Get User's Email Address from Facebook with ASP.NET Web Forms
 Download the sample project on GitHub | Follow me on Twitter at @nickpinheir
Download the sample project on GitHub | Follow me on Twitter at @nickpinheir
In my previous post, ‘Facebook Login with ASP.net Web Forms’, I covered social login, OAuth and accessing a user’s public profile information. Incorporating these core functions into your web app opens the door to a world of possibilities. You now have the necessary foundation required to truly leverage the many capabilities of the Facebook platform. In this post I will detail how to request and obtain the most valuable piece of user information, the email address.
Permission
In order to access a Facebook user’s email address, you must receive permission from the user. This permission can be obtained either during the Facebook Login process or at the point at which you need the email address in your web app. If you downloaded the sample Visual Studio project from my previous post and dug in a little, you may have noticed the URL the ‘Login with Facebook’ link pointed to. The link is as follows:
https://www.facebook.com/v2.0/dialog/oauth/?client\_id=\[Your Facebook App Id]&redirect_uri=[Your Redirect URI]&response_type=code&state=1
In order for us to request permission to the user’s email address all we need to do is add one query string parameter to this link. The parameter is ‘scope’ and the value will be ‘email’. I have highlighted the addition in green below:
https://www.facebook.com/v2.0/dialog/oauth/?client\_id=\[Your Facebook App Id]&redirect_uri=[Your Redirect URI]&response_type=code&state=1&scope=email
The scope parameter is used to request permission to all non-publicly available properties and actions of the Facebook user. We’ll see in upcoming posts how to also request permission to post a status update to the user’s timeline using the ‘publish_actions’ scope.
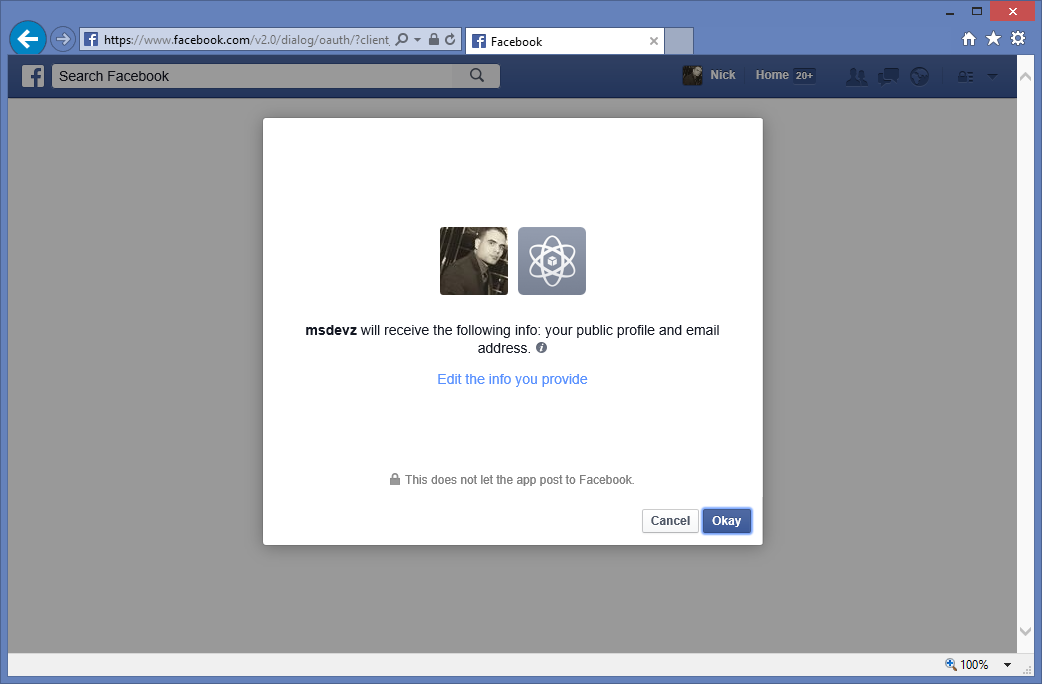
Believe it or not adding the scope parameter and value is the only addition required to request the user’s email address. Once we have added scope to the Facebook Login URL we will notice the addition of ‘email address’ in the login dialogue. As seen in the screenshot below the login dialogue now states “msdevz will receive the following info: your public profile and email address.” 
Access Token
Provided the user approves your request for their email address the resulting access token we request will include this permission. As a reminder, the OAuth dialogue will provide us a response including a ‘code’ parameter. We use the value of the code parameter to request an access token via the following endpoint:
https://graph.facebook.com/oauth/access\_token?client\_id=\[Your Facebook App Id]&client_secret=[Your Facebook App Secret]&redirect_uri=[Your Redirect URI]&code=[Code Received from Response]
Graph API
Now that the user has authorized access to their email address, next we need to make a request to the following Facebook Graph API endpoint which returns the user’s profile information:
https://graph.facebook.com/me?access\_token=\[User’s Access Token]
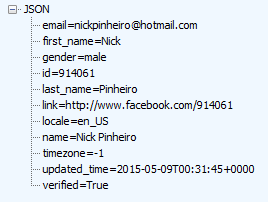
The JSON object response we receive will now include the email address. Here’s a screenshot of the response using Fiddler:
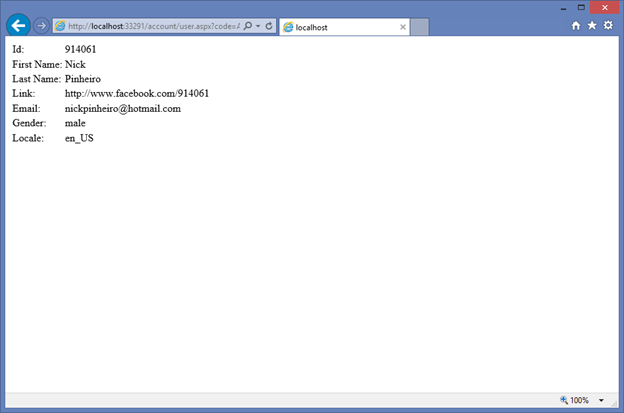
And here is the resulting page in the sample Visual Studio project:
And there you have it. Please let me know in the comments if you have any issue with the concept or with the sample project… would be happy to help.
Steps in Review:
- User logs into your app using Facebook Login
- User accepts permission request to public profile information and email address
- Exchange code for access token
- Request user’s profile properties now including email address via Graph API
Download the sample project on GitHub:
https://github.com/nickpinheiro/FacebookLoginASPnetWebForms/tree/email
In my next blog post here in the Facebook Developer series I will discuss how to:
- Publish to Facebook with ASP.net Web Forms
 |
Nick Pinheiro is an experienced software engineer, technologist, speaker, author and evangelist. He is a Senior Consultant in the Azure Applications Circle of Excellence (CoE) at Microsoft where he develops cloud-based, web and mobile applications for the world’s largest organizations. He speaks at various industry conferences on Modern Apps, Social and Cloud. Follow him on Twitter at @nickpinheir. |