Inserting Silverlight DeepZoom images into your Web page
An Overview of Deep Zoom Technology
Deep Zoom Composer is a free application that creates either Silverlight or AJAX content that displays images in a fixed area on a web page. Users can pan and zoom within high-resolution images inside this area.
In Deep Zoom Composer, you can take a collection of images of various resolutions and arrange them into a composition. You can then export this composition as either a single high-resolution image or a set of individual images with different resolutions.
Once you export your composition, users with a standard broadband connection can quickly display and navigate a large, detailed image or a panorama of images that might otherwise be extremely slow to view.
To download DeepZoom Composer go here: https://www.microsoft.com/downloads/details.aspx?familyid=457b17b7-52bf-4bda-87a3-fa8a4673f8bf&displaylang=en
For more Deep Zoom examples online, see Seadragon AJAX on Microsoft Live Labs.
https://livelabs.com/seadragon-AJAX/gallery/
How does DeepZoom work?
Deep Zoom Composer uses the Deep Zoom technology found in Microsoft Silverlight 3 and Seadragon AJAX. When you view an image created in Deep Zoom Composer in a browser, the browser downloads only the portion of the image that you are actually viewing on your screen at that time, and at a resolution appropriate to the scale of the image. Downloading only part of the image data at a time decreases the time it takes to load the image and optimizes the viewing experience.
To add Deep Zoom images to a Web page:
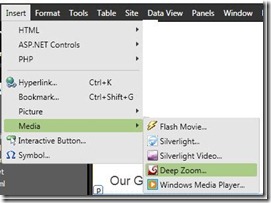
1. In Expression Web, click on the page (or the code editor) where you want to insert the DeepZoom image. In the Insert menu, choose Media > Deep Zoom. Alternatively, you can drag a Deep Zoom icon from the Media category of the Toolbox panel.

2. Locate the DeepZoom folder where the DeepZoom Composer saved the Silverlight project file. Double-click this folder, then navigate several folders down into the following directory: DeepZoomProjectWeb > ClientBin > GeneratedImages and select the dzc_output file. This is an XML file needed by Expression Web to pull all of the DeepZoom components together. Click Open and the Insert Deep Zoom window appears.

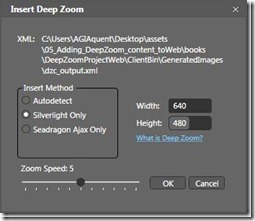
3. In the Insert Method category, choose: Silverlight only to insert only the Silverlight Deep Zoom image.
Note: Choose Autodetect to insert JavaScript that will detect if the user's browser can display Silverlight. If it can't, the Seadragon AJAX Deep Zoom image will be displayed.
The Display dimensions should be set to the size of the DeepZoom image on the Web page. For example, if you want the DeepZoom image on the Web page to be 320x460 pixels, enter those dimensions here. The Zoom Speed slider determines how quickly the Deep Zoom image zooms in and out in response to the button controls or the mouse wheel.
4. Click OK and the Deep Zoom content will be inserted. It may take a few moments to process.
5. Save your changes and choose File > Preview in Browser; you now have your Deep Zoom image embedded in the Web page.
Deep Zoom Features
Now, take a look at the Deep Zoom features.
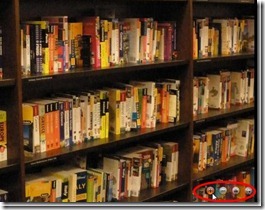
1. Place your cursor over the DeepZoom image and, if you have a mouse, scroll upwards to zoom into the image. As you zoom in, you can reposition the images by clicking in the direction you want.
2. Users who might be on a laptop, for example, can always pan by clicking and dragging the mouse. There is also alternative navigation automatically added in the bottom right corner of the Deep Zoom image. The plus and the minus buttons allow users to zoom in and out.

3. Click the Home button and the composition is restored to the default view.
4. Click the last button to place the Deep Zoom Composition into full screen view. Press Esc when you want to exit.
For more information on how to add Silverlight content to your Web site, here is a set of tutorials that covers this example.
For a free 60-day trial of Expression Web 3, click here.
Please tell us what you think about Expression Web 3.