Leveraging Native UI in Apache Cordova Apps Using Project Ace
This article comes to us from Premier Developer consultant Wael Kdouh.
When it comes to Cross Platform Mobile Development there are two options that stand out today. The first option is Xamarin which allows users to use C# and XAML to develop once and deploy everywhere natively. The second option is Apache Cordova which allows users to use their web skills (JS, CSS, and HTML) to develop once and deploy a native shell everywhere that hosts a WebView.
The Need for Native UI
Whereas Apache Cordova resonates a lot with teams that utilize their web skills to build Cross Platform Mobile Development, there are many instances where people desire to mix native UI controls with the Cordova WebView capabilities. Some typical scenarios for using Native UI include:
Case 1: Utilizing an existing UI component that the development team doesn’t want to rewrite in HMTL/CSS/JS.
Case2: Using a specific UI animation that is created with a tool like Xcode interface builder which the team wants to integrate with the rest of the Apache Cordova application.
Project Ace
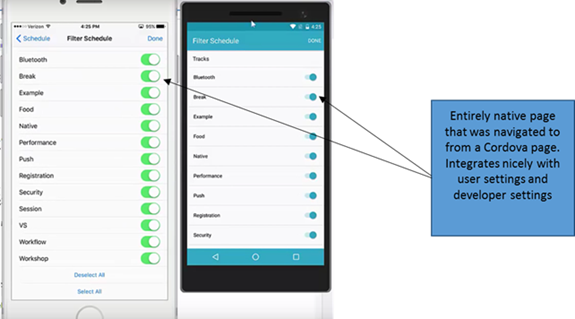
Ace is a prototype to enable mixing native UI with Cordova. It can be included in Apache Cordova project as a plugin which means it can easily be integrated into your existing Ionic or Cordova app development workflow. Things like attaching debuggers to the WebView, or live-reload continue to work like before.
What can you do with Project Ace?
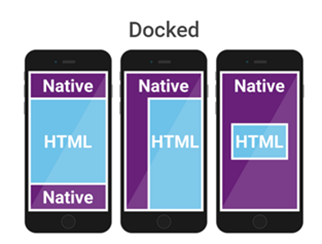
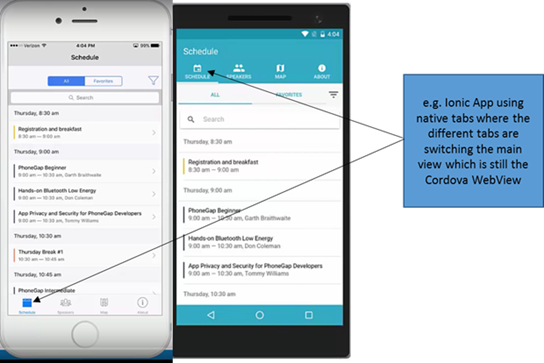
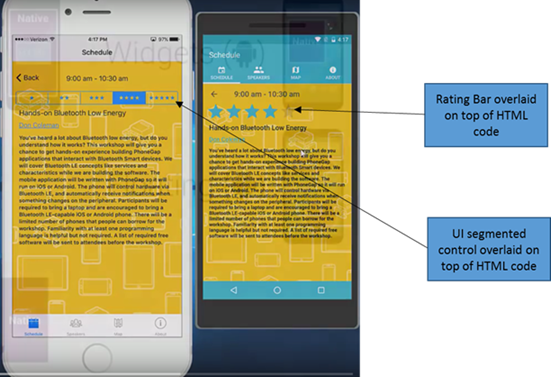
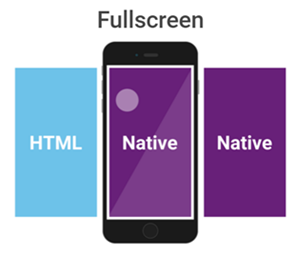
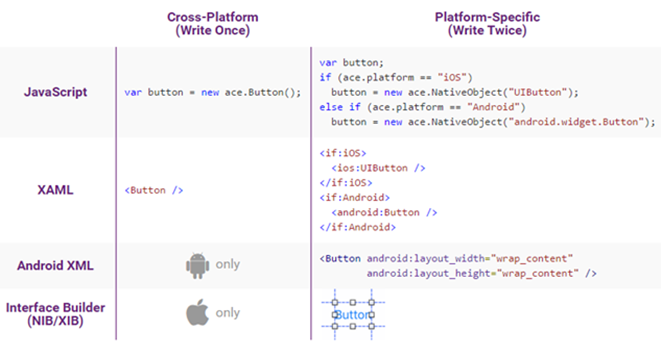
The following combinations are possible with Ace:






Ace also supports Android specific capabilities like floating and widgets.


Ace exposes different ways of building raw native controls directly:

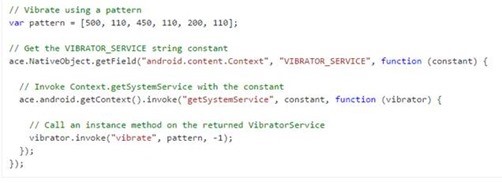
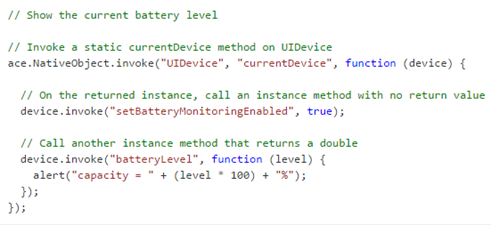
In addition to native UI, Ace also enables calling native APIs using JavaScript without having to write a plugin to do the job. The code could be your code, third party code, as well as platform APIs. In addition, you can directly add Java, Objective-C, and Android resources to your Cordova project ( by adding a native folder which includes platform specific code) so you can easily leverage them. Ace provides a reflection-like API to achieve this.




Next Steps
Ace is still a prototype and will be refined based on the feedback from developers. If you think this is an interesting scenario for your app or have questions about the idea, you can get in touch with the product team at panarasi@microsoft.com or open issues on the github page of Project Ace.

 Light
Light Dark
Dark
0 comments