IIS7 ".NET ユーザー" アカウントをブラウザから作成するには?
既に多くの方がご存じのとおり、IIS7 では ASP.NET Web フォーム認証が、Web サイトの標準的な認証方式として使用することが可能となっています。
当然、Web フォーム認証で使用する .NET ユーザー アカウントも IIS7 の管理ツールで作成可能です。
この .NET アカウントの作成には、アカウントを使用しているユーザーがパスワードを失念してしまった場合に自らパスワードのリセットを行うための "質問" と "回答" を設定する必要があります。
しかし、通常の場合、IIS 管理ツールを使用してこの作業を行うのは Web サイトの管理者です。
つまり、この状況では、先日の記事で書いたように、Web 管理者は、アカウントを払い出す各々のユーザーの "お母さんの旧姓" とか、"最初のペットの名前" などを把握している必要があるのです。
もしかしたら私の見識が狭いだけなのかもしれませんが、すべての Web サーバー管理者が、各ユーザーに対し、"ねぇ、キミが最初に飼ったペットの名前を教えてくれるかな? ちなみにうちは団地だったからペットは飼ったことがないんだよね、テヘっ" なんてフレンドリーに訊ける状況というのはなかなかないような気がします。
とくに "お母さんの旧姓" なんてのは、訊く人によってはシリアスな問題をはらんでいそうなので、通常業務にスリルを持ち込みたいという向こう見ずな冒険心でも抱かないかぎりはなかなか気が進まないところです。
では、"質問" と "回答" は、管理者が用意したものを使用し、忘れん坊のユーザーがパスワードを失念した際には、リセット作業を行えば良い、という意見もあるでしょう。
一見これは優れたアイディアに見えますが、数々のアカウント作成、パスワードのリセット作業を繰り返していくなかで、管理者はやがてこう思うことでしょう。
いったい誰のための "質問" と "回答" なんだよ? と。
また、.NET ユーザー アカウントは、Web サイト / アプリケーション ごとに独立して作成されているので、それらすべてに対してのアカウント作成からバスワードのリセットまでの作業を担うというのは、管理者にしてみればなかなか笑顔ではいられない状況です。
たとえば、数十個の Web アプリケーションで .NET Web フォーム認証を使用しており、それぞれに対し数十個のユーザーアカウントをいちいち手動で作成していく行為は、それによって悟りを得ようとでもしていないかぎりはなかなかつらいものがあります。
しかも、その Web アプリケーションが業務の基幹を担うような重要なものであるならまだしも、なんら収益に結びつかないレクリエーション的な用途であれば、管理者は、自らのモチベーションの低下を食い止めるための様々な工夫を講じるはめになるでしょう。
この問題を解決するにはどうすればいいでしょう?
一つの方法として考えられるのは、ユーザーに、自ら使用するユーザーアカウントを作成させるという方法です。
現在、さまざまな会員制のサイトや、Web のメールアプリケーションで採られている方式です。
これによって管理者は些末なユーザーアカウントの作成作業から解放されるでしょう。
今後、管理者はユーザーアカウントを求めるユーザーにはこう返答するだけでいいのです。
"You、作っちゃいなよ!" と。
そうです、IIS7 には、ユーザーに自らのアカウントを生成させるための仕組みが用意されているのです。
その具体的な手順は以下の通りです。
.NET ユーザー アカウントの作成ページ
=========================
テキストエディタに以下のタグを貼り付け、CreateUser.aspx と名前を付けて保存し、Web フォーム認証が設定されている IIS7 の Web サイト/仮想ディレクトリに配置します。
| <html xmlns="https://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ContinueDestinationPageUrl="default.htm" Question="最初のペットの名前"> <WizardSteps> <asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server"> </asp:CreateUserWizardStep> <asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server"> </asp:CompleteWizardStep> </WizardSteps> </asp:CreateUserWizard> </form> </body> </html> |
ただし、このページはログインアカウントを持っていないユーザーにアクセスさせる必要があるので、配置する仮想ディレクトリは "匿名ユーザー" に対しアクセスの許可を設定しておく必要があります。
この作業は IIS 管理ツールの [ 承認規則 ] を使用して設定を行います。(次回の記事で詳細します)
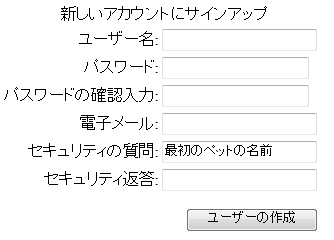
ブラウザから CreateUser.aspx にアクセスすると、以下のようなアカウント作成画面が表示されるので、各項目を設定し、[ユーザーの作成] ボタンをクリックするとアカウントが作成されます。

アカウントが作成されたら、作成したアカウントでログインが可能かどうか確認してください。
今回のパスワードのリセット機能に使用したのは ASP.NET メンバシップに用意されている Web フォームコントロール の CreateUserWizard コントロールです。
詳細な設定については、以下のドキュメントに紹介されているプロパティを <asp:CreateUserWizard> タグの属性として追加することで可能になります。
『CreateUserWizard プロパティ』
https://msdn.microsoft.com/ja-jp/library/system.web.ui.webcontrols.createuserwizard_properties.aspx
付録 : CreateUserWizard コントロールのカスタマイズ
.NET ユーザー アカウントの作成 UI を提供する CreateUserWizard コントロールをカスタマイズして、任意の情報、つまりは、氏名や住所、課金情報などを入力させる画面を表示させ、情報を取得することができます。
具体的な設定例を以下に紹介します。
