Light のテーマとDark のテーマでスマートに表示を切り替える。
Windows Phone のテーマには背景が白い Light と 背景が黒い Dark があります。
ユーザーはどちらかを選ぶわけですが、背景に合わせて表示内容を変えたい、そんな場合のためのテクニック。
あらかじめ、Light 用の画像と、Dark 用の画像を用意しておきます。
まずはDark用の画像を選択します。
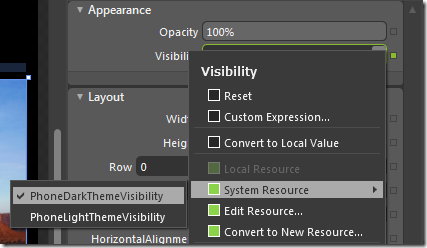
そして、Visibillity プロパティを System.Resource の PhotoDarkThemeVisibillityを選びます。
つづけてLight用の画像を選択します。
そして、Visibillity プロパティを System.Resource の PhotoLightThemeVisibillityを選びます。
ソースはこのようになります。
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Source="/Tulips.jpg" Visibility="{StaticResource PhoneLightThemeVisibility}" VerticalAlignment="Top"/>
<Image Source="/Desert.jpg" Visibility="{StaticResource PhoneDarkThemeVisibility}" VerticalAlignment="Top"/>
</Grid>
要は、Visibility="{StaticResource PhoneLightThemeVisibility}" か、Visibility="{StaticResource PhoneDarkThemeVisibility}" を入れておくだけですね。
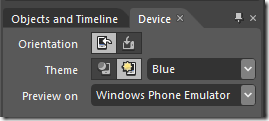
確認はデバイスタブで、DarkとLightを切り替えて確認できます。
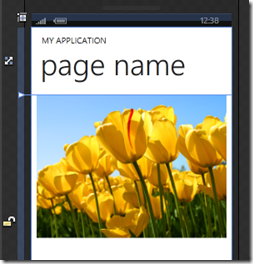
こんな感じです。この機能を使うかどうかにかかわらず、DarkとLightでの視認性のチェックは必ずやりましょうね。