「HTML5+IE9 Web Camp 2 with html5j.org」に登壇しました。
先週の金曜日 (2011/12/16) に開催されました 「HTML5+IE9 Web Camp 2 with html5j.org」にて、「マイクロソフトの新しい Web ブラウザー Internet Explorer 10 と HTML5」というタイトルで、弊社 奥主と 2 人でセッションに登壇させていただきました。
今回の記事では、同セッションのデモで使用したページと、その他補足情報について紹介させていただきます。
Internet Explorer 10 について
今回のセッションで紹介したのは、Internet Explorer 9 の後継である、Internet Explorer 10 についてです。
Internet Explorer 10 は、現在、開発中の状態であり、リリースまでの段階でいうと、β のさらに前の段階です。
しかしながら、開発者向けの早期検証用として Platform Preview という名称で公開されており、これをダウンロードしてインストールすることで Internet Explorer 10 Platform Preview がその時点でサポートしている機能を実際に試すことができます。
現在は Internet Explorer 10 の Platform Preview 4 が用意されています。ただし、これは Windows 8 Developer Preview 用のものですので Windows 7 にインストールすることはできません。
Internet Explorer 10 Platform Preview 4 は以下のページからダウンロードすることができます。
Download IE10 Platform Preview
https://ie.microsoft.com/testdrive/Info/Downloads/
※Windows 7 でも試せるものとして、すこし前の Platform Previw 2 が公開されていましたが、現在はなくなってしまっているようです。
Internet Explorer の開発で行われているテスト
マイクロソフトでは、Internet Explorer への HTML5 機能の実装において、Web 標準に準拠すべく、様々なテストケースを行っています。
このテストケースは、Web 標準化団体が運営するワーキンググループとの協業によって作成されたもので、公式なプロセスをへ経て提出されたものです。
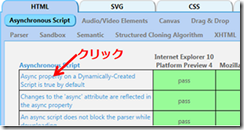
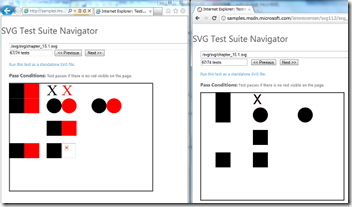
テスト結果は以下のページで公開されており、ページ内では、各メジャー Web ブラウザーのテスト結果が確認できるだけでなく、実際にテストを行うことができます。
Windows Internet Explorer Testing Center
https://samples.msdn.microsoft.com/ietestcenter/default-JA.htm
テストの方法は、テスト結果の表の左端の項目のリンクをクリックするだけです。
複数の Web ブラウザーを並べて、同じテスト用の URL をブラウズすれば、表示の違いを比較して見ることができます。
Internet Explorer 10 でサポートされている HTML5 の機能
Internet Explorer 10 がサポートしている HTML5 の機能については、「Internet Explorer 10 Guide for Developers」(英語) のページに一覧が掲載されています。
機能一覧はその機能についての説明を行っているドキュメントへのリンクになっており、リンク先では、詳細な説明、分りやすいサンプルコードを使用して機能と、その使い方を確認することができます。
Internet Explorer 10 Guide for Developers
https://msdn.microsoft.com/ja-jp/library/hh673549(en-us,VS.85).aspx
Internet Explorer 10 でサポートされている HTML5 の機能を実際に試してみる
「Internet Explorer 10 Test Drive」 (英語) では、デモンストレーション ページを使用して、Internet Explorer 10 でサポートしている HTML5 の機能を実際に動作させ確認することができます。
Internet Explorer 10 Test Drive
https://ie.microsoft.com/testdrive/Default.html
また、同ページ内「Windows 8 Web Platform」では、CSS3 の設定を変え、その効果が確認できるとともに、CSS の記述も確認できるので、デモとしてはもちろん、ツールとしても使用することができます。
「Internet Explorer 10 Test Drive」には、トップページ以外でも非常に多くのデモが登録されていますので、こちらもぜひご覧になってご活用いただければと思います。
追記 : セッションのデモで紹介しました 「Hands On:SVG Filter Effects」 と 「HTML5 Video Captions」 については、Internet Explorer ブログ (日本語版) に詳しい解説記事がありますので、こちらも合わせてご覧くださいませ。
IE10 の SVG フィルター効果
https://blogs.msdn.com/b/ie_jp/archive/2011/12/05/10244167.aspx
HTML5 ビデオにキャプションを付ける
https://blogs.msdn.com/b/ie_jp/archive/2011/11/01/10231994.aspx
その他 : HTML5 Froms のデモについて
「Internet Explorer 10 Test Drive」にも、HTML5 Forms のデモ が用意されていますが、セッションで紹介するには凝りすぎの感があったので、シンプルなサンプル作成しました。
セッションで使用した HTML5 Froms のサンプルを以下の SkyDrive にシェアしましたので、ご査収くださいませ。
Web Camp は今後も継続的に開催されますので、Web に興味のある皆様、ぜひご参加くださいませ。