写真を加工する 5.5 横スクロールするボタンメニュー
#wp7dev_jp
さて、いろいろなエフェクトをつけてきましたが、この辺を選択できるメニューが必要です。
そこで横スクロールのボタンメニューを作るわけですが、いくつか方法はあります。
- リストコントロールを使ってテンプレートを作り横方向リストコントロールにする
- ピボットを使う
- スクロールビューワーでボタンを並べる
そもそも使いたいのはメニューだけで画面は必要ないので、ピボットを使うシナリオはなし。リストコントロールも複数選択などはないので、ちょっとオーバースペックかな?ということで単純にスクロールビューワーを使うことにする。
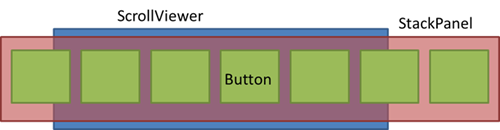
こんな構造。
どの手法でもいいですが適材適所で。XAMLはシンプルにこんな感じ。横スクロールのバーは非表示にしておく。
<ScrollViewer Height="146"
HorizontalScrollBarVisibility="Hidden"
VerticalScrollBarVisibility="Disabled">
<StackPanel Orientation="Horizontal">
<Button x:Name="btnOriginal" Content="Original">
<Button.Background>
<ImageBrush Stretch="None"
ImageSource="Images/Button/オリジナル.jpg"/>
</Button.Background>
</Button>
<Button x:Name="nostalgic" Content="Nostalgic">
<Button.Background>
<ImageBrush Stretch="None"
ImageSource="Images/Button/コントラスト.jpg"/>
</Button.Background>
</Button>
:
</StackPanel>
</ScrollViewer>
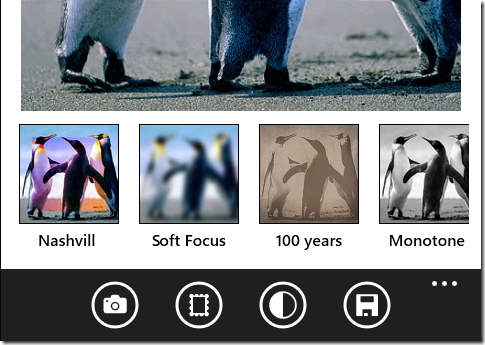
実際にはこんな感じになります。
ボタンはスクエアなボタンテンプレートを作成。名前なしのコントロールテンプレートなのでここのボタンのXAMLにはテンプレート参照は書きません。
UI もそれなりに整ってきた。
関連リンク
- 写真を加工する 5.4 写真を100年前へ
- 写真を加工する 5.3 各種フィルタ2
- 写真を加工する 5.2 各エフェクト
- 写真を加工する 5.1.2 ぼかしクラス追加
- 写真を加工する Part5.1.1 オーバーレイクラス化
- 写真を加工する Part5.1 オーバーレイ
- 写真をぼかす 改め加工する Part 5 レイヤー合成
- 写真をぼかす Part.4.1 マスク画像を使わずに周辺だけをぼかす。
- 写真をぼかす Part.4 マスクを使って周辺だけをぼかす。
- 写真をぼかす Part 3.1 いったん整理
- 写真にぼかしを Part 3 ガウスぼかし
- 写真にぼかしを Part2
- 写真にぼかしを
- 写真をセピアに