MyClock テンプレート Ver1.1
#wp7dev_jp
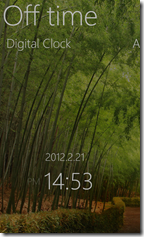
簡単にデスクトップクロックを作成する、MyClockというテンプレートを以前紹介しましたがバージョンアップ。ハッカソンのワークショップやWindows Phoneアプリケーション開発の学習に活用して下さい。
機能
- パノラマアプリケーション
- ユーザーコントロールをWidgetとして配置できます。
- デジタル時計、アナログ時計、日付表示 RSSリーダー、Twitterサーチ
テンプレートのインストール
お使いのコンピュータのドキュメントフォルダーの下にある Visual Studio 2010\Templates\ProjectTemplates サブフォルダーに MyClockV1.1.zip を解凍せずにそのまま コピーしてください。
テンプレートの利用
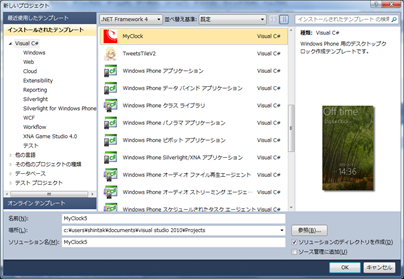
Visual Studio 2010 または、Visual Studio 2010 Express for Windows Phone を起動します。「新しいプロジェクト」を選択します。インストールされたテンプレートからC#を選択すると MyClock テンプレートが表示されますので選択します。
画面下の名前には、これから作成するアプリケーションを入れて(Shinobu Clock とか)OKを押します。
まずはビルドを
プロジェクトが作成されたら、ユーザーコントロールを有効にするために 「ビルド」メニューの「ソリューションのビルド」を実行します。(もしくはF6を押します)画面左下に「ビルド正常終了」となれば完了です。
Expression Blend で開く
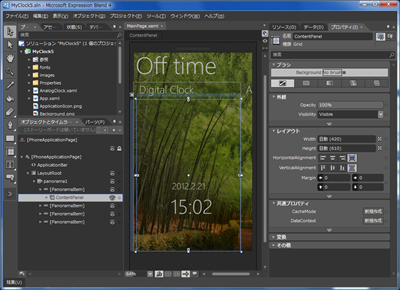
「プロジェクト」メニューから「Expression Blend を開く...」 を選択して、Expression Blend を開きます。
あらかじめ3つの時計コントロールやリーダーが配置されているので、そちらをカスタマイズしてもOKです。
背景画像の追加と利用
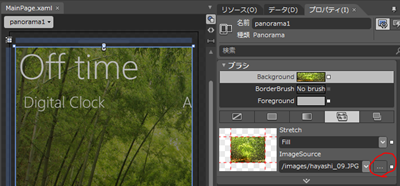
背景画像をあらかじめ用意しておいた画像に変更できます。Off time と書かれている右あたりをクリックして影が見領域を選択します。
ブラシのImageSourceの右にある … を選んで変更したい壁紙を選びます。
Windows Phone Apps Art Gallery に壁紙も多数用意されていますのでご利用ください。
タイトルの変更
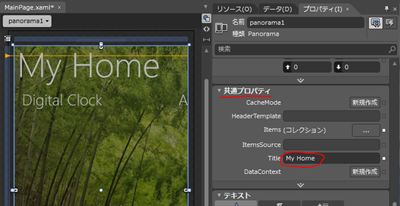
画面右のパネルをスクロールして、「共通プロパティ」の「Title」欄で 頁のタイトルを変更することが出来ます。
コントロールの追加
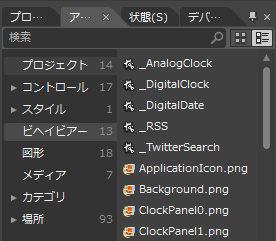
画面左のアセットパネルを選択して、「プロジェクト」を開きます。5つのコントロールが用意されています。
- _AnalogClock
- _DigitalClock
- _DigitalDate
- _RSS
- _TwitterSearch
これらのコントロールをダブルクリック、もしくは画面上にドラッグ&ドロップすることで画面上に配置することが出来ます。
AnalogClock
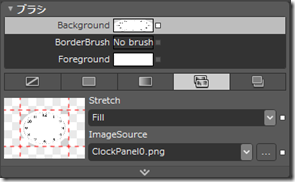
背景に文字盤を選択できます。文字盤サンプルを追加して、「ブラシ」パネルで「タイルブラシ」(右から2番目のタブ)選び、ImageSourceから文字盤の画像を選びます。
その他、大きさや、不透明度(Opacity)などを設定することが出来ます。
「その他」の「ViewSecond」プロパティにチェックを入れると秒針を表示します。なお、実行時は時計をタップすると秒針表示/非表示を切り替えられます。
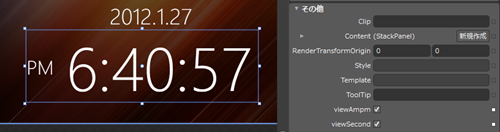
DigitalClock
フォントや、フォントサイズ、ForeGroundブラシで文字の色を指定できます。
また、「その他」のパネルにある、「viewAmpm 」のチェックで、12時間表示と12時間表示の切り替えを、「viewSecond」 のチェックで、秒の表示の設定をすることが出来ます。
各表示の切り替えは、実行時に AM/PM 欄 もしくは時計をタップすると切り替えることが出来ます。
Digital Date
フォントや、フォントサイズForeGroundブラシで文字の色を指定できます。
実行時に日付をタップすると表示形式を切り替えることが出来ます(3種類)
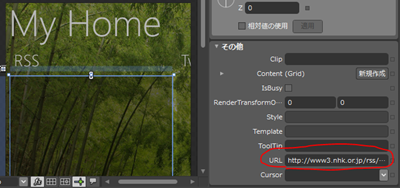
RSSリーダー
配置して、RSSを表示できます。。「その他」の「URL」プロパティにRSSを指定することが出来ます。なお、RSSの種類によっては表示できないものもあります。
フォントサイズや色、背景色などをカスタマイズすることが出来ます。
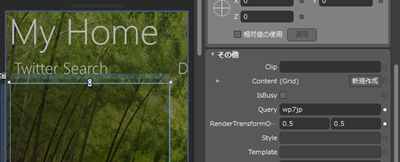
Twitterサーチ
特定キーワードでTwitterを検索しその結果を表示します。「その他」の「Query」プロパティにキーワードを指定します。
Marketplace への公開のために
作成したアプリケーションをMarketplaceに公開する際には以下の手続きをします。
■ タイル画像の作成
Windows Phone Icon Maker
https://wpiconmaker.codeplex.com/
からZipファイルをダウンロードし、デスクトップに展開します。
WP_IconMaker.exe を起動して、タイルを作りましょう。
■ アプリケーションアイコンの登録
ApplicationIcon.png、Background.png の上書きコピー
上記の手順で生成されたタイル画像から、2つのファイルを選択し、
ソリューションエクスプローラー上のプロジェクトファイルへドラッグ&ドロップします。
■ 登録用Xapファイルの作成
Releaseビルドの設定、[F5]キーで実行確認、エミュレーターからスクリーンショットを作成します。
スクリーンショットは、Iconと同じふぁおるだに入れておくとよいでしょう。
■ APP Hubへのアプリケーション登録
Windows Phone 用のデスクトップクロックとして登録します。
詳しくは以下のサイトをご覧ください。
App Hub Windows Phone 7 アプリの提出フロー
ぜひ、ご利用ください。