Panorama コントロールにおけるアプリケーションバーを使うには
#wp7dev_jp
もし、パノラマにApplication Bar をつけるなら、Expression Blendが使いやすいです。。
■半透明
実は背景色なども設定できます。背景色の不透明度をを50%にしてみます。でもデザイン画面は変わりません。
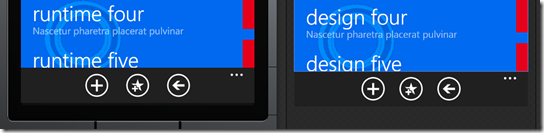
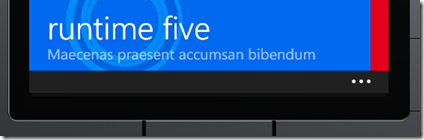
で、一見ちゃんとボタンがよけられているように見えますが、実行してみると、Blendのデザイン画面と様子が異なります。半透明にすると、重なるような仕様になっています。
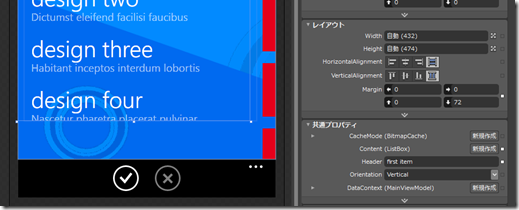
なので、この辺りは自分で調整が必要です。一番簡単な対処方法は PanoramaItem を選択して下のマージンを72ドット取ることです。
画面上では、このように変な間が空いてしまいますが、実行するとぴったりです。もうちょっとマージンを付けたければ80ドットくらいに設定するのもいいかもしれません。
ちなみに、この背景色は黒で不透明度が50%。
■使い方の注意
で、本来はこのアプリケーションバーはそのページ用の機能として使われます。だからページごとに内容を変える必要があります。そうなるとちょっと処理が複雑になります。でもそのページでは使えないアイコンを表示することも問題。なので、Panoramaでの Application Barの利用は難しいところがあります。
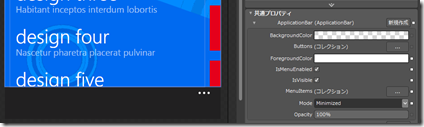
そういう意味ではアイコンなしのメニューだけ、という使い方もアリ。この場合はMode=Minimized にしておきましょう。
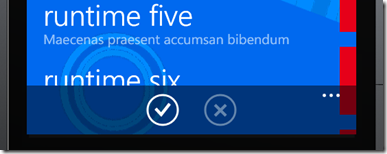
設定画面はこうですが、実行すると、こうなります。
こういった使い方はアリですが、すぐにボタンが押せるアプリケーションバーの使い方としてはちょっと半減ですね。
要はこういった部分がちゃんとわかっていないと、違和感がないように配置するのは難しいところがあります。もし使う方は注意してください。