DLR Console を使って時計をドラッグするサンプル
前回のエントリで Silverlight Dynamic Language SDK 0.3.0がリリースされたと記載しました。このSDKで提供されているサンプルにDLR Consoleがあります。もっともDLR Consoleは、SDK 0.2.0(Silverlight 2.0 ベータ2と一緒に提供されたものです)で動作するようになっています。SDK 0.3.0に含まれているDLRを調べると、IronPythonのChangeset38029以降のもののようです。このためIronRubyプロジェクトで今日時点で公開されているSVN138よりも新しいDLRになります。このDLRでは、ホスティングAPIなどの細かな変更やネームスペースの変更が行われています。
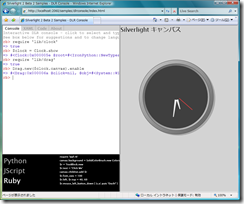
SDK 0.3.0のDLR Consoleでは、時計をドラッグするというRuby用のスクリプトが含まれています。時計をドラッグするサンプルは、Jimmyさんのブログに解説がありビデオのリンクやDLR Consoleを試すリンクなどがあります(英語キーボードなのでご注意ください)。このサンプルを動かしているのが、以下の画像になります。

ここで入力しているコードを以下に記載します(Jimmyさんのブログには、一か所不足しているコードがありますので)。
require 'lib/clock'
$clock = Clock.show
require 'lib/drag'
Drag.new($clock.canvas).enable
これで私は上記のサンプルを動作させることができました。
ちなみに今日時点でIronPythonの最新のChangesetは38690がUpされています。
追伸:実はTechEdでこのデモをお見せしようとしたのですが、時間が足りなくて忘れてしまいました。Peer Talkで一部の方に受けていたのが、このサンプルです。