Internet Explorer 9 Platform Preview 3 erschienen
Gestern hat Microsoft die dritte Platform Preview für den Internet Explorer 9 veröffentlicht. Damit wird das Versprechen eingehalten, alle acht Wochen eine aktualisierte Version der nächsten Internet Explorer 9 Version bereitzustellen.
Unter www.ietestdrive.com kann sie heruntergeladen werden. Aber auch andere Browser können diese Seite verwenden um die Tests, durch die der Internet Explorer 9 gehen muss, ebenfalls auszuführen.
Diese Version beinhaltet jetzt Unterstützung der HTML5-Elemente <audio>, <video> und <canvas>, das Web Open Font Format (WOFF) und viele weitere verbesserten Features
<canvas>
Um das <canvas>-Element hat sich in den vergangen Wochen hartnäckig das Gerücht gehalten, Microsoft würde dies nicht unterstützen. Microsoft hat dies immer dementiert und zeigt jetzt im aktuellen Preview die Integration in die Preview. Dazu werden einige sehr beeindruckende Beispiele bereitgestellt.
Amazon Shelf
Ein Klassiker des Webs ist das sogenannte Pageflip-Control, das im Internet Explorer 9 Platform Preview basierend auf HTML5 und dem Canvas-Element implementiert wurde. Dabei werden Daten von Amazon herangezogen und im Buchstil präsentiert.
FishIE Tank
Die FishIE Tank-Demonstration zeigt, dass durch die Zuhilfenahme der GPU auch bei sehr komplexen Grafiken eine sehr gute Bildwiederholungsrate (Frames per second) erzielt werden kann. Ein normaler Computerbildschirm verwendet eine Rate von 60 FPS. Dadurch wird ein flimmerfreies Bild gewährleistet.
Mr. Potato Guy
Bei Mr. Potato Guy handelt es sich um ein kleines Shooter-Spiel, das zeigt wie leicht es ist mittels HTMl5 und dem Canvas-Element erstellt werden kann.
Asteroid Belt
Bei Asteroid Belt werden sehr komplexe Grafikanimationen dargestellt. Dabei fliegen kleine Asteroiden um größer. Sehr beeindruckend ist dabei, dass die FPS-Rate sich zu keinem Zeitpunkt verändert und konstant bei 60 FPS bleibt.
windows.msPerformance
Weitere sehr detaillierte Performancetests werden mit „windows.msPerformance“ demonstriert.
Microsoft arbeitet sehr intensiv mit dem W3C zusammen um interoperable browserübergreifende Performancemetriken zu erstellen die einen Vergleich über die echte Ladezeit von Webseiten zu ermöglichen. Diese Informationen sind über die Document Object Model (DOM) API abrufbar und können nach dem Laden der Seite analysiert werden.
DOM Traversal
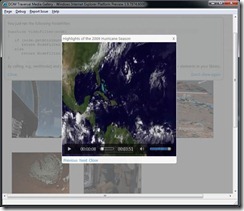
Abfragen von Elementen innerhalb des DOM ist ein technisch aufwendiger Prozess und auch ein Performanz Indikator. Dieses Beispiel zeigt sehr interessante Bild-, Video- und Audio-Daten der NASA und beschreibt daran die Methoden zum Filtern von Inhalten auf einer Webseite.
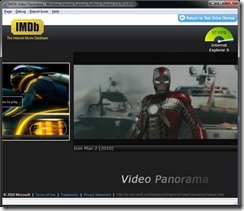
Video Performance
Durch die konsequente Verwendung der GPU innerhalb des Browsers lassen sich Videos (auch HD) ohne starken Einfluss auf die Gesamtleistung des Computers darstellen. Demonstriert wird dies mit Kino-Trailern von IMDB.com und dem <video>-Tag.
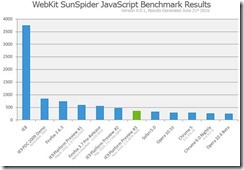
JavaScript/ECMAScript5-Performance
Die JavaScript-Unterstützung im IE9 ist so ausgelegt, dass sie die aktuellste Version von JavaScript ECMAScript 5 verwendet. ECMAScript 5 bringt neun neue Methoden für das Suchen und manipulieren von Array-Inhalten mit. Diese Methoden mussten bisher durch komplizierte, selbstzuschreibende Schleifen erstellt.
Insgesamt hat sich die Geschwindigkeit der JavaScript-Engine weiter verbessert und liegt bereits vor den aktuellen Firefox-Varianten.
WebFonts
Typografie von Webseiten ist gerade für Webdesigner ein wichtiger Faktor. Die Einbindung weiterer Schriftarten in eigene Webseiten wird in CSS3 durch die @fon-face Regel ermöglicht. IE9 unterstützt jetzt sogenannte WOFF- Fonts (Web Open Font Format).
Mehr Informationen zu WOFF (https://www.w3.org/Submission/2010/03/)
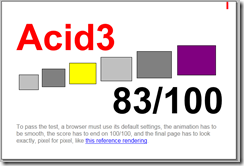
Acid3
Bei Acid3 handelt es sich um eine Testseite des Web Standards Project, das überprüft wie gut Browser sich an bestimmte Elemente des Webstandards halten. Fokus hierbei liegt auf dem Document Object Model und JavaScript.
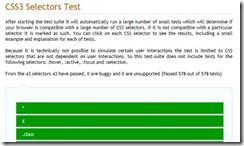
CSS3 – Selectors Test
Ein weiteres Testverfahren sind die CSS3 Selectors Tests. Diese besteht der IE9 inzwischen zu 100% nach aktuellem Stand.
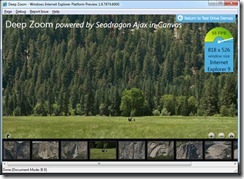
Deep Zoom
Eine sehr populäre Technik im Internet ist die Deep Zoom Technologie. Deep Zoom ermöglicht es sehr große hochauflösende Bilder in einer sehr schnellen Performance darzustellen. Dabei wird ein üblicher Trick verwendet, der aus einem großen Bild verschiedene Qualitäts- und Größen-Kacheln erzeugt. Diese Technik sorgt dafür, dass nur wirklich das geladen und angezeigt wird, was auch gerade auf dem Bildschirm angezeigt werden kann und soll. Unnötige Daten werden nicht übertragen.
Der Deep Zoom Test zeigt eine Implementierung mittels AJAX.
Kein vollständiger Browser
Die Internet Explorer 9 Platform Preview 3 ist kein vollständiger Webbrowser. Diese Version ist lediglich dazu gedacht, Webentwicklern einen frühen Blick auf die Web Platform Technologien zu geben die im nächsten Release enthalten sein werden. Es ist noch keine offizielle Beta-Version, die allen Kundenqualitätsansprüchen gerecht wird. Eine Beta-Version wird es erst geben, wenn ein sehr hoher Qualitätslevel erreicht wurde.
Für die Verwendung der Platform wird Windows Vista oder Windows 7 benötigt.
Weitere Informationen gibt es unter den FAQs (https://ie.microsoft.com/testdrive/info/FrequentlyAskedQuestions/Default.html)
Umfangreiche Informationen für Entwickler zum Thema bietet Microsoft im MSDN Internet Explorer Developer Center unter https://msdn-online.de/ie.
Die Release Notes zum Internet Explorer 9 (IE9) Platform Preview 3 befinden sich unter https://ie.microsoft.com/testdrive/info/releasenotes/
Weitere Informationen gibt es im Internet Explorer Blog unter: https://blogs.msdn.com/b/ie/