プロ生ちゃん XAML v1.2 から ユーザーコントロール
#wpdev_jp #win8dev_jp
ぼちぼちこのネタもひと段落させたいので、最後はユーザーコントロールを作っておしまいにしましょう。
前回の XAML にさらに追加して、表情のパーツを増やしました。具体的には 眉、目、口 の3か所で状態ごとに CANVASでグループ化しています。なので、それを表示/非表示を切り替えることで、表情を変えられます。
VIsual State を使えば、XAML側だけでコントロールできそうですが、ユーザーコントロールの利便性を考えて普通のプロパティで設定できるようにしています。
プロパティ
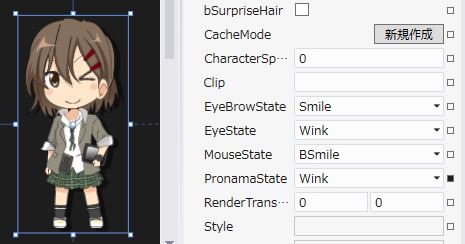
プロパティは Enum を作り、それをもとに 依存プロパティとして作っています。当然、Visual Studio や Blend でのデザイン時にもプロパティ変更して表情の変化を楽しむことができます。さらに、表情のためのプロパティを設定し、表情プロパティを変更することで 眉、目、口のパーツの設定の組み合わせを自動指定できます。
眉のパーツは EyeBrowState プロパティを変更して設定できます。
目のパーツは EyeState プロパティを変更して、7種類の中から設定可能
さらに、口のパーツは MouseState プロパティで5種類の中から選択が可能です。
そして、pronamaState を設定すると、これらの組み合わせで表情を設定することができます。
使い方
- ユーザーコントロールとしてプロジェクトに追加
- コンパイル
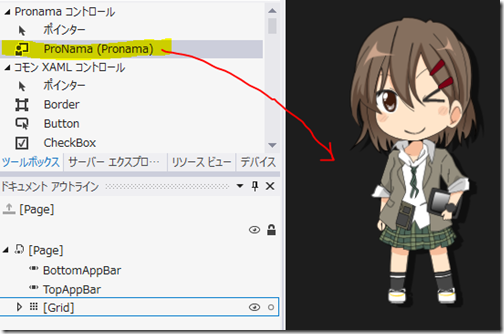
- ツールボックスに Pronama コントロールができてるので、画面にドラッグ&ドロップ
- 好みに併せてプロパティを変更して各種表情を変更可能