有用的Visual Studio扩展——Mads Kristensen的网络精华
[原文发表地址] Useful Visual Studio Extension - Web Essentials from Mads Kristensen
[原文发表时间] 2011-11-08 01:03 AM
Visual Studio 2010可扩展性很强,它能让团队中的很多同事们在不用重新生成Visual Studio的情况下,直接对网络开发尝试新的功能。这些“玩意”的扩展中有一个叫做“网络精华”,是Mads Kristensen开发的。Mads为我们的团队负责HTML5和CSS3工具。你可能有印象,几个月前在我们发布网络标准更新的时候,Mads出现过。
网络精华是Mads开发的,很棒。所以我认为你们应该去看看,并在这篇博文后留言鼓励Mads,要求他的老板把这些功能加到下一版本的Visual Studio中吧。
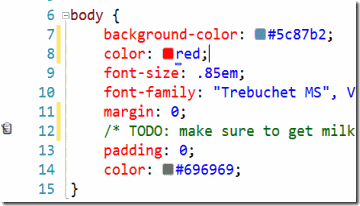
首先,它给Visual Studio中的CSS编辑器加了点好东西。如下所示,它在每种颜色旁边都加了一个标志符号,告诉你实际的颜色。
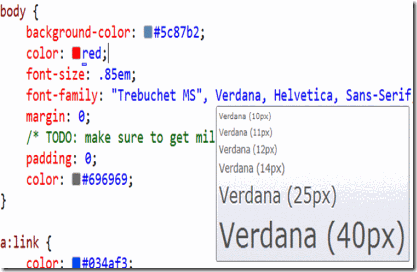
如果你不确定颜色,你会看到更具体的预览。你还可以通过鼠标悬停看到字体预览。
这些小内容会让你会心一笑的。它们还能摆平我日常工作流中的一些小问题。有了它们之后,当它们走了,我会想念它们。
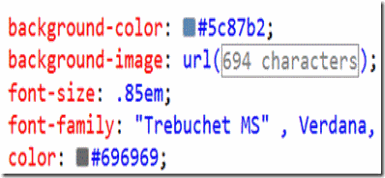
还有些其他功能型特点,比如在CSS文件中以base64嵌入小图像。听上去很难搞,不过如果你的图标很小,而HTTP页眉又比图像大,这样就很容易能移除HTTP请求了。
这里我用应用程序中的小“Ajax加载器”图像做例子,让它变为线内图像。
还有这些:
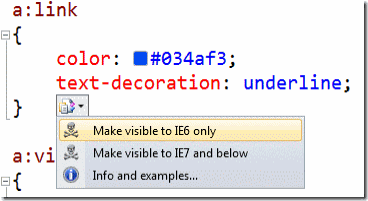
还有些邪恶的小辅助功能帮你用熟知的CSS黑客来控制规则的可见性,比如,如果你讨厌自己,就使用IE6。
如果你喜欢的话,你可以只显示文本菜单的一部分。
你可以拖拉图像,自动获取背景图像CSS规则,这样可以省去很多时间。还有很多微妙的东西。
最好的功能,好到足以说服你立即下载的功能就是你可以在Visual Studio中用real-time预览做即时CSS编辑。
打开CSS文件,点击Ctrl-Alt-Enter。然后点击设置,选择“即时更新CSS”。在你输入的同时,它会自动在浏览器中更新。爱死它了。
你喜欢这些玩意儿吗?你想在Visual Studio中实现这些功能吗?在下面评论中给我们反馈吧。