Windows 8 で解像度に対応すること 【考え方編】
#win8dev_jp
Windows 8 は様々なPCで動作します。当然その解像度もまちまち。開発者はそれに合わせるのが一苦労って場面もあります。
解像度に対応って無限にあるのでは?
いえいえ、Windows 8 での解像度対応は実は超楽!
ではどの解像度で始めればいいかというとこれです。99% の Windows 8 マシンが対応します。
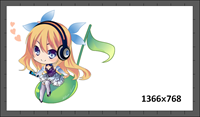
1366x768
PC長い人だと 1024x768 はマジックワードでした。テレビの仕様から始まっている 4:3の派生から来た解像度ですね。そして現在は 16:9が標準です。16:9 世代の標準解像度が 1366x768 となります。
では次にどこに合わせればいいか。
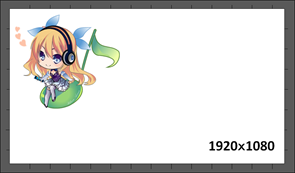
1920x1080
まぁ、いわゆる Full HDですね。業界標準です。もちろん 16:9。PCの世界でも 外付けモニタはすっかりこれだし、B5サイズのハイエンドもこれです。
さぁ後は?
1600x900
でしょうね。X1 Carbon Touch もこれだったし VAIO Tもこれ。2560x1440 ってのもありますが、まぁ、需要と供給でまだマニア向け。
ちなみに、Windows 8 でなければ対応解像度で重要なものがあります。
1280x720
最近のスマホもすっかりハイエンドは Full HDですが、主力はこの720pですね。Windows 8 ではこの解像度はほぼ出ていませんが、8インチ以下になった時に主戦場に上がってくる可能性があります。なぜならこのパネルは大量に生産されているから。当然単価が安くなってる。ただこれに対応することは恐れなくていい。なぜなら
ここまですべて16:9だからです。1280x720 もね。比率が同じなら拡大縮小でいい!これはうれしいことです。
ということでまとめると、2つのポイントが決まりました。
- 基準にするのは 1366x768
- 解像度は 16:9 で統一!だから拡大縮小だけ考えればいい
なにもしないで大きな解像度で表示する
では、基準の1366x768 から Full HD (1920x1080)に対応した場合どうなるのか?
まずは基準を見てみます。
これを FullHD に表示した場合、そのままであればこのような表示になるでしょう。相対的に小さくなります大体 0.7倍くらい。
で、Windows 8 の場合、FullHDでも画面サイズによって挙動が変わります。
10インチや11インチでは自動的に140%拡大のズーム処理が行われこのようになります。結果として論理解像度は 1/1.4 となり、1366x768とほぼ同じになります。
これまでは何も対応をしなかった場合。
高解像度なら、Twitter クライアントならつぶやきがたくさん表示されるし、メールもたくさんリストアップされる。いいかもしれない。こういうアプリを使っているなら、大概はこれでOk。
まとめると、特に処理をしなかった場合の高解像度での表示はこんな感じ。
- 相対的にコンテンツが左上に小さく表示される ≒ 表示可能なコンテンツ量が(右や下方向に)増える
- リストでアイテムを表示するようなアプリはそのままでOK
そのまま拡大してほしい夜もある
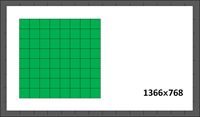
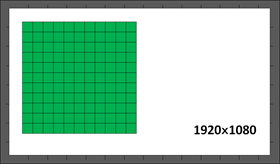
でもゲームは困る。オセロゲームの盤面はこうやって作ったら、
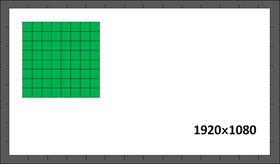
Full HDで見たらこうなったらかなりつらい。なんか、20畳のリビングの端でちゃぶ台でご飯を食べているようだ。リッチなんだがなぜか侘しい。
ましてやこうなったら大変だ。もうオセロではなくなってしまう。囲碁しかできない。
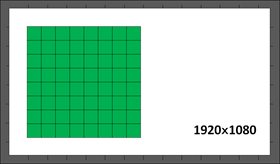
Full HDでもこうなってほしい。そう画面の解像度に合わせて拡大するのだ。
でも、ただ拡大するだけではいけないこともある。
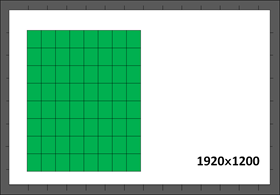
もし16:9 以外の解像度のモニタで見た場合、たとえば 1920x1200 で見たときに画面に合わせて拡大されて、このようになったら台無しだ。
大事なことは コンテンツもきちんと縦横比を維持しながら拡大されなければならないということである。
ということで、拡大表示のルールは、以下の2つである。
- 解像度の合わせて拡大/縮小すること
- コンテンツの縦横比は維持されないといけない
まとめない
ということで、今後実装でやることは後者の 縦横比を維持したまま拡大縮小する方法 だけである。
なお、この方法が必要とされるのは 1画面で収まり、横スクロールも縦スクロールもしない画面 に対してである。
実装はまたいつか。