Windows Phone 7.8/8 のタイルを私流で攻略する
#wpjp
そんなたいそうな話ではありません。w
新しい Windows Phone 7.8 や8 のタイルではこれまでのタイルの 1/4 サイズの Small タイルが利用できます。さらにカレンダーやPictureでしか使えなかった ワイド幅の Large タイルも様々なアプリケーションで使えるようになり、対応アプリケーションがあればダウンロードしてきたアプリでも利用できます。
ではどうデザインしたらいいか? ご自由にどうぞ。
でも、変な風にするとらくらくフォンとか言われそうなので、何となく私なりのまとめ方。
アプリのタイルサイズがどれがいい?
Small タイルはライブタイルがないけど、おいておきたいアプリケーションに使うといいでしょう。メールのフォルダなどもいいですね。

Mediam タイルは、ライブタイルとして使えるものや、People など フリップで画像が変わるもの、そしてよく使うTop3のアプリに使うといいでしょう。 このサイズのアプリ愛遺恨を配置する場合は、背景透明(テーマ色)のアイコンは使わないこと!Facebook のようにオリジナルカラーのあるものが Better !

Large タイルは カレンダーのように情報が有用なもの、Picture のように見た目のアクセントになるものがいいです。天気予報系のアプリに使うといいですね。
アプリ以外でタイルに置くべきもの
ちなみに、アプリのショートカット以外で Small タイルでおきたいもの。並べておくと面白かったりします。
- メールのアカウント、もしくはメールのフォルダ
- よく聞く音楽アルバム
- よく見るサイトのショートカット(作る時には画面の上半分強がアイコンになることを意識して作る)
- 毎日同じ人に電話やメールをする人はその相手
レイアウトのコツ
個人的には、これまでの1段分=Largeタイル1つ分を1ブロックとして構成してやるとまとめやすいです。このとき同じブロック構成を並べないほうがリズム感が出ていい感じ。

もっともスタンダードなパターン。右利きなら左は大きく右は近くすべて押しやすい。ユーティリティ系に使えます。

実は左側が全体的に押しづらくなる。なので、たまにしか使わないけどおいて起きたものを置くといいですね。

上の2つの間に置くとリズムが出ていいです。左右で別ジャンルのものを置くといいです。右はゲーム、左はメディアとか。

必要がない限り基本的には使わないかも。どちらも情報を出すライブタイルを並べるべき。

Largeタイルは表示内容が随時変わるもの、表示内容をよく使うもののみ推奨。2つ並べると野暮なので注意。

Large タイルが2つ並んでしまうパターンの時に挟む。同種のものを並べても面白い。

とにかくSmallサイズで、残ったアプリを並べる。ただ、ジャンルを分けて配置すると面白いし使いやすい。やっぱり4か8個で意識したほうが見やすい。
全体を左右で分割するパターンも
ちなみに、パターンはちょっと違うがこういうのもある。
 OR
OR 
この場合基本はこのパーツで組み合わせる。
 OR
OR 
左と右、ジャンル分けもいいし、操作しやすいものよく使うものを利き手側に持ってくるのもあり。
組み合わせ例
私ルールは前述のように、上記の同じパターンを並べ無いこと。そのくらい。
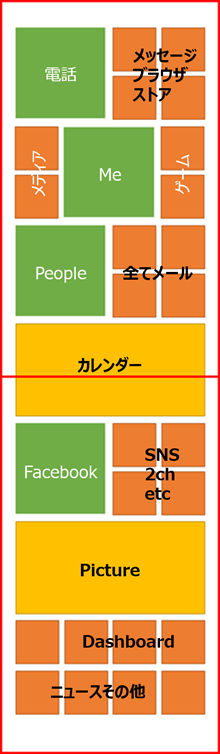
たとえば、これが私の中での王道パターン。赤枠は大体1画面分。これだけおいても2画面分くらいで済んでしまう。いいですね。
うーん。ためにならないコンテンツだわ。