WordPress のブログを Windows 8 アプリ化する方法
今回は WordPress で構築されているブログサイトを Windows ストア アプリ化する方法について紹介します。
なお、今回の内容は、Windows ストア アプリ (Windows 8 の新しい UI 上で動作するアプリ) の開発者が対象となっておりますので、これから Windows ストア アプリの開発を始ようという方は、この記事を読む前に、以下のドキュメントをご覧いただくことをお薦めします。
始めよう、Windows 8 アプリ開発 (準備編)
https://blogs.msdn.com/b/osamum/archive/2012/10/10/windows-8.aspx
さらに、今回の記事は WordPress で既に何らかのブログをホストしているか、WordPress の基本的な設定、もしくは操作が可能な方を対象としていますので、WordPress がよくわからないという方は、先に WordPress に触れたことのない方は市販の本などで勉強されることをお薦めします。
ちなみに Microsoft Web Platform Installer (WebPI) を使用すると、Windows 環境に WordPress を簡単にインストールして試すことができますので、これから WordPress を勉強される方はこちらもお使いください。
Microsoft Web Platform Installer
https://www.microsoft.com/web/downloads/platform.aspx
WordPresss でリッチな RSS を公開する設定
WordPress のダッシュボードで、RSS フィードの設定を行うことにより、公開しているブログを Windows ストア アプリに取り込んで、コンテンツとして表示することができます。
仕組みとしては、WordPress のブログの内容を RSS として公開し、MSDN で公開されている Windows 8 アプリ 開発体験テンプレートの 「RSS Reader テンプレート HTML + JavaScript 用」を使用して Windows ストア アプリ化します。
WordPress 側の具体的な設定手順は以下のとおりです。
WordPress にブログの管理者としてログイン
ダッシュボードを表示
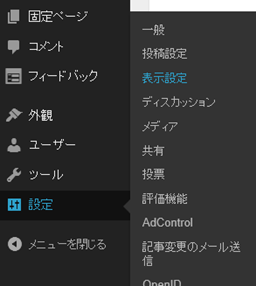
画面左のメニューより、[設定] – [表示設定] を選択
[表示設定] 画面が表示されるので、以下の設定を行う
- [RSS/Atom フィードで表示する最新の投稿数] : 20 くらい(多いほうが見栄えがします)
- [RSS/Atom フィードでの各投稿の表示] : 「全文を表示」にチェック
画面左下の [変更を保存] ボタンをクリック
以上で RSS フィードの設定は完了です。
RSS フィードが正しく出力されているか確認するには、ブログの RSS のアイコンをクリックし、Web ブラウザーに表示される RSS の内容を確認してください。
ブログに RSS のアイコンが表示されていない場合は、以下の URL をお試しください。
https://ブログのアドレス/feed
上記 URL でフィードが出力されない場合は、以下のページに記載されているフィードの URL をお試しください。
WordPress Feeds
https://codex.wordpress.org/WordPress_Feeds
なお、WordPress.com 上のブログでは、設定の反映に若干、時間がかかる場合があるようなので、うまく変更が反映されていない場合には、少し時間をおいてお試しください。
Reader テンプレート(HTML + JavaScritp) RSS を使ってのアプリ作成
RSS Reader テンプレートを使用すると、ほぼ URL の置き換えくらいで RSS リーダーアプリを作成することができます。
このアプリ テンプレートは、RSS で配信されるデータを表示するものですが、RSS 内のコンテンツがリッチなものである場合、フィード内に記述された HTML の描画も可能であめため、十分なコンテンツなを提供するニースアプリを開発することできます。
Reader テンプレート(HTML + JavaScritp) を使用した具体的になアプリの開発手順につきましては、以下のドキュメントにまとまっておりますので、ぜひご覧ください。
MSDN 開発体験テンプレートを使用したニュースリーダーアプリの開発 (準備編)
https://blogs.msdn.com/b/osamum/archive/2012/12/03/msdn.aspx
MSDN 開発体験テンプレートを使用したニュースリーダーアプリの開発(実装編)
https://blogs.msdn.com/b/osamum/archive/2012/12/10/rsssss.aspx
ブログを Windows ストア アプリ化するメリット
Web で公開しているブログを単に Windows ストア アプリ化した場合、タブレットデバイスに合った UI で表示される以外に大したメリットはありません。
とちらかというと、WordPress ブログを、アプリのデータのストレージとして使うと考えたほうがメリットを感じやすいでしょう。
たとえば、アプリのデータの更新は、WordPress ダッシュボードのエディタか、Windows Live Writer に代表されるブログ用のエディターツールを使えば良く、データの管理も、WordPress のダッシュボードを使用すれば良いため、面倒なデータエントリー用の UI や、サーバーサイドの仕組みを新たに開発する必要はなくなります。
とはいえ、ユーザーよるアプリの評価は、多くの場合コンテンツに対して行われますので、ブログに良い記事を投稿するのはもちろんですが、ブログの記事をアプリの 1 データと捉え、Twitter 連携や Facebook 連携、さまざまなセンサーやハードウェアリソースを使ったネイティブアプリならではの機能をぜひ考え、Web ページとの差別化を図っていただければと思います。