Path を使うことのメリット
#wp7dev_jp
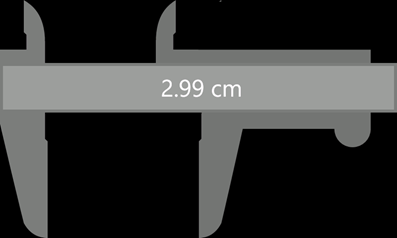
さて、ノギスアプリを作ってみましたが、今回はPathを使っています。
Path を使うメリットはデータ量が小さくなること。そしてもう一つはタッチできるエリアです。(メリットになったりデメリットになったりしますが)では今回作ったノギスのデータを見てみます。
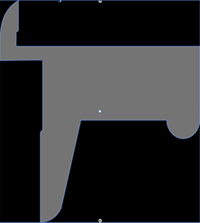
可動部分の部品を見てみます。左が画像(Image)にした場合、右がPathの場合です。Imageの場合矩形の領域がタッチ可能です。つまり物がない場所(黒いエリア)であってもタッチして触れます。一方Pathの場合は物がないところはタッチが反応しません。今回の場合は、用途を考えると、Pathが適しています。
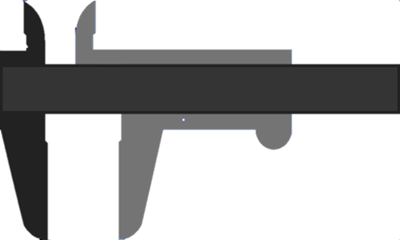
そして、ここに前面の画像を重ね合わせてみます。もし前面の画像がImageだと、画面全体を覆ってしまいます。すると可動部分のパーツをタッチすることができなくなってしまいます。これは困る。
パーツをPathで起こせば、パーツがないところはタッチできるようになります。見た目通り「見える部分はタッチできる」ようになります。
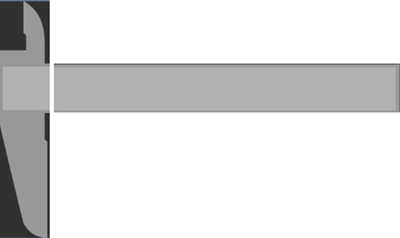
もし、これをImageで作らなければならない場合は2つの矩形で構成するといいでしょうね。このようにすればImageでもPathとほぼ同じように操作ができるはずです。
考えてみるとなかなか奥が深い。
さて、次は上の図形をどうやって作るか?ですかね?