Visual Web Developer 2010 Express (無償) のインストール方法
昨日の CPI x CSS Nite「After Dark」(2) にご参加くださいました方々、ご清聴ありがとうございました。
セッションの開始時間が予定よりも大幅に押し、準備した十分な内容をご覧いただけず、すみませんでした。
2011年3月6日(日) に行なわれます 『CSS Nite in Shinagawa HTML5+IE9 Web Camp 』 では、より詳細な内容をじっくりとお伝えしたいと思います。
そして、これも昨日のセッションでお伝えできなかったのですが、セッションで紹介させていただきました Visual Web Developer 2010 Express は、単体での入手ができません。
そのため、入手とインストールに戸惑われる方もいらっしゃると思いますので、Visual Web Developer 2010 Express の入手からインストールまでの流れを紹介させていただきます。
( ※ ) Visual Web Developer 2010 Express は、Windows XP 以降の OS であればインストールすることができます。
その前に、Visual Web Developer Express をご存じない方のために、簡単に紹介させていただきます。
Visual Web Developer Express とは
マイクロソフトは、有償製品として Visual Studio という開発製品スイートをリリースしています。
Visual Studio を使用すると、Windows で動作するあらゆるプログラム、―たとえば、ハードウェアと密接に関係するデバイスドライバーのようなプログラムから、ブラウザ上で動作する Web アプリケーションまで、なんでも開発することができます。
その Visual Studio から Web アプリケーションの開発機能のみを抽出し、無償で公開しているのが Visual Web Developer Express です。略して、「VWD」 と呼ばれます。
Visual Web Developer Express は、ASP.NET という PHP のような、サーバーサイドで動作する Web アプリケーションを開発するためのツールです。
Visual Web Developer Express の HTML エディターには、HTML タグや JavaScript の強力な入力補完機能や、JavaScript のデバッグ機能も備えているため、ASP.NET を使用しない純粋なブラウザーアプリケーションの開発にも使用することができます。
なお、Visual Web Developer Express 以外でも、Visual Studio Express シリーズとして VB、C# などの開発環境も無償で公開されています。
また、SQL Server の無償版なども公開されています。
Visual Web Developer 2010 Express の入手とインストール
Visual Web Developer 2010 Express をインストールするには、マイクロソフトが公開している Web Platform Installer ( WebPI ) を使用する必要があります。
Web PI はマイクロソフトが公開している無償の統合インストーラーです。
Web PI を使用すると Web に関連した Windows の様々なモジュールのインストールや環境設定、WordPress などのメジャーな OSS アプリケーションのインストールを行うことができます。
以下に Web PI の起動から Visual Web Developer 2010 Express のインストールまでの手順を示します。
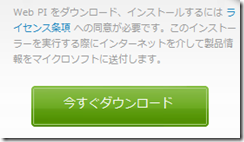
Microsoft Web Platform Installer 3.0 のページにアクセスし、[ 今すぐダウンロード ] ボタンをクリックします。
ファイルを実行するか保存するか、確認ボックスが表示されるので [実行] ボタンをクリックします。
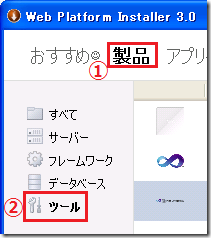
Web PI が起動してくるので、画面上部の [ 製品 ] という文字をクリックし、次に画面左の [ ツール ] という文字をクリックします。
ダウンロード リストに [ Visual Web Developer 2010 Express ] が表示されるので選択し、画面右の [ 追加 ] ボタンをクリックし、画面下の [インストール] ボタンをクリックします。
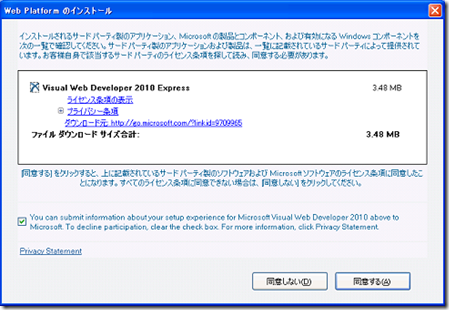
インストールウィザードが起動し、ライセンスに関する画面が表示されるのでライセンス条項を確認し、[ 同意する ] ボタンをクリックします。
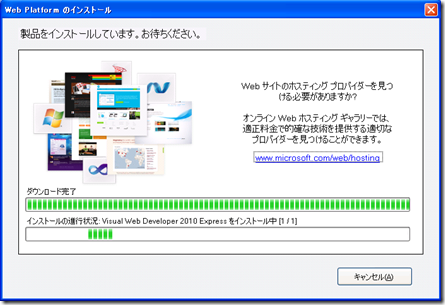
インストールイメージがダウンロード後、自動的に開始されるので、完了するまで待ちます。
(※) 回線の状態によっては、この画面が長く表示されることになります。特に .NET Framework というランタイムがインストールされていない環境では、すべてを投げ出してしまいたくなるほど待つことになると予想されますので、ご飯を食べに行くか、お買い物に行かれるか、いっそ思い切って眠るか、することをお薦めします。
もちろん、心配でたまらないという方は、完了するまで見守っていただいても結構です。しかし、この状態で作業者に出来ることは、もはやキャンセルくらいしかないということをあらかじめお伝えしておきます。インストールの完了画面が表示されたら [ 完了 ] ボタンをクリックします。
以上で Visual Web Developer 2010 Express の完了です。
[ スタート ] ボタンをクリックし、プログラムメニューから Visual Web Developer 2010 Express を起動してみましょう。
今回は、あえて Windows XP にインストールしてみました。
拡張機能のインストール
Visual Studio は、様々なアドイン ( プラグイン ) を追加して機能を追加することができます。
Visual Studio 向けに作成されたアドインは、多くの場合そのまま Visual Web Developer でも使用することができます。
今回は、CSS Nite に参加された方の向けに、ブラウザーアプリケーション向けのアドインを紹介させていただきます。
なお、以下の紹介するアドインは、コミニュテイで作成されたものですが、十分使用に耐えるものですので、Visual Web Developer で HTML を記述される方はインストールされることをお薦めします。
Visual Studio 2010 Code Snippets for use with jQuery
https://jquerysnippets.codeplex.com/
HTML 5 Intellisense for Visual Studio 2010 and 2008
https://visualstudiogallery.msdn.microsoft.com/ja-JP/d771cbc8-d60a-40b0-a1d8-f19fc393127d
SVG Intellisense schema for Visual Studio 2010 and 2008
https://visualstudiogallery.msdn.microsoft.com/ja-jp/22479d6b-42d5-499f-b501-18e90e579540
その他、SCC3 用のアドインが用意されていますが、現在のところは Visual Studio でしか動作が確認できませんでした。
ただし、近いうちに新しいバージョンがリリースされるそうなので期待しましょう。
CSS3 Intellisense Schema
https://visualstudiogallery.msdn.microsoft.com/7211bcac-091b-4a32-be2d-e797be0db210/
最後に、Visual Web Developer の様々な入力補完機能を使用して、HTML タグや JavaScript の記述を行うデモ動画の作成を予定しています。
作成が完了したらツイートしますので、osamum_MS をフォローしていただければと思います。