縦横のレイアウトの変更をコードなしで行う
#wpdev_jp
縦画面と横画面が切り替わった際に、レイアウトを変えたい。できればそれはコードなしで、それを実装する方法です。
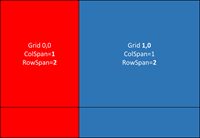
からくりは、たとえば2つのエリアを使うなら、Gridを縦横2つずつの計4領域に分ける。そして、ColSpan と RowSpanで実装する。
ちなみに、横画面の際は、一部のGridの位置とColSpan、RowSpanを変更するだけで出来上がる。
この2つの状態を、VisualStateGroup を使って、Lanscape と Portrait パターンを定義する。
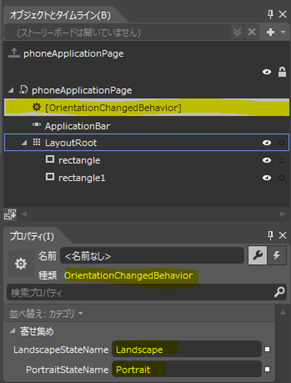
後は画面の回転によって切り替わる事。これはBehaviorを使うのだが、Orientationに対応したBehaviorがない。というわけで実装。新しくクラスを追加してBehaviorを作る。ここだけはコードを書くことになりますが。ちなみに、Visual Studio からプロジェクトを作った場合は、System.Windows.Interactivity を参照追加してくださいね。
using System.Windows.Interactivity;
using Microsoft.Phone.Controls;
namespace PhoneApp39
{
public sealed class
OrientationChangedBehavior : Behavior<PhoneApplicationPage>
{
public string LandscapeStateName { get; set; }
public string PortraitStateName { get; set; }
protected override void OnAttached()
{
base.OnAttached();
AssociatedObject.OrientationChanged +=
new EventHandler<OrientationChangedEventArgs>(
AssociatedObject_OrientationChanged);
}
protected override void OnDetaching()
{
base.OnDetaching();
AssociatedObject.OrientationChanged -=
new EventHandler<OrientationChangedEventArgs>(
AssociatedObject_OrientationChanged);
}
private void AssociatedObject_OrientationChanged(
object sender, OrientationChangedEventArgs e)
{
string sState = null;
if (e.Orientation == PageOrientation.Landscape ||
e.Orientation == PageOrientation.LandscapeLeft ||
e.Orientation == PageOrientation.LandscapeRight)
{
sState = LandscapeStateName;
}
else
{
sState = PortraitStateName;
}
VisualStateManager.GoToState(AssociatedObject, sState, true);
}
}
}
あとはこのBehaviorが追加されるので、PhoneApplicationPage に追加し、設定で対応したVisual State を記載する。
これで、もう縦横対応も簡単にできますね。