Windows 8 で解像度に対応すること 【縦画面コンテンツ準備編】
#win8dev_jp
さて、これまでの経緯はこの流れで。今回は4回目になります。
- Windows 8 で解像度に対応すること 【考え方編】
- Windows 8 で解像度に対応すること 【横画面実装編】
- Windows 8 で解像度に対応すること 【縦画面回避編】
- Windows 8 で解像度に対応すること 【縦画面対応編】
縦画面にもフィットするようになりましたが、コンテンツの配置は柳楽てはなりません。いろいろ考え方はありますが、そのための基礎を作りましょう。
今回のポイントは、 XAML 側で縦横画面の変化を認識するという点です。
コードでできるがコードでやらない
これまで、Pageクラスを派生したクラスで縦横画面に対する対応しました。この延長で、すべてここで縦画面へのコンテンツの再配置も行うことは技術的に不可能ではありません。でも、
コンテンツの再配置はコードでやらない
ってのが私の推奨。もちろんやっちゃいけないルールはありませんが、何のためのXAMLで何のためのVisualStudio のデザインビューで、何のためのBlend ということになってしまいます。UIはGUIでデザインする、このための基盤を作りましょう。
XAMLは状態を持つことができる
XAML 状態、つまり特定のUIパターンをいくつか定義することができます。そしてそれを切り替えることができます。それが
VisualState
XAMLにおける偉大なる機能の一つです。縦画面のState、横画面のState を定義しそれぞれのデザインを個別の定義することができます。
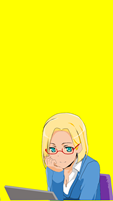
では今回はコードだけで追加します。ここでは、縦画面用に背景を黄色に変える処理を行っています。縦画面用ステート(FullScreenPortrait)は変更するところだけ定義してやればよいのです。さて、横画面用のステート(FullScreenLandscape)には何も定義していません。もともと横画面ように定義しているためです。ではいらないか?実は後で使うために必要なんです。
<local:MyPage
x:Class="App25.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App25"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="ApplicationViewStates">
<VisualState x:Name="FullScreenLandscape"/> <VisualState x:Name="FullScreenPortrait">
<Storyboard>
<ColorAnimation Duration="0" To="Yellow"
Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
Storyboard.TargetName="grid"
d:IsOptimized="True"/>
</Storyboard>
</VisualState> </VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="grid" Background="White" Height="768" Width="1366">
<Image HorizontalAlignment="Right" VerticalAlignment="Bottom"
Height="600" Stretch="Uniform" Source="claudia.png" />
</Grid>
</Viewbox>
< /local:MyPage>
さて、このままでは切り替えが起きません。あくまで定義しただけですから。ということで、FitGridSize で状態の変更をしましょう。実は、縦画面から横画面に直したときに状態を変えないといけないので、基準画面から変更がない “FullScreenLandscape” が必要だったわけです。
namespace App25
{
public class MyPage : Page
{
public MyPage()
{
:
}
private void FitGridSize(double w, double h)
{
if (this.Content.GetType() == typeof(Viewbox))
{
:
if (viewBoxContent.GetType() == typeof(Grid))
{
:
if ((w > 0) && (h > 0))
{
if (w > h)
{
grid.Width = 1366;
grid.Height = 1366 * h / w;
VisualStateManager.GoToState(this, "FullScreenLandscape", false);
}
else
{
grid.Height = 768 * h / w;
grid.Width = 768;
VisualStateManager.GoToState(this, "FullScreenPortrait", false);
}
}
}
}
}
}
}
ちなみに、GridTemplate などの LayoutAwarePage には既にこの処理が入っているので、必要ありません。XAML側の縦画面での変更内容(赤字)を実装するだけです。