様々な画面サイズに合わせてコンテンツを表示する
#win8dev_jp #wpdev_jp
Windows 8、Windows Phone 1つのアプリを提供するときに、さまざまな画面状況に対応しなくてはならないのでいろいろ大変です。コンテンツの内容によってこれは全く変わってくるので、パターンというのは難しいですが、私がよく考える方法です。
結論は、固定コンテンツなら2ペイン、スクロールするようならハブ化を検討するのがよいかと。
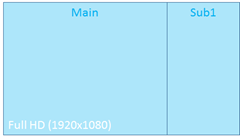
メイン+サブコンテンツ
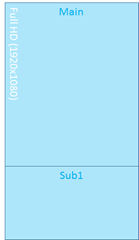
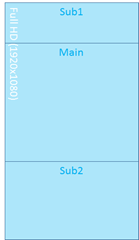
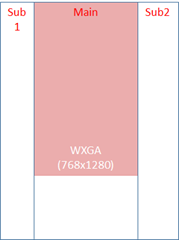
例えば、横画面と縦画面でこういう構成になるのがパターンかと。

縦になるとメインの形を残しながらサブ画面の形を変える必要がある

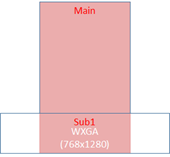
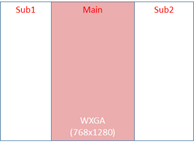
しかし、縦画面のパターンをそのままWindows Phone にあてがうとコンテンツが狭くなってしまう。なので、サブ画面はスクロールさせるなどして使えるようにするべき。

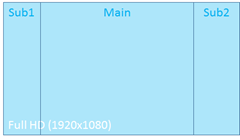
メイン+サブ2つ
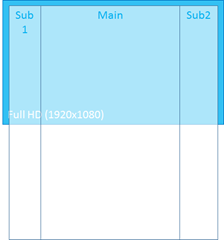
基本的な考え方は同じ。メインの形を維持しながらサブの形を変えて実装する。

縦の場合サブ2で吸収するイメージ

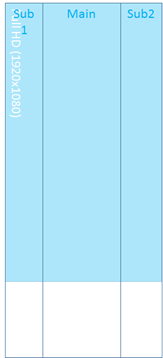
Windows Phone にした場合、もう1画面で吸収するのはあきらめるのもあり。スライド遷移して表示することを検討する。

コンテンツが縦スクロールパターン
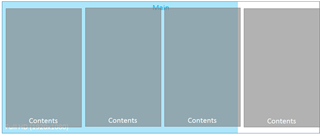
たとえばメールやRSSリーダーなどの場合、縦スクロールになるわけだがこうなるとちょっと変わる。

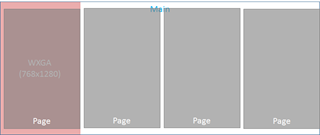
縦画面でも横並びを維持することになる。この場合吸収するのはメインコンテンツになる。なのでメインコンテンツの中の項目はあまり横に並ぶ項目を少なくしておいたほうがいい。

こっちの場合はもうあきらめて、画面スライドしたほうがいい。

ハブにすればいい
もっとも楽なのはハブである。

縦になっても、コンテンツのサイズを気にしておけばそのままで大丈夫。
パノラマやピボットを使えばそのまま流用できる。

Windows 8.1 でハブコントロールが来たのはうれしいです。まぁ、Stack Panel と Grid でできたんですけどね。標準コントロールは何かと便利。