.NET ユーザーアカウント作成画面に住所氏名の入力画面を追加する
=============================================
テキストエディタに以下のタグを貼り付け、CreateUser2.aspx と名前を付けて保存し、Web フォーム認証が設定されている IIS7 の Web サイト/仮想ディレクトリに配置します。
<%@ Page Language="C#" %> <script runat="server"> protected void CreateUserWizard1_CreatedUser1(object sender, EventArgs e) { ProfileCommon prof = (ProfileCommon)ProfileCommon.Create(CreateUserWizard1.UserName, true); prof.SetPropertyValue("firstName", firstName.Text); prof.SetPropertyValue("lastName", lastName.Text); prof.SetPropertyValue("zip", zip.Text); prof.SetPropertyValue("state", lastName.Text); prof.SetPropertyValue("city", city.Text); prof.SetPropertyValue("address1", address1.Text); prof.SetPropertyValue("address2", address2.Text); prof.SetPropertyValue("phone", phone.Text); prof.Save(); } </script> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""https://www.w3.org/TR/html4/loose.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type ="text/css"> div.caption {float: left;} div.input {float: left;} input.state{width:100px;} input.zip{width:100px;} input.address{width:360px;} </style> </head> <body> <form id="form1" runat="server"> <asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ContinueDestinationPageUrl="~/default.htm" oncreateduser="CreateUserWizard1_CreatedUser1"> <WizardSteps> <asp:wizardstep ID="Wizardstep1" runat="server" steptype="Start" title="Identification"> 個人情報を入力してください:<br /> <div> <div class="caption">姓:</div> <div class="input"> <asp:textbox id="lastName" runat="server" /> <asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" ControlToValidate="lastName" ErrorMessage="*" /> </div> <div class="caption">名:</div> <div class="input"> <asp:textbox id="firstName" runat="server" /> <asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator2" ControlToValidate="firstName" ErrorMessage="*" /> </div> </div> <div style="clear:both;"> <div class="caption">〒:</div> <div class="input"> <asp:textbox id="zip" runat="server" CssClass="zip" /> </div> </div> <div style="clear:both;"> <div class="caption">都道府県:</div> <div class="input"> <asp:textbox id="state" runat="server" CssClass="state" /> </div> <div class="caption">市区:</div> <div class="input"> <asp:textbox id="city" runat="server" CssClass="state" /> </div> </div> <div style="clear:both;"> <div class="caption">住所1:</div> <div class="input"> <asp:textbox id="address1" runat="server" CssClass="address" /> </div> </div> <div style="clear:both;"> <div class="caption">住所2:</div> <div class="input"> <asp:textbox id="address2" runat="server" CssClass="address"/> </div> </div> <div style="clear:both;"> <div class="caption">電話番号:</div> <div class="input"> <asp:textbox id="phone" runat="server" /> </div> </div> </asp:wizardstep> <asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server"> </asp:CreateUserWizardStep> <asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server"> </asp:CompleteWizardStep> </WizardSteps> </asp:CreateUserWizard> </form> </body> </html> |
