Creating Image Round Button for WP7 (part 1)
When creating a Windows Phone 7 application I've encountered a need for a round button with an icon, similar to what the native applications on the phone have:
So, I set on the path of creating one by myself. Since we've been armed with the power of Silverlight we should be able to modify the Button control's template to have a round border instead of rectangle one. So I fired up the Blend, created a new Windows Phone 7 application and dropped a Button control on the page. After that I right-clicked on the button, and selected "Edit Template - Edit Copy" option. You will be presented with the dialog asking about the name of the style. I named it RoundButton. And since I am a developer and I like working with the code better I made the Blend to show the XAML, found the Border in template and changed the CornerRadius to have the value of 33 and modified the Content to be:
<Border x:Name="ButtonBackground" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="33" Margin="{StaticResource PhoneTouchTargetOverhang}">
<ContentControl x:Name="ContentContainer" Content="{TemplateBinding Content}" RenderTransformOrigin="0.5,0.5">
<ContentControl.RenderTransform>
<ScaleTransform x:Name="buttonScale" />
</ContentControl.RenderTransform>
</ContentControl>
</Border>
All what was left to do is to remove the existing Content from the button and add the Image:
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="0,8,0,-8" >
<Button VerticalAlignment="Top" Style="{StaticResource RoundButton}" Height="72" Width="72" >
<Image Source="appbar.next.rest.png" Height="42" Width="42" />
</Button>
</Grid>
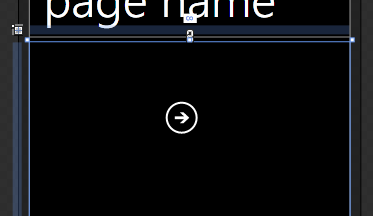
And the result is what we wanted:
You can download the project from here.
When you run this project you'll notice that the image is drawn correctly only for the dark theme. Next time I am going to show you how we can handle the scenario of both dark and light themes and have the button to display appropriate images.