Blend アニメーションTips
#wp7dev_jp
標準の機能のように、Pageがめくれるようなアニメーションをうまく作るにはどうしたらいいか?
設定するアニメーションは2つです。
- Layout root の y軸を中心とした回転
- Layout root の不透明度の変更
初期設定
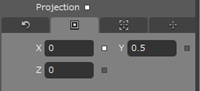
まず、初めに、Layout root の Projection の CenterOfRotationX を 0に設定しておきましょう。
<Grid.Projection>
<PlaneProjection CenterOfRotationX="0"/>
</Grid.Projection>
この設定をしておくことで、左を軸に右開きとなります。1にすれば左開きとなります。
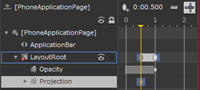
アニメーション設定
アニメーションは、以下の2つ
- LayoutRoot の Projection の RotationY を 0.5秒で 75 まで変化
- LayoutRoot の Opacity を 1秒で 0 に変化
<DoubleAnimation Duration="0:0:0.5" To="75" Storyboard.TargetProperty="(UIElement.Projection).(PlaneProjection.RotationY)" Storyboard.TargetName="LayoutRoot" />
<DoubleAnimation Duration="0:0:1" To="0" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="LayoutRoot" />
ポイントはRoattion は75でとどめておくこと。そして、FadeOurのほうを遅めに遷移させることです。
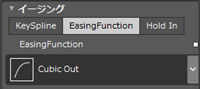
Easingの設定
最後にEasing Function も追加してお来ましょう。Cubic Out あたりが動きとしてはいいでしょうね。キーフレームをタップして設定します。
結果
以下が、0.1秒ごとの状態です。FadeOutはむしろいらないのでは?と思うかもしれませんが、遅めのFadeoutがポイントなんです。
さて、これを設定するときは OnNavigatingFrom で設定しましょう。OnNavigatedFromで設定してしますとアニメーションが見られません。