IE9 でだけ HTML5 コンテンツが動作しない場合にまず確認すべきこと
HTML5 コンテンツのを作成し、繰り返し Internet Explorer 9 で表示や動作の確認を行っていると、ある日突然、Internet Explorer 9 でだけ HTML5 および CSS3 などの関連技術が突如として動作しなくなるという状況に遭遇することがあるやもしれません。
再インストールを行う前、いやさ、ディスプレイに向かって「使えねんだよ、このポ○コツ野郎が!!」などと容赦のない罵詈雑言を浴びせる前に確認してほしいことがあります。
それは、「互換表示になってやしませんか?」 ということです。
互換表示とは?
賢明なユーザー様であればご存じのとおり、Internet Explorer 9 は古いバージョンの Internet Explorer 用に作られた Web コンテンツとの互換を取るためにドキュメントモードというのを持っております。
具体的には 「Quirks (IE5 相当)」、「Internet Explorer 7 標準」、「Internet Explorer 8 標準」、「Internet Explorer 9 標準」 の 4 つのドキュメントモードを持っており、それぞれのバージョンの Internet Explorer の描画ルールに従ってコンテンツを描画します。
この機能を使用して、古い Internet Explorer 用に作成された Web コンテンツを Internet Explorer 9 でも正常に描画できるようにしているわけですが、コンテンツに対し適切なモードが選択されないと、当然のことながら適切な描画は行われません。
互換表示に関して詳しく知りたい方は、以下のドキュメントを参照していただくとして、
初心者でもわかる! IE で互換表示 (IE9)
https://support.microsoft.com/kb/2618122/ja
サイト開発者が利用できる IE の互換性機能
https://blogs.msdn.com/b/ie_jp/archive/2011/11/01/10231935.aspx
当然のことながら HTML5 と、それに関連する技術は 「Internet Explorer 9 標準」 のドキュメントモードでしか動作しません。
つまりは、HTML5 が動作しない Internet Explorer 9 は、ドキュメントモードが 「Internet Explorer 9 標準」以外のものになっている可能性が高いのです。
現在のドキュメントモードを確認するには?
Internet Explorer 9 が、現在どのドキュメントモードで描画を行っているかを確認する方法はいろいろありますが、中でも最も単純にして確実な方法をお伝えしましょう。
それは F12 開発者ツール を使用することです。
具体的には以下の手順でドキュメントモードの確認を行います。
Internet Explorer 9 の画面で、キーボードの [F12] キーを押下
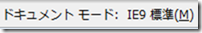
[F12 開発者ツール] が起動してくるので、メニューバーの [ドキュメントモード : ] が 「Internet Explorer 9 標準」になっているかを確認

なっていない場合は、メニュー[ドキュメントモード : ] をクリックし、「Internet Explorer 9 標準」を選択し、正しく描画 & 動作されるかどうかを確認

それでも正しく描画されない場合は、Internet Explorer 9 がサポートしている HTML5 の機能であるかどうかを Internet Tesing Canter とか When Can I use… とかで確認
ドキュメントモードを 「Internet Explorer 9 標準」に変えることで、HTML5 コンテンツが正常に動作するようになったとして、ある「腑に落ちなさ」が残るかもしれません。
それは、「どうしてドキュメントモードが IE9 以外のものになってしまったのか?」 ということです。
犯人は誰だ?
実際にあった話をしましょう。
ある中年のエバンジェリストが (私のことです)セッションのデモを HTML5 で作成していました。そのデモは、なかなかどうしてイカすシロモノで、その中年エバンジェリストは嬉々としながらデモを作成していました。
ところが、突如として Internet Explorer 9 で一切のコードが動かなくなってしまったのです。CSS3 で美しく組んだレイアウトは醜く崩れ、Canvas で書いたスマイルマークは姿を見せず、Geolocation API においては、「このオブジェクトは getCurrentPosition メソッドをサポートしていません」 というなんともつれないメッセージを返すありさまです。
それになんということでしょう、そのデモは FireFox や Chrome といった、別に動作したからといって、なんにもうれしくない他社の Web ブラウザーでは美しく、そして快適に動作するのです。
そのありさまに、嫉妬に似た何かと、裏切りに似た何かを感じてしまった彼は思わず声をもらしました。
「オー、ノゥッ…。」
そして彼は自らのその言葉を聞いて思ったのです。
(TOIEC の点数が低いってのに英語でうめくってのもなんだかなァ。。)
そのころまだ、ドキュメントモードの設定を疑うことを知らなかった哀れなエバンジェリストは、セッション登壇が明日という切羽詰まった状況もあり、究極にテンパりながら必死でトラブルシュートを行いました。
考えられるすべての手段を講じて解決できない過酷な問題を前に、ついに彼の心は折れ、疲れ果てた彼は決断するのでした。
「もう、こうなったらこいつをアンインストールして入れなおすしかない」
そして、コントロールパネルにある [Windows 機能の有効化または無効化] ダイアログボックスで 「Internet Explorer 9」 にチェックを付けようとしたそのとき、あるアイコンの存在に気が付いたのです。
そう、彼が、コンテンツを更新する度にクリックしていた [最新の情報に更新] ボタンの左横にある、まるで破り捨てられた恋文をほうふつとさせるあのアイコン…。
そうです、彼はコンテンツを書き換えて検証する際に、誤って、更新ボタンではなく [互換表示ボタン] をクリックしていたのです。Internet Explorer 9 を狂わせた犯人は、自分自身だったのです。
その事実を知った瞬間の、彼の口をついて出た言葉は、よもやここに書くことはできません。
その後、彼がドキュメントモードを変更し、Internet Explorer 9 HTML5 コンテンツが正常に処理できるようになったことは言うまでもありません。
まとめ
Internet Explorer 9 でだけ HTML5 コンテンツが正常に動作しなくなったら?
⇒ [F12 開発者ツール] を起動して、[ドキュメント モード] をチェックしよう!
HTML5 コンテンツを作成中、Internet Explorer 9 で表示を確認するには?
⇒ 更新ボタンをクリックする際は慎重に。もしくはキーボードの [F5] キーを押下しよう!
次は、例の JavaScript の書き方について書ればいいな、と思います。