Expression Blend で Drawing Brush Group
複数のブラシ要素をまとめたDrawing Brush Group Object の Expression Blend での作成方法です。
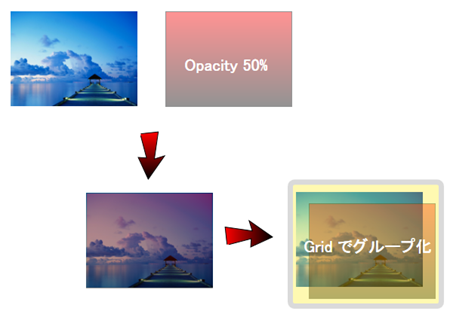
2つのブラシ要素(ここでは画像と半透明の塗りつぶし)を用意します。これを重ね合わせてGridなどでグループ化します。
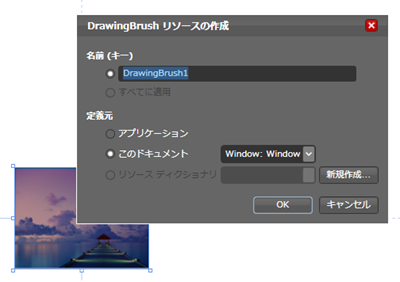
あとは、作成したGridを選んで「ツール」→「ブラシリソースの作成」→「Drawing Brush」でブラシリソースを作成します。
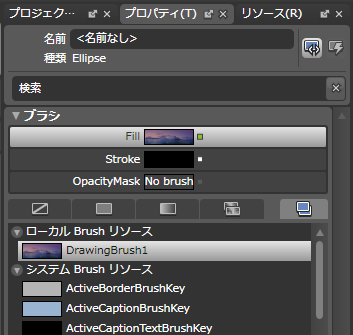
以上で完成です。作成したブラシは塗りつぶしの要素として利用できます。

XAMLのコードをみるときちんと、DrawingGroup が出来ているのがわかります。
<DrawingBrush x:Key="DrawingBrush1" Viewbox="0,0,168,127" ViewboxUnits="Absolute">
<DrawingBrush.Drawing>
<DrawingGroup>
<ImageDrawing Rect="0,0,168,126">
<ImageDrawing.ImageSource>
<BitmapImage CacheOption="OnLoad" CreateOptions="IgnoreImageCache" UriSource="/Dock.jpg"/>
</ImageDrawing.ImageSource>
</ImageDrawing>
<DrawingGroup Opacity="0.425">
<GeometryDrawing>
<GeometryDrawing.Brush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFF0000" Offset="0"/>
<GradientStop Color="#FF000000" Offset="1"/>
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry RadiusX="0" RadiusY="0" Rect="0.5,0.5,167,126"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="#FF000000" DashCap="Flat" EndLineCap="Flat" LineJoin="Miter" MiterLimit="10" StartLineCap="Flat" Thickness="1"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
残念ながら、修正や片方の映像を変えたり色を変えたりするにはDrawing Brush を再定義しなければなりませんが、とりあえず複合要素をもったブラシは作成可能です。