DE-006 「Winアプリの画面設計 〜4inch から 82inchまで」は僕がずっとやりたかったセッションでした
#decode14
Microsoft の開発者・技術者向けイベント de:code の詳細セッション情報が公開されています。
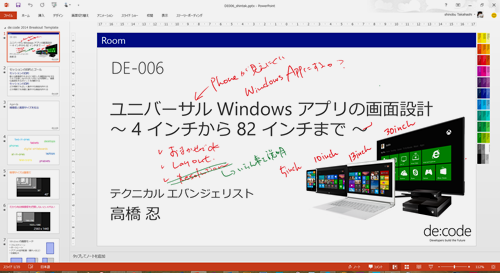
このなかで私が担当する、「DE-006 ユニバーサル Windows アプリの画面設計 ~ 4 インチから 82 インチまで詳細を見る ~」。実はこれは私がずっとやりたかったセッションで、今回は無理言って1セッションお願いしました。
(Buildで同じようなセッションがあったのは驚きでまたうれしく思っています。)
Windows アプリの画面設計は Android よりも楽&面倒
Windows 8の魅力といえば、様々なタイプのマシンがそれこそ無数にあることです。
- メーカー提供の8インチタブレットから(自分)
- ラックマウントもあります(友人)
- 映画のGEEKのように何画面もディスプレイを並べて使っている人もいれば(うちは2人で3枚程度)
- ハイエンドなゲームのために投資する人もいます(妻)
それこそ画面サイズは8インチ(昔4インチもありましたが)から 82インチのタッチモニターまで様々な環境で動きます。
この画面の自由度が開発者にとっては大きな悩みどころともいえます。その時に考えないといけない項目はいろいろ。
- 物理サイズ
- 解像度
- 画面の縦横どちらも想定しなくてはいけません
そして、アプリケーションはそれぞれのケースに対応しないといけないのです。
これは私にとって以前から命題で、自分なりにいろいろ考えてきたところもありましたし、Windows プラットフォームの機能によって補完される部分もありました。
このセッションは理想ではなく実装がメイン
ということで、画面設計に対するアプローチはいろいろあるかと思いますが、今回このセッションは実装をメインに考えています。
- このマルチなWindows アプリの画面設計はどうなっているのか?
- 何をポイントに考えればいいのか?
- 基本的にどのように場合分けして実装すればいいのか?
- 松竹梅
まとめ方や見せ方はいろいろ考えるとして、まずどうしたらいいのか?余力ができたらどうしたらいいのか?ってあたりはしっかりお伝えしたいところです。
そんなわけで、もしかしたら Windows ストアアプリに特化した話でもないかもしれません。少なくともやり方としては、もちろん Windows Phone も含みます。こちらはこちらで、 Windows Phone 8.1 でまた注意しないといけない話がいろいろあるので。
そう考えると50分はかなり無駄を省いて凝縮しないといけないかもしれません。当日ぜひご期待ください!
関連セッションも
そして、このセッションに続いて最終セッションとして「 Windows ストア アプリのユーザー エクスペリエンス ~ 陥りやすいデザインの罠 ~」のセッションがあります。講師はご存知デザイン系のエバンジェリストといえばこの方春日井さん。
こちらは、大きくデザインに振ったセッションです。UX の考え方からその実例を踏まえてのセッション。ぜひこの2つのセッションは合わせて聞いていただきたいですね。
ぜひご期待ください。