次に、ユーザーのプロファイル(フィール?) を設定します。
Web.config ファイルをオープンし、<system.web> 内に以下の設定を記述してください。
| <profile> <properties> <add name="firstName" /> <add name="lastName" /> <add name="zip" /> <add name="state" /> <add name="city" /> <add name="address1" /> <add name="address2" /> <add name="phone" /> </properties> </profile> |
設定は以上で完了です。
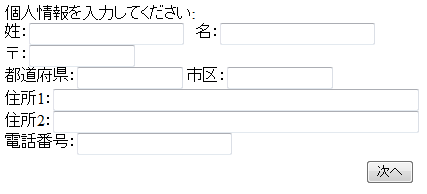
ブラウザから CreateUser2.aspx にアクセスすると以下の、個人情報を入力するための画面が表示されます。

なにも入力せずに [次へ] ボタンをクリックすると、項目 [姓] と [名] に必須入力のバリデーションが動作し、赤い * (アスタリスク) が表示されるのを確認してください。
次に、すべての入力項目を埋め、アカウント作成作業を完了します。
このアカウント作成作業に入力して、氏名、住所などの情報は、ASP.NET メンバシッププロバイダが使用している DB 内の aspnet_Profile というテーブルに、独自の妙な形式で保存されています。
この情報を表示させるには、テキストエディタに以下のタグを貼り付け userInfo.aspx という名前で保存し、Web フォーム認証が設定されている IIS7 の Web サイト/仮想ディレクトリに配置します。
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> string firstName; string lastName; string zip; string state; string city; string address1; string address2; string phone; protected void Page_Load(object sender, EventArgs e) { //CSS 攻撃回避のため HTML エンコードは忘れずに firstName = HttpUtility.HtmlEncode(Profile.firstName); lastName = HttpUtility.HtmlEncode(Profile.lastName); zip = HttpUtility.HtmlEncode(Profile.zip); state = HttpUtility.HtmlEncode(Profile.state); city = HttpUtility.HtmlEncode(Profile.city); address1 = HttpUtility.HtmlEncode(Profile.address1); address2 = HttpUtility.HtmlEncode(Profile.address2); phone = HttpUtility.HtmlEncode(Profile.phone); } </script> <html xmlns="https://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css" > td.caption{ background-color:gainsboro;text-align:right; } td.value{ background-color:lemonchiffon; } </style> </head> <body> <form id="form1" runat="server"> 現在のログインアカウント: <asp:LoginName ID="LoginName1" runat="server" /> <table> <tr><td class="caption" > 姓: </td><td class="value"> <%=lastName%> </td></tr> <tr><td class="caption"> 名: </td><td class="value"> <%=firstName%> </td></tr> <tr><td class="caption"> 〒: </td><td class="value"> <%=zip%> </td></tr> <tr><td class="caption"> 都道府県: </td><td class="value"> <%=state%> </td></tr> <tr><td class="caption"> 市区: </td><td class="value"> <%=city%> </td></tr> <tr><td class="caption"> 住所1: </td><td class="value"> <%=address1%> </td></tr> <tr><td class="caption"> 住所2: </td><td class="value"> <%=address2%> </td></tr> <tr><td class="caption"> 電話番号: </td><td class="value"> <%=phone%> </td></tr> </table> </form> </body> </html> |
個人情報を入力して作成したユーザーアカウントでログインし、userInfo.aspx にアクセスすると、設定した情報が表示されます。
ちなみに、"住所"、"氏名" などの追加した情報については、コーディングが必要になりますが、任意の DB に格納することも可能です。
<参考>
『カスタム プロファイル プロバイダを使用した Web ユーザーの管理』
https://msdn.microsoft.com/ja-jp/magazine/cc163457.aspx
『CreateUserWizard コントロールのマルチステッププロセス化』
https://japan.internet.com/developer/20060829/26.html
次回は、.NET ユーザー アカウントを使用したアクセス権の設定について書きます。