Mobile MVC framework (part 1)
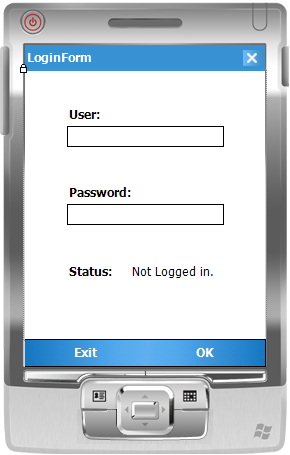
In order to show you the Mobile MVC framework I came up with, let me walk you through the same excersise we did when I showed you the MVC pattern. Let's create a simple application with the same login form. Let's create a Smart Devices project and rename the Form1.cs to LoginForm.cs and add a few controls to the form:

We will add the reference to the System.Mobile.Mvc assembly and start with the Controller.
Login Controller
Let's add the LoginController class and derive it from the Controller which is defined in the System.Mobile.Mvc. We will also define the constructor that excepts IView as a parameter and overrige OnViewStateChange method:
public class LoginController : Controller
{
public LoginController(IView view)
: base(view)
{
}
/// <summary>
/// This method indicates that something has been changed in the view.
/// </summary>
/// <param name="key">The string key to identify what has been changed.</param>
protected override void OnViewStateChanged(string key)
{
base.OnViewStateChanged(key);
}
}
Next, let's modify the OnViewStateChanged to handle the Login event from the view:
protected override void OnViewStateChanged(string key)
{
// Check what's changed
if (key == "Login")
{
// The values are in the ViewData. Let's validate them and return the status to the view
if (view.ViewData["UserId"].ToString() == "Alex" && view.ViewData["Password"].ToString() == "password")
{
// Pass the status to the view
this.view.ViewData["Status"] = "Login succedded.";
}
else
{
// Pass the status to the view
this.view.ViewData["Status"] = "Login failed.";
}
// Notify the view of the changes to the status
this.view.UpdateView("Status");
}
if (key == "Exit")
{
Application.Exit();
}
}
LoginView
Switch to the code view of your LoginView form and change it to derive from ViewForm. Let's also implement some logic for the menuLogin_Click and menuExit_Click event handlers:
public partial class LoginForm : ViewForm
{
public LoginForm()
{
InitializeComponent();
}
private void menuLogin_Click(object sender, EventArgs e)
{
// Assign the values
this.ViewData["UserId"] = txtUser.Text;
this.ViewData["Password"] = txtPassword.Text;
// Notify the Controller
this.OnViewStateChanged("Login");
}
private void menuExit_Click(object sender, EventArgs e)
{
// Notify the Controller
this.OnViewStateChanged("Exit");
}
}
In the code for menuLogin_Click method we assign the values from the text boxes to the ViewData and make a call to the OnViewStateChanged to notify the controller of the event. Don't forget to pass the key which is used to recoginize what kind of event has happenned in the view.
All what is left here is to add an override for the OnUpdateView method to the LoginView which will be called when controller wants us to update the view:
protected override void OnUpdateView(string key)
{
// Controller requested to update the view
if (key == "Status")
{
// Update status label
this.lblStatus.Text = this.ViewData["Status"].ToString();
}
}
The last step is to wire up the controller and view together. You can do it by modifying the Main in the Program.cs:
[MTAThread]
static void Main()
{
LoginForm form = new LoginForm();
LoginController controller = new LoginController(form);
Application.Run(form);
}
That is all to the code sample for now. I think the adavantages over the previous implementation are obvious - a lot less of the code to write. Plus we get a certain structure in the way the data is being passed between the view and controller. You can download the demo project from here. I am looking forward to any feedback on the approach I've taken.
In the next posts I am going to show you how to pass strongly typed data between the layers (although, you should be able to guess it by looking at the MVC for ASP.NET).