【Blen道】XAMLで書くな!
#wpdev_jp #win8dev_jp
突然決めた Bend を極める、ひいては アプリのUIを極める、その名も Blen道。1回で終わるかもw

今日言いたいのはストアアプリの UIは
XAMLで書かれているが、XAMLで描かない!
ということ。
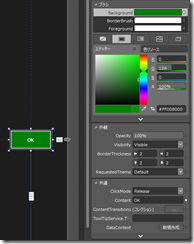
ボタンを描く
確かに、UIはXAMLで書かれている。が、UIを作るのにXAMLを理解し、その文法を理解し、XAMLでUIを作ることはナンセンス!だってBlendがあるじゃない!
確かにボタンはこうだ。そうだ、ボタンはそうだ、これだ。間違ってはいない。
<Button Content="OK" Height="60" Width="120" Background="Green"/>
でも違うんだ。ボタンを描くなら
- ボタンを Toolbox から配置して
- 大きさをUIで調整して
- プロパティでカスタマイズ
する。こうやってボタンを描く。
その結果として、ボタンは上記のような XAMLで書かれる。でもXAMLで書くのはあなたではなく、Blendなのである。
言語を理解し、仕様を理解し、コードを描いてUIを作る。それもありだが、やはり頭に浮かんだUIイメージを画面に作りだしていく。これこそがBlend を使ってUIを作る Blen道である。
長い短い道のり
もちろんそのために、パネルの作り方、コントロールのカスタマイズ、アニメーションの使い方、画面切り替え、画面遷移、デザインの統一、などやるべきことは多いが、すべてそれはBledでやる。なぜなら それが Blen道なのだ。