Localiser votre Widget
Le principe de localisation d’un widget est d’une simplicité enfantine : le widget est découpé en un certain nombre de fichiers, et de dossiers, dont par exemple le dossier « js » qui contient les javascripts, le dossier « css » qui contient les feuilles de style, etc.
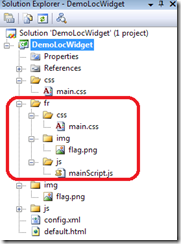
Pour localiser un widget, il suffit, à la racine de ce widget, de créer un dossier pour la langue de votre choix (fr, dans mon cas) et de reprendre, par un simple copier/coller les dossiers et les fichiers que vous voulez localiser : une image valant mille mots…
Une fois encore, bien entendu, il faut que les ressources portent le même nom ! On peut stocker les chaines de caractères dans des ressources Javascript par exemple :
- Dans mon HTML :
<p><script type="text/javascript">document.write(maChaine);</script></p>
<img alt="flag" src="img/flag.png"/>
- Dans mon fichier Javascript par défaut (contenu dans le dossier js) :
var maChaine = "Hello, world!";
- Et dans mon fichier Javascript Français (contenu dans le dossier fr/js) :
var maChaine = "Bonjour, monde!";
Vous voilà donc armé avec les outils pour localiser simplement votre application ou votre Widget :) Alors n’hésitez pas à viser un maximum de pays !