Enhancing the User Interface – Artboard & Tool Panel の説明と Shape の描画 - (1)
皆様、こんにちは!あけましておめでとうございます。本年もどうぞよろしくお願いいたします。
さて、本日はアートボードの説明と、図形(Shape)の描画についてご紹介しましょう。
アートボードへのシェイプの描画
Expression Blendの編集画面において、アートボードとは、オブジェクトを作成したり変更したりするために、アプリケーション用のドキュメントを目で見ながらデザインする場所を示します。
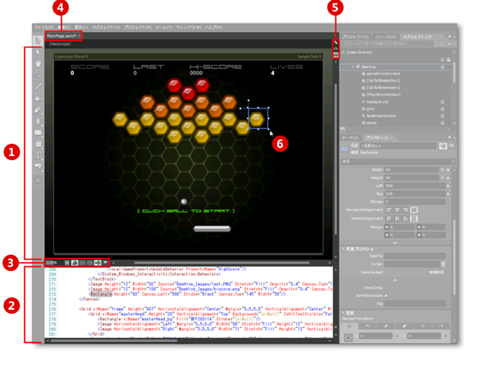
アートボードの構成
①ビジュアルデザイン画面
[オプション] ダイアログ ボックスで、画面の表示様式 (背景色など) を変更できます。②XAMLエディターと連動しています。
②XAML エディター
ご存じの通りここでXAML コードを編集します。①ビジュアルデザイン画面と連動しています。
③アートボードのコントロール
アートボードのズーム設定、効果の表示の切り替え、スナップオプションの設定、ファイルのコメントの表示用のコントロールがあります。
④ドキュメントのタブ
アートボードで複数のドキュメントを開いているときに、このタブをクリックしてドキュメントを切り替えます。
⑤ビュー ボタン
[デザイン] ビュー、[XAML] ビュー、[分割] ビューを切り替えます。ただし、.xaml ドキュメントの中には [デザイン] ビューに表示できないものがあります (リソース ディクショナリファイルなど)。しかしこれも、[リソース] パネルのアイテムの横にある [リソースの編集] をクリックすると、リソースを表示して変更できます。
⑥オブジェクトのハンドル
アートボードにあるオブジェクトを選択すると表示されます。青いハンドルをマウスでドラッグして、オブジェクトを簡単に変更できます。
以上がアートボードについての説明です。
ただし、ワークスペースのパネルを移動したり隠したりして、アートボードが占める領域を広げることができます。
また、アートボード上のテキスト エディターでコード ファイルを開いて変更することもできます。このテキスト エディターには、検索と置換機能および IntelliSense が備わっています。
方法としては、
Expression Blend の [プロジェクト] パネルで、ドキュメント (Window1.xaml など) のノードを展開し、分離コード ファイルを表示します。
分離コード ファイルをダブルクリックします。
ということになります。
ツールパネル
ツールパネルは、アプリケーションのオブジェクトを作成したり変更したりするときに使用します。パネルにあるツールを選択してアートボード上でマウスを動かすと、オブジェクトを描画できます。また、アートボードでハンドルを使用してオブジェクトを変更したり、[プロパティ] パネルでオブジェクトのプロパティを変更することもできます。
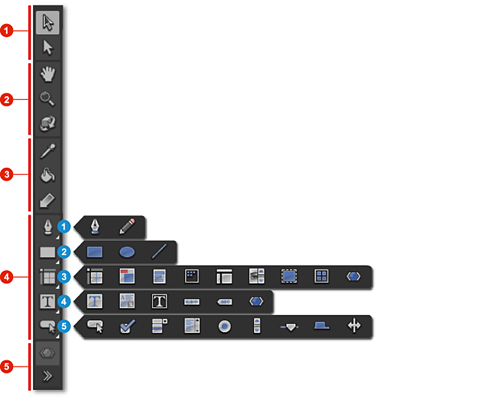
図 ツールパネル
ツールパネルの構成
赤い方の①~⑤迄を先に説明します。
①選択ツール
オブジェクトとパスの選択および個別選択 (入れ子になっているオブジェクトとパスのセグメント) に使用します。
②表示ツール
手のひらツールでの移動、ズーム、3D のカメラの移動など、アートボードの表示の調整に使用します。
※ Silverlight プロジェクトで作業しているときは、[カメラの移動] ツールが表示されません。
③ブラシ ツール
ブラシの変換、オブジェクトのペイント、あるオブジェクトの属性を選択して別のオブジェクトに適用するなど、オブジェクトのビジュアル属性を操作する場合に使用します。
④オブジェクト ツール
パス、図形、レイアウト パネル、テキスト、コントロールなど、よく使用するオブジェクトを描画するときに使います。
⑤アセット ツール
[アセット] パネルにアクセスするときと、ライブラリの最近使用したアセットを表示するときに使用します。
次に青い方の①~⑤をご説明しましょう。
①パス ツール Pen、Pencil
②図形ツール Rectangle、Ellipse、Line。
③レイアウト パネル Grid、Canvas、StackPanel、WrapPanel、DockPanel、ScrollViewer、Border、UniformGrid、Viewbox
※ Silverlight プロジェクトでは、Grid、Canvas、StackPanel、ScrollViewer、および Border パネルのみが使用できます。
④テキスト コントロール TextBox、RichTextBox、TextBlock、PasswordBox、Label、FlowDocumentScrollViewer。
※ Silverlight プロジェクトでは、TextBox、TextBlock、および PasswordBox コントロールのみが使用できます。
⑤コモン コントロール Button、CheckBox、ComboBox、ListBox、RadioButton、ScrollBar、Slider、TabControl、GridSplitter。
※ Silverlight プロジェクトでは、TabControl コントロールと GridSplitter コントロールは表示されません。ただし、[アセット] パネルで選択することはできます。
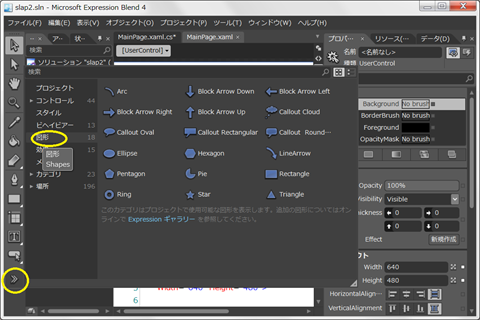
ここで注意点は、全てのツールがツールパネルでVisibleではないということです。追加の図形、例えばEllipseを表示したい場合には、ツールパネルのアセットアローをクリックして、図形をポイントします。
Vectorグラフィックスの描画
Silverlightは、Vectorグラフィックスを利用して図形を描画することができます。これは、図形や線、点等をX-Y座標で規定できることを意味します。Bitmapの場合には拡大・縮小したり、解像度を上げたりすると表示が崩れてしまいますが、Vectorグラフィックスは、ご存じの通り、拡大・縮小に影響されず、解像度にも関係なく綺麗にスケーラブルに表示されるので、大変取扱いに便利です。
※HTML5でもSVG(calable Vector Graphics)等対応しているのは皆様ご存じの通りです。
Expression Blendにおける対応
Expression Blendは、Vectorグラフィックスとして、下記の図形を追加できるようになっています。
・Rectangle(四角形)
・Ellipse(楕円)
・Line(線)
これらをツールパネルから選んで、TextBlock等を追加するのと同じように、アートボードの上にドラッグ&ドロップするだけで、追加できます。この他に、①パスツール PenまたはPencil を使ってフリーハンドのシェイプをアートボードに描画することができます。
次回はここから解説します。
鈴木 章太郎