PowerPoint で作る簡単 Windows Phone 8 デバイス
クラウディアさん、藍澤光さんと来ましたがこちらが本業かな。プレゼンスライドや、書籍、記事などを書くのに概念図を書くことが良くありますが、こんな感じで作ったりします。5分でできます♪
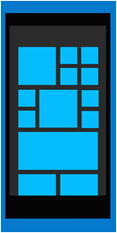
ということで完成版はこちら。細かいディティールは必要ありません。偉い人にはそれがわからんのです。
ってことで、新しい Power Point 2013 ではガイドラインとスナップ機能のおかげで、サイズがそろった図形を作り安くなってます。なのでこの辺は簡単です。PowerPoint 2013推奨。
Windows Phone 8デバイスっぽいのを作る
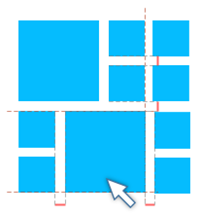
まずは小タイルを
4つ並べる
1つ小タイルをコピーして左上に重ねる。それを4つ分の大きさになるまで大きくする。スナップするので簡単
 |
→ |  |
→
で、できたらそれを横に並べる。
これをそのままコピーして一番右の2つを一番左に。この辺のドラッグ中の自動間隔調整はほんとに便利。
大きいタイルを作った要領でさらに横幅いっぱいのタイルを作って
並べる。
最後は中タイルを2つ並べて半分くらいの高さにする。
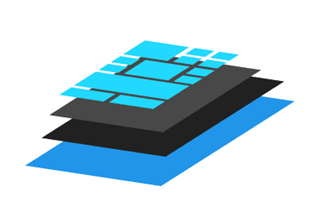
裏に濃いグレーの四角を配置する。下を合わせて、上は小タイルくらい開ける。
更に黒い四角を最背面に配置。下は(本来ボタンが並ぶところなので)広めに、両サイドは狭く。ボタンとか細かいことはいいんです。偉い人にはそれがわからんのです。
そして、同じ感じでボディとなる四角を配置する。好みで角丸にしてもいいけど、最近は角が角ばっていたほうが人気。
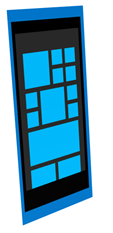
グループ化しておきましょう。そして、図の効果→3-D回転→透視投影→透視投影コントラスト(右)を適応
ボディのパーツ(一番外側の四角)をダブルクリックして選択。
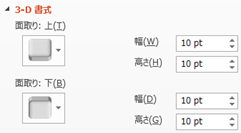
図の効果→3-D回転→3-D回転オプションで、3-D書式の面取りの幅と高さをすべて10pt(適宜)に。
まるで、8XとLumia800 を足して2で割ったようなデバイスが完成。
コピーして画像として貼り付ければ画像に、図として保存ならjpgやPngファイルとして保存できます。3Dなので、方向も自由に変えられます。
ね?簡単でしょ? こんな感じになってます。
挿絵に夢中になってしまうと本末転倒だから注意です。
ちなみに応用編
.png)