Yu Gothic を使ったアプリケーションを作る
#wp7dev_jp
現在の、Mango Update したデバイスには、Yu Gothic は含まれておりません。それは、Display Language に日本語が含まれていないからです。なぜならMango 以前に海外で販売された端末だからです。
しかし、日本語対応デバイスを想定して、アプリケーションの中でYu Gothic を使って開発を進めたい方もいるかと思います。
Emulator
唯一、Emulator については、Region から Diplay Language を日本語に設定することで、現時点での日本語デバイスの環境を選ぶとができます。ここでは、タイトルフォントなどはYu Gothic にそしてテキストなどは Meiryo UIを使って表示されます。
Visual Studio / Expression Blend
本来は、日本の開発環境であればタイトルフォントに Yu Gothic が使用されて表示されるはずですが、開発環境の上では残念ながらそのようにはなりません。
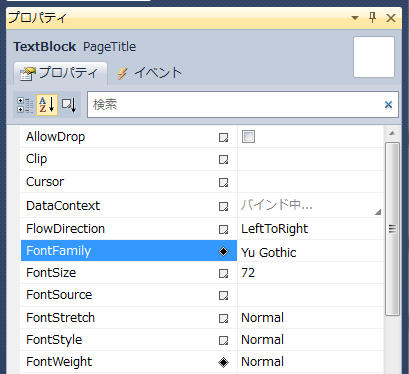
そこで、これらの開発環境上であれば、フォント設定から明示的にYu Gothicを選ぶことで、表示されます。ただし、ここには若干のバグがあります。
フォント一覧からは Yu Gothic Regular と Yu Gothic Bold が設定できますが、ここは修正をして Yu Gothic としてください。これで表示が変わるはずです。そして、もし、Boldを使いたい場合は、Font Weiht で Bold を指定します。ちなみに、Visual StudioではBold の太さが若干太いようです。Expression Blend で見たほうが正確でしょう。
英語版 Mango デバイス
デバイス上にはそもそも Yu Gothic はありません。そのため、いくら指定をしても Yu Gothic で表示することはできません。
そこで、これまでにも紹介されているフォントの埋め込みで試します。
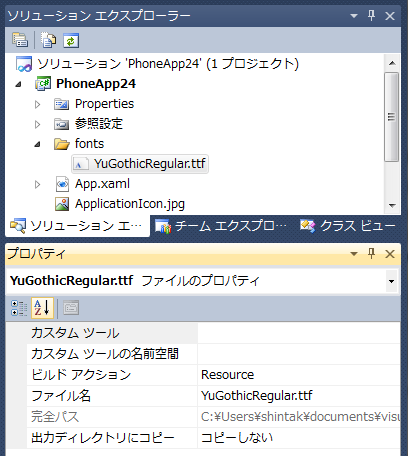
はじめに、プロジェクトに fontsフォルダを作って YuGothicRegular.ttf ファイルをインポートします。この時 ビルドアクションは Resource にしておきます。
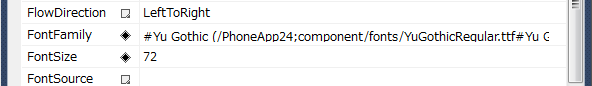
1回コンパイルをして、あとは、フォントを指定する欄に以下のように記述します。
/プロジェクトのクラス名;component/fonts/YuGothicRegular.ttf#Yu Gothic
この時点で表示がYu Gothic になっていれば OKです。アプリケーションのサイズ自体は5MBほど大きくなってしまいますが、特に支障が出るサイズではないでしょう。
尚、本開発の際には、きちんとフォント設定を戻して、リリースするようにしましょう。