Application Bar を簡単に使いたかったら Blendで
#wp7dev_jp
Windows Phone アプリケーションで Application Bar の基本的な部分はテンプレートの MainPage.xaml に含まれています。ただしコメントアウトをしているので、デフォルトは表示されないようになっています。
Visual Studio で Application Bar
Visual Studio を使ってこれを有効にしたい場合はコメントアウトをはずせばいいのですが、対応するアイコンは用意されていません。

そのため、使いたければ、Images フォルダを作ってアイコンを用意してコンパイルオプションとして、コンテンツとしてコピーされるように設定します。何と言っても画像の準備が面倒。
そのため、Application Bar の設定をするなら Expression Blend がお勧めです。
Blend で Application Bar
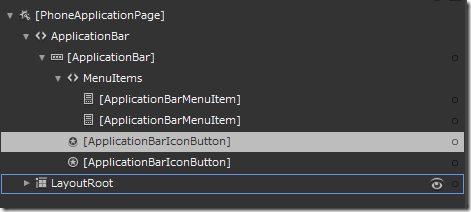
[PhoneApplicationPage]を選んで、共通プロパティからApplicationBarを新規作成します。ただ、ここが面倒なので作成はVisual Studioでやっておきましょう。するとあらかじめメニューとボタンが出来上がっているので、後はこれを設定するだけです。

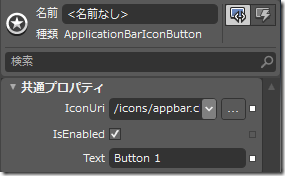
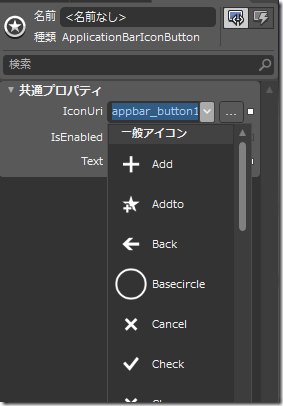
ApplicationBarButton を選択して、プロパティを見れば簡単に設定ができます。特によく使うアイコンはデフォルトで用意されているので、私のように絵が苦手な人にも安心です。

IconUriのコンボボックスを開いて必要なアイコンを選択します。併せてちゃんとテキストを設定することを忘れないようにしましょう。

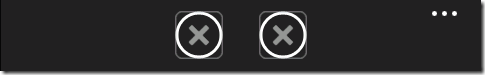
設定すると、ちゃんと画像用のフォルダ Iconsができて、そこにアイコンの画像が入っていることが分かります。ここに入っている画像は背景が透明の白黒のpngファイルです。そして、テーマ設定がDarkとLightで切り替わった時には画像自体が反転しているようです。ですから用意されている画像はアイコンに付き1つだけです。
まとめ
ということでおさらい。これが一番簡単にアプリケーションバーを作る方法です。
- Visual Studio でプロジェクト作成
- ApplicaionBar の Xaml コードをコメントアウト
- Expression Blend でプロジェクトを開く
- ApplicationBarIconButton のプロパティを設定
以上!