HTML5 を使ったシンプルな 2 D ゲームの作り方(準備編)
前回の記事で書いたとおり、昨年末に shcoo (スクー) さんの授業に出演したさいにデモに使用したコードをもとに、HTML5 を使用したシンプルな 2D ゲームの作成方法について紹介していきます。
実際にどのようなゲームを作るのか、は以下の記事で紹介していますのでぜひご覧ください。実際に動かして遊べますよ。
コーディングに使用する環境
今回はから実際にコードの記述を開始します。作業は Visual Studio 2013 で行うことを前提としていますので、以下の記事を参考に Visual Studio 2013 をセットアップしておいてください。
Mac をお使いの方
また、Visual 以下を参考に Mac 上に Windows 環境を構築することができます。
上記の手順では Windows OS のインストールイメージが必要になりますが、以下から Windows 8.1 の評価版が
現在であれば、以下から Windows Insider Program に参加することで Windows 10 の Technorogy Preview 版を入手して使用することができますので、この機会に最新の Windows を体験するのも良いでしょう。
Visual Studio 以外のエディタでの開発
Visual Studio 以外のエディタでは、 Build 2015 で発表された Visual Studio Code を使用することができます。
Visual Studio Code は、Windows、Mac OSX、Linux で動作する無償の開発ツールで、インテリセンスやコードスニペット、デバッガなど Visual Studio に近い高度な開発支援機能が搭載されています。
Visual Sudio Code は以下から入手することができます。
実際のところ、ゲームは HTML5 で作成するのでエディタはなんでもかまいません。ただし、これから作成するゲームは HTTP でホストされないと動作しません。Visual Studio では、開発用の Web サーバーを自動で起動してくれるので開発者は Web サーバーの起動や停止、ソースの配置を気にしなくても大丈夫ですが、それ以外のエディタを使用する人は 開発で使用する Web サーバーをご用意ください。
使用する Web サーバーにとくにこだわりがない場合、以下の開発用 Web サーバーをお試しください。Node.js の環境があれば、ドキュメント中のサンプルコードをテキストエディタに貼りつけて保存し、コマンドラインで実行するだけ Web サーバーとして使用できます。
コーディングの準備
コードを記述する前にプロジェクトを作成し、必要なファイルを追加します。プロジェクトとは、1 つのアプリケーションの単位を言います。今回のゲームはブラウザー内で動作する Web のページですが、デスクトップアプリケーションであれは、1 つのプロジェクトが、開発する 1 つの exe や dll に紐づきます。
プロジェクトの作成とファイルの追加
Visual Studio 2013 を使用して新規に Web サイトのプロジェクトを作成します。プロジェクトを作成する具体的な手順については、以下のドキュメントを参照してください。
作成したプロジェクトに Web ブラウザーで参照するための html ファイルを追加します。プロジェクトへのファイルの追加方法については、以下のドキュメントを参照してください。なお、追加する html のファイル名は default.html か index.html としてください。
次に、CSS ファイルと JavaScript ファイル、画像ファイルを格納すめためのフォルダを、それぞれ 「css」、「js」、「img」と名前でプロジェクトに作成します。 プロジェクト内でのフォルダの作成方法については、以下のドキュメントを参照してください。
作成した「css」「js」フォルダにそれぞれ main.css と main.js ファイルを作成して追加します。中身はもちろん空のままで構いません。「img」フォルダには以下の zip ファイル内の画像を追加します。
「img」フォルダへ画像ファイルを追加するには、上記 snow_game_img.zip ファイルをダウンロードし、解凍して取り出した画像ファイルをフォルダから直接 Visual Studio 2013 のソリューションエクスプローラー内の [img] フォルダにドラッグ & ドロップすれば完了です。
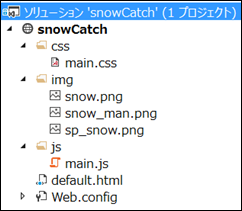
以上の作業を行うとプロジェクトエクスプローラーの中のフォルダとファイルの構成は以下のようになります。
CSS ファイルと JS ファイルの参照
ゲームを表示する html (※上の画像では default.html) に main.js と main.css の参照を記述します。「記述」と書きましたが Visual Studio を使用している場合、こういたファイルの参照はドラッグ & ドロップで済ますことができます。
今回の場合は、以下の手順で行うことができます。
- ソリューションエクスプローラー内の default.html をダブルクリックして開く
- default.html の head タグ内にソリューションエクスプローラーから main.css と main.js をドラッグ & ドロップ
上記の作業で以下の記述が追加されます。
<link href="css/main.css" rel="stylesheet" />
<script src="js/main.js"></script>
ここまでの作業でコーディングの準備は完了です。
次回からいよいよコードを記述していきますのでお楽しみに。
⇒「HTML5 を使ったシンプルな 2 D ゲームの作り方 (画像のロード)」へ