Upgrading your app for SharePoint
Once you have submitted an app to the Office Store or published it to your corporate app catalog, you will probably start planning the next version of your app. An important part of that planning is ensuring that the app upgrade process will be smooth for your users and their data. This post explains how SharePoint enables developers to correctly upgrade their apps and how Office Developer Tools can make the process even easier.
To enable upgrading for your app, you have to consider things beyond the implementation of your first version, and your main concern will be to keep your app updated without losing any data on the process. On the other hand, as a developer, you also want a comprehensive way to track your changes with each version submitted.
SharePoint provides you with fine grained control over how each element of your app for SharePoint is upgraded. Office Developer Tools for Visual Studio 2012 helps you declare all the necessary information and performs some of the steps automatically for you. In the following sections, I’ll briefly walk you through how upgrade works in apps for SharePoint, and then talk about how you can use the Office Developer Tools to simplify this work.
How app upgrade works
The upgrade for all elements at the app package level (that is, client Web Parts, host web custom actions, etc.) are tracked by the version specified in the app manifest. This means that once the user decides to upgrade an app for SharePoint, and if the version in the app manifest changes, SharePoint will find the difference in those files automatically and perform the upgrade for you.
For the files inside a WSP package in the app package (for example, lists or modules), you need to declare how SharePoint should handle them in an upgrade. They must be specified in a declarative way in their Feature manifest, along with the version range where the upgrade actions should be triggered. Here is an example:
<Feature xmlns="https://schemas.microsoft.com/sharepoint/"
Version="1.0.0.3">
<UpgradeActions>
<VersionRange EndVersion="1.0.0.1">
<ApplyElementManifests>
<ElementManifest Location="Pages\Elements.xml" />
<ElementManifest Location="Scripts\Elements.xml" />
<ElementManifest Location="Content\Elements.xml" />
<ElementManifest Location="Images\Elements.xml" />
<ElementManifest Location="List1Instance\Elements.xml" />
<ElementManifest Location="List1\Elements.xml" />
</ApplyElementManifests>
</VersionRange>
<VersionRange BeginVersion="1.0.0.2" >
<ApplyElementManifests>
<ElementManifest Location="List1Instance\Elements.xml" />
<ElementManifest Location="List1\Elements.xml" />
</ApplyElementManifests>
</VersionRange>
</UpgradeActions>
<ElementManifests>
<!-- Elements manifests are declare here.
Not relevant for this example -->
</ElementManifests>
</Feature>
In this particular example, the new Feature version is 1.0.0.3, and this Feature manifest specifies the upgrade actions for the different element manifests included in the Feature. Supposing you have the 1.0.0.2 feature which upgrades pages, scripts, content and images modules for previous versions, the element manifest for Pages, Scripts, Content, and Images need to be upgraded for the version smaller than 1.0.0.2. Besides, a list was added in version 1.0.0.3. This way, if the app is updated from version 1.0.0.2 to version 1.0.0.3, the only modification SharePoint has to do for this Feature is to add the new list, as declared in the Feature manifest:
<VersionRange BeginVersion="1.0.0.2" >
<ApplyElementManifests>
<ElementManifest Location="List1Instance\Elements.xml" />
<ElementManifest Location="List1\Elements.xml" />
</ApplyElementManifests>
</VersionRange>
There are many more actions we can declare in the Feature manifest, which are well documented on MSDN: Upgrading Features.
Office Developer Tools support for app upgrade
Office Developers Tools supports the process of creating an app upgrade in many ways. In fact, for most scenarios, you can simply rely on what the tooling does for you. The tools also provide the flexibility to customize the upgrade actions. I will explain each of these in the following sections.
Module files upgrade support
By default, when you add a new file to a module, it will be added when the user deploys the next version of the app. This configuration is set up in the module elements manifest that contains the file. In particular, the attribute that enables upgrade is “ReplaceContent="TRUE"”, which is declared in the file element. Here is an example of a default Page module elements manifest for an app for SharePoint:
<Elements xmlns="https://schemas.microsoft.com/sharepoint/">
<Module Name="Pages">
<File Path="Pages\Default.aspx"
Url="Pages/Default.aspx"
ReplaceContent="TRUE" />
</Module>
</Elements>
If you do not want to have to replace a particular file during upgrade, just remove that attribute.
Feature manifest and app manifest version kept in sync
Besides the version of the app, Features of an app also have their own versions. The Feature version number needs to be updated to be larger than the previous version so that it can participate in the upgrade process. To make sure that the different version numbers are addressed when you update your app version number in the manifest editor, Office Developer Tools keeps the app and Feature version numbers in sync. This means that if you change the version of the app in the app manifest editor, the Feature version will automatically be changed to the same version.
Element manifests kept in sync with Feature manifest
Every time a new element manifest is added to the project, Office Developer Tools will modify the Feature manifest by adding that element manifest to the first version range inside the declared upgrade actions. In this way, all the web artifacts of your project will be brought up-to date by default.
Customize Feature upgrade actions using Office Developer Tools
There are two ways in which Office Developer Tools will help you editing the Feature manifest.
