How to Integrate Virtual Earth Maps with a SharePoint List
 Hi everyone,
Hi everyone,
My name is Greg Chan and I’m a Program Manager in the SharePoint Designer team. I’ve also been involved in the development and testing of the Application Templates for Windows SharePoint Services 3.0. Just a couple weeks ago, I attended Tech Ed in Orlando and presented a breakout session called "Designing and Building Sophisticated Composite Applications with Microsoft Office SharePoint Designer 2007".
Today, I’ll show you how to integrate the Virtual Earth Map control with your SharePoint list.This is actually part of the demo I gave in Tech Ed, and it has generated a lot of interest. Many of you have requested more information on this, so as promised, I’m dedicating this post to it. Some of you may be wondering… "Isn’t this the same as the Plotting Your Data Using Virtual Earth blog that Jon Campbell posted awhile back?" While there are overlaps, the key difference is that this post will talk about plotting a single address as opposed to multiple addresses. A big benefit for doing single address is that Virtual Earth is good at plotting a single address without the need for longitudes and latitudes. We simply need to pass in the address value and take advantage of functions provided by Virtual Earth to geocode it. (I don’t know about you, but when I search for driving directions, I’m not typing in longs and lats...)
Let's get started!
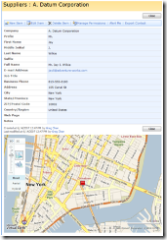
Here’s the scenario -- you own a bike shop and use a SharePoint site to manage the manufacturing process for building bicycles. In your site, you have a Suppliers list that stores information about each of your supplier like phone number, address, e-mail, etc. The list is based off the Contacts list. You want to insert a map control inside the display form for each supplier to show the location of the supplier.
Step 1 - Modifying the Display Form
Open in SharePoint Designer the display form (DispForm.aspx) of the SharePoint list containing the address information. Then, we want to use the data view to generate the map. (Yet another reason why we call data view the swiss army knife of web parts...) Below are the detailed steps to do this:
- In SharePoint Designer, open up DispForm.aspx under the Suppliers folder.
- Bring up the Data Source Library task pane.
- Select the Suppliers list and drag it onto the design surface, below the default list form controls.
- Bring up the Common Data View Tasks menu for the data view.
- Pick the Filter option.
- In the Filter Criteria dialog:
- Field Name = ID
- Comparison = Equals
- Value = Create a new parameter
- In the Data View Parameters dialog:
- Name your parameter (i.e. SupplierID)
- Parameter Source = Query String
- Query String Variable = ID
- Default Value = 36 (optional, I prefer to enter a # that maps to an item that I know already exists in my list)
- Hit OK and OK.
Note - All standard SharePoint forms contain an ID parameter in the query section of the URL:
Each item in a SharePoint list is mapped to a unique ID value. This ID value is what we're using to filter the data view.
As a result, we’ve just inserted a data view of the suppliers list that is filtered down to show ONLY the current supplier and not all other suppliers. Right now, the data view is still rendered as a table by the default XSLT. Next step, we’re going to write custom XSLT and JavaScript to format the data view as a map!
Step 2 - Use custom XSLT + JavaScript to create Virtual Earth Map control
In order to create the Virtual Earth Map control, we’ll need to utilize some JavaScript functions provided by the Virtual Earth SDK. Below are JavaScript snippets that we need.
Load the map
var map;
// Loads the Virtual Earth map control
function loadMyMap() {
map = new VEMap(&'myMap');
map.LoadMap();
map.FindLocation '<xsl:value-of select="@WorkAddress" />, <xsl:value-of select="@WorkCity" />, <xsl:value-of select="@WorkState" />, <xsl:value-of select="@WorkZip" />', displayPushPinCallBack);
}
FindLocation() will take the address values passed in and center the map to that location. This is a great function! For the function parameters, we’re passing in the XSL values of the Address, City, State and Zip Code field of the supplier.
Add the pushpin
function displayPushPinCallBack() {
var pin = new VEPushpin(
1,
map.GetCenter(),
null,
"<xsl:value-of select="@Title" />",
''
);
map.AddPushpin(pin);
}
GetCenter() will return the longitude and latitude values of the center of the map, which is currently the location of the address you passed in from FindLocation() . We’re also passing in the XSL value of the Title field of the supplier.
The entire XSL stylesheet
Here’s the entire XSL that we will use to format the data view into a Virtual Earth Map control.
<?xml version="1.0" encoding="utf-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="https://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" indent="no"/>
<xsl:template match="/">
<xsl:call-template name="dvt_1"/>
</xsl:template>
<xsl:template name="dvt_1">
<xsl:variable name="Rows" select="/dsQueryResponse/Rows/Row" />
<xsl:call-template name="dvt_1.body">
<xsl:with-param name="Rows" select="$Rows" />
</xsl:call-template>
</xsl:template>
<xsl:template name="dvt_1.body">
<xsl:param name="Rows" />
<!-- Link to the Virtual Earth Map control JS file -->
<script src="https://dev.virtualearth.net/mapcontrol/v4/mapcontrol.js">
</script>
<xsl:for-each select="$Rows">
<xsl:call-template name="dvt_1.rowview" />
</xsl:for-each>
</xsl:template>
<xsl:template name="dvt_1.rowview">
<div id='myMap' style="width:650px; height:400px;"></div>
<script type="text/javascript">
_spBodyOnLoadFunctionNames.push(" loadMyMap ");
var map;
// Loads the Virtual Earth map control
function loadMyMap() {
map = new VEMap('myMap');
map.LoadMap();
map.FindLocation('<xsl:value-of select="@WorkAddress" />,
<xsl:value-of select="@WorkCity" />,
<xsl:value-of select="@WorkState" />,
<xsl:value-of select="@WorkZip" />', displayPushPinCallBack);
}
function displayPushPinCallBack() {
var pin = new VEPushpin(
1,
map.GetCenter(),
null,
"<xsl:value-of select="@Title" />",
''
);
map.AddPushpin(pin);
}
</script>
</xsl:template>
</xsl:stylesheet>
- _spBodyOnLoadFunctionNames() adds a function to the onload event of the body element. This ensures that loadMyMap() is called whenever the display form is loaded. The Using Javascript to Manipulate a List Form Field blog has a more detailed description of this.
- The actual XSL is pretty basic. We’re simply using XSL to generate the <div> container for the map control and also passing in XSL values for the JavaScript function calls.
Next thing you'll want to do is take that entire XSL stylesheet and save it out as a separate XSL file. This will make things a lot cleaner and easier to manage. We'll save this out into a file called LiveMaps.xsl, and store it in the folder for the Suppliers list, along with the DispForm.aspx.
Step 3 - Format the data view using LiveMaps.xsl
Now we want to use LiveMaps.xsl to render the data view.
- Go back to DispForm.aspx in SharePoint Designer.
- Right-click on the data view, which is a Data Form Web Part.
- Select Web Part Properties.
- Expand the Miscellaneous category.
- For XSL Link, click on the button to the right of the input field.
- Navigate to the LiveMaps.xsl file and select it.
Back on the browser, when you go to the display form of any supplier, there’ll be a great map view that will show you the location of the supplier. You’ll be able to interact with the map, just like you would on https://local.live.com.
Thanks,
Greg