カスタムボタンに2つのテキストを表示したい
#wp7dev_JP
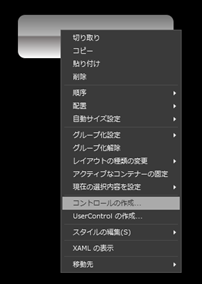
例えば、角丸の四角を作成してこれをベースにボタンを作る。これはExpression Blend を使えば簡単。
こうやって作ったボタンには、ContentPresenter が配置されて、その内容はContentプロパティと紐づいている。
が、もしもう1種類文字を表示させたい場合は、どうしたらいいか?
まずは、表示するためのTextBlockを配置する。これは必須。問題はこの内容をどうやってコントロールとして指定するのか?もっと簡単に言えば 「何のプロパティと紐づけるのか?」。このために、カスタムクラスを作って DependensyPropertyを作るのも面倒くさい。
ユーザーが自由に使える Tag プロパティ
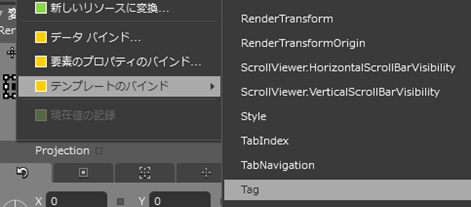
そこで使いたいのが、Tagプロパティ。これはユーザーが使えるプロパティとして用意されているもの。TextBlock のText プロパティを Tag プロパティとテンプレートバインディングする。
こうすることで、2つのプロパティをもつボタンコントロールを、ControlTemplate だけで作成できる。
応用
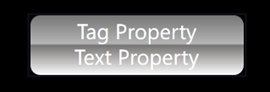
この方法を使うとこういったボタンが簡単に作れるようになる。
ね。簡単 ♪