Update through Feature manifest template editor
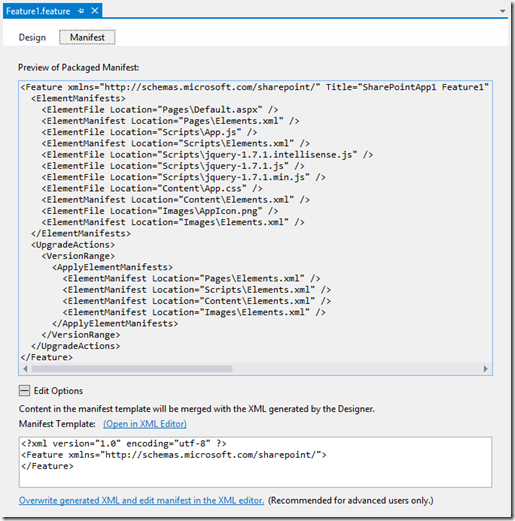
You can access the Feature manifest editor by double-clicking the project Feature file, selecting the manifest tab, and then clicking Edit options at the bottom of the screen.
The editor looks like this:
Figure 1. Feature manifest editor.
At the bottom of the editor is an area where you can add your own declarations. By default, the editor adds all the elements that are already in the project. You can modify these elements by adding them in the manifest editor, and Office Developer Tools will automatically match it with the one in the project.
For example, consider the scenario at the start of this post. A new list was added in version 1.0.0.3, and you want your users who are using the previous version to get this new list through upgrading, but the upgrade should only apply to the new list. In that case, you would introduce this text in the editor to specify the new list manifests in UpgradeActions of the Feature manifest:
<Feature xmlns="https://schemas.microsoft.com/sharepoint/">
<UpgradeActions>
<VersionRange EndVersion="1.0.0.1">
</VersionRange>
<VersionRange BeginVersion="1.0.0.2">
<ApplyElementManifests>
<ElementManifest Location="List1Instance\Elements.xml" />
<ElementManifest Location="List1\Elements.xml" />
</ApplyElementManifests>
</VersionRange>
</UpgradeActions>
</Feature>
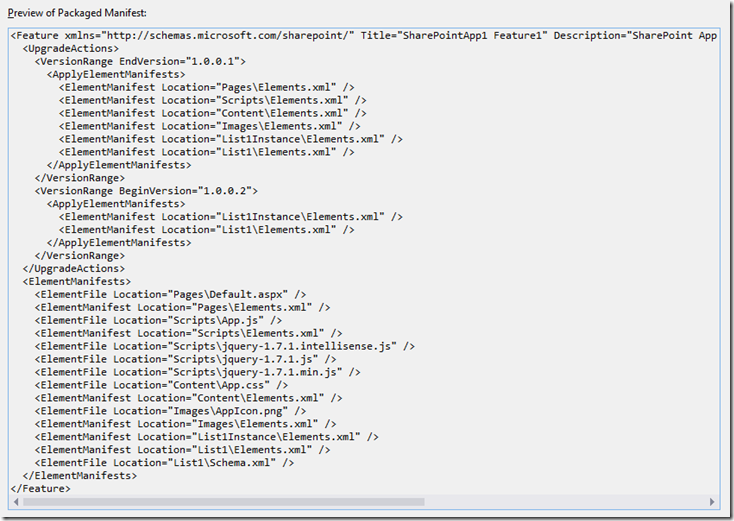
The actual Feature manifest will then become:
Figure 2. Feature manifest preview on editor after update.
Notice that Office Developer Tools always adds the project items to the first VersionRange element so they will be updated by default for all the artifacts in the project. If you only want a specific set of artifacts to be upgraded, you can specify an end version for the first version range, as the above sample does, to restrict when this action will be triggered.
Advanced Feature manifest editing
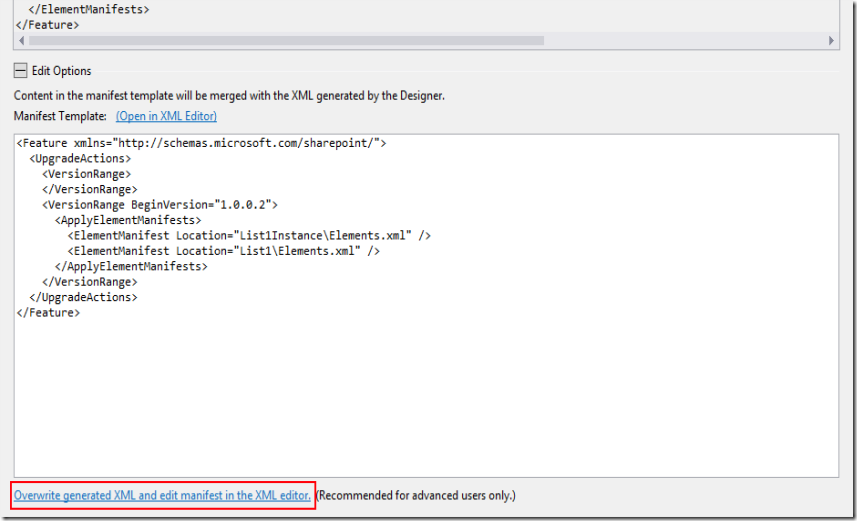
If the Feature manifest editor does not meet your needs, you can always edit the Feature manifest by hand. To do this, click Overwrite generated XML and edit manifest in the XML editor in the Feature Designer (see Figure 3 below). Be aware that after clicking that link, Office Developer Tools will no longer update the Feature manifest, and you will have to handle all changes manually.
Figure 3. Option for editing the Feature manifest manually.
In summary, this post explained how upgrade works in apps for SharePoint, and how Office Developer Tools can help you with the upgrade process. Let me know if you have any issues or feedback by adding a comment to this post or at the Developing Apps for SharePoint 2013 forum.
Happy coding!
~ Miguel Caballero Pinto| Software Development Engineer, Visual Studio Tools for Office & Apps for Office