XAML で簡単心地よいアニメーション その1
#wpdev_jp #win8dev_jp
初音さんのエントリーを見て、初めのCSSのネタを見たときに「イージング使えば簡単そうだ」と思ってたので、ちょっとやってみました。
その2の記事はこちら → XAML で簡単心地よいアニメーション その2
さぁ Blend を起動してみましょう。
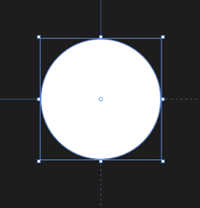
まずは丸を作ります。そう、エクセレント!
さぁアニメーションを作りましょう。オブジェクトとタイムライン下の右端の+を押してストーリーボードを作成します。
名前は適当に。でもちゃんと作る時はちゃんと名前をつけましょう。
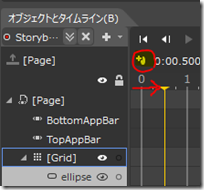
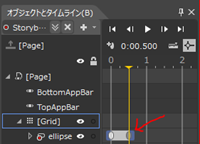
初めにタイムライン(黄色い線)を0.5秒まで動かして、そこでキーフレームを打ち込みます。最終的に元のサイズに戻るアニメーションの場合、このように初めに最終地点のキーフレームを作っておいたほうが簡単にできます。
次にタイムラインを0秒に移動して、変換プロパティの拡大縮小を X=0.4, Y=0.4 にします。こんなに小さくなっちゃって。
次にまたオブジェクトタイムラインで、初めに作ったキーフレームをクリック。
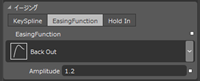
プロパティのイージングファンクションで、BackOut を選択して、Amplitude を1.2にします。
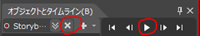
つくりおわったら、オブジェクトとタイムラインの再生ボタンで確認、アニメーションの作成終了はその隣の×ボタンです。
生成されるコードはこんな感じ。拡大縮小で変化させているので、TargetNameで対象を変更すれば他のオブジェクトにも適応できますね。
<Storyboard x:Name="Storyboard3">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty=
"(UIElement.RenderTransform).(CompositeTransform.ScaleX)"
Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrame KeyTime="0" Value="0.4"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase Amplitude="1.2"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty=
"(UIElement.RenderTransform).(CompositeTransform.ScaleY)"
Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrame KeyTime="0" Value="0.4"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase Amplitude="1.2"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
その2はこちら → https://blogs.msdn.com/b/shintak/archive/2013/03/29/10406216.aspx