


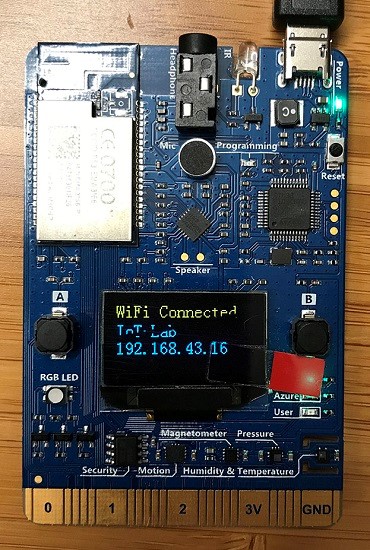
Remote Monitoring of IoT Devices Using Azure and HoloLens

Interacting With Push Notifications Under Angular 7 Applications

Building a Simple Contact Form with Azure Functions

Preventing Single Sign On (SSO) Redirects From Opening a New Window Inside a Progressive Web Application (PWA)

Beyond “Lift-and-Shift”: Application Modernization with Microsoft Azure

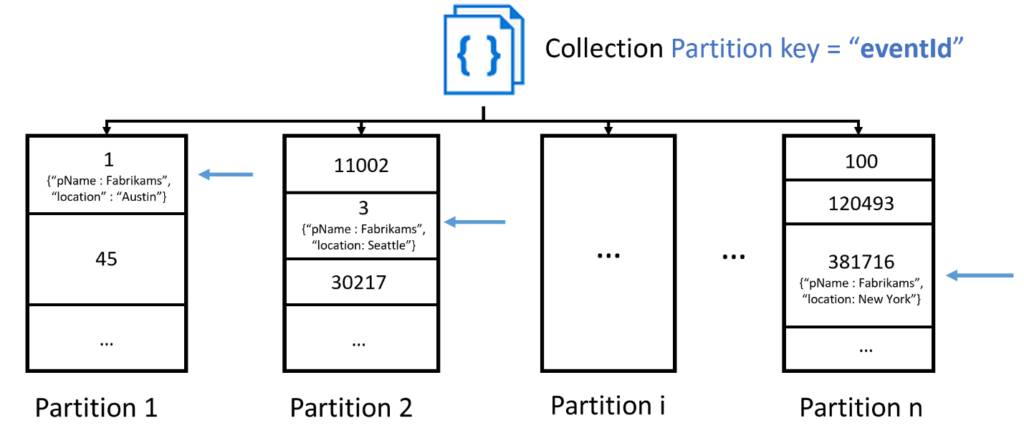
Synchronizing Azure Cosmos DB Collections for Blazing Fast Queries

Angular How-to: Implement Feature Flags

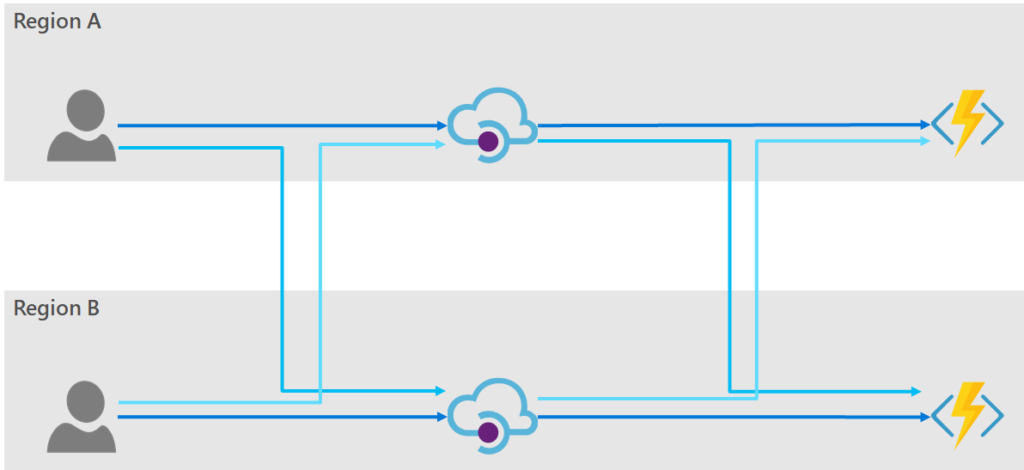
Completing the Redundancy Story of API Manager


 Light
Light Dark
Dark