Blend で Path 図形を描く
#wp7dev_jp
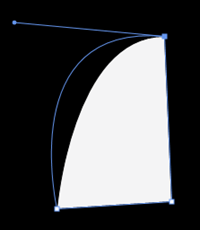
では、BlendでPathで図形を描いてみましょう。
ベジェ曲線の基本
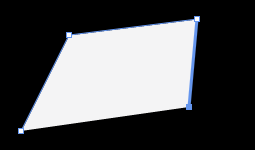
といっても基本的には頂点を打っていくだけです。
頂点をクリックした際にそのままドラッグをすると接戦が引かれます。こうして滑らかにつながるポイントが作れます。
こうして自由に図形を描けますが、1回でうまく描ける人はなかなかいないでしょう。ですので、まずは頂点だけで図形を描いてあとから滑らかに仕上げます。
頂点の編集の仕方
頂点を編集するためのツールが「個別選択(A)」です。ツールボックスの下のほうの矢印です。
これで頂点を選択して、ドラッグすると頂点を移動できます。
頂点の丸め方
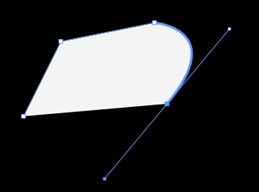
Alt キーを押しながら頂点をドラッグすると、前述と同じように接線を引くことができます。
2点間を曲線にする
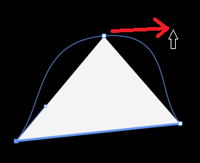
Altキーを押しながら線分をドラッグすると、直線を曲線にすることができます。
丸めた頂点をもとの鋭角に戻す
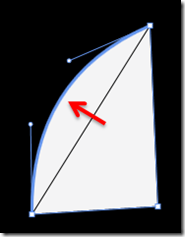
丸めてしまった頂点を戻すには、Alt キーを押しながら頂点をタップします。上記のように線分を曲線にすると2か所の頂点に接線ができますが、片方だけ戻すことができます。
接線の調整
引かれた接線を調整するには、頂点を選択し、接線が表示されたら接線の先の点をドラッグして調整します。
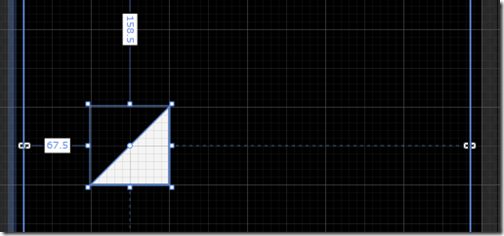
作業しやすいように
デザイン画面の左下にある、2つのボタン「スナップ グリッドの表示」と「グリッド へのスナップをオンにする」は両方とも入れておきましょう。
画面上に方眼紙のようなグリッドが表示され、ポイントがそこにスナップされるので、水平線や垂直線が書きやすいです。