to get familiar with the tools and platform (this is not phone specific), and if you’re new to Windows Phone 7 please spend time to view the Windows Phone Jump Start videos.
And in the future? Well in the future if you want to take your Silverlight app from the phone to the web, or create a full blown WPF desktop Windows experience you can update for the regular upgrade price!