NAV Development Preview – September Update
Welcome to the September update for the Developer Preview. In addition to the next batch of fixed issues we announce the following changes:
-
- We have a new developer preview image ready for you. To get up and running, follow these steps:
- Navigate to http://aka.ms/navdeveloperpreview to launch the September update of the Developer Preview.
- Specify Resource group, Vm Name, and Admin Password and then select which country version you want.
- When deployment has succeeded, you’ll see following the landing page (Open the Virtual Machine DNS Name URL in a browser).
- You can connect to the Virtual Machine using Remote Desktop and Open VS Code to develop like before.
- Or, you can develop using VS Code on your local computer. To do this you must download the self-signed certificate and install it in the Local Machine Trusted Root Certification Authorities. Having downloaded and installed the certificate, you can download the AL Language Extension and install it into your local VS Code.
- Use AL GO! and replace the corresponding lines in launch.json and app.json with the lines you see on the landing page. Download symbols, compile, deploy, and debug.
- The .navx file extension for AL packages has been changed to .app
- The developer endpoint on the Dynamics NAV server now performs license checks when publishing AL projects. Developer Preview environments offer a free demo range of 50100-50149. Dynamics 365 for Financials sandboxes have a more permissive license that lets you use range 50000-99999 as well as the 70000000-75000000 range.
- The developer endpoint on the Dynamics NAV server now performs permission checks to see if the user who is trying to publish an AL project has the rights to do so. The indirect insert permission into the Nav App table is validated. This permission is a part of the “D365 EXTENSION MGT” permission set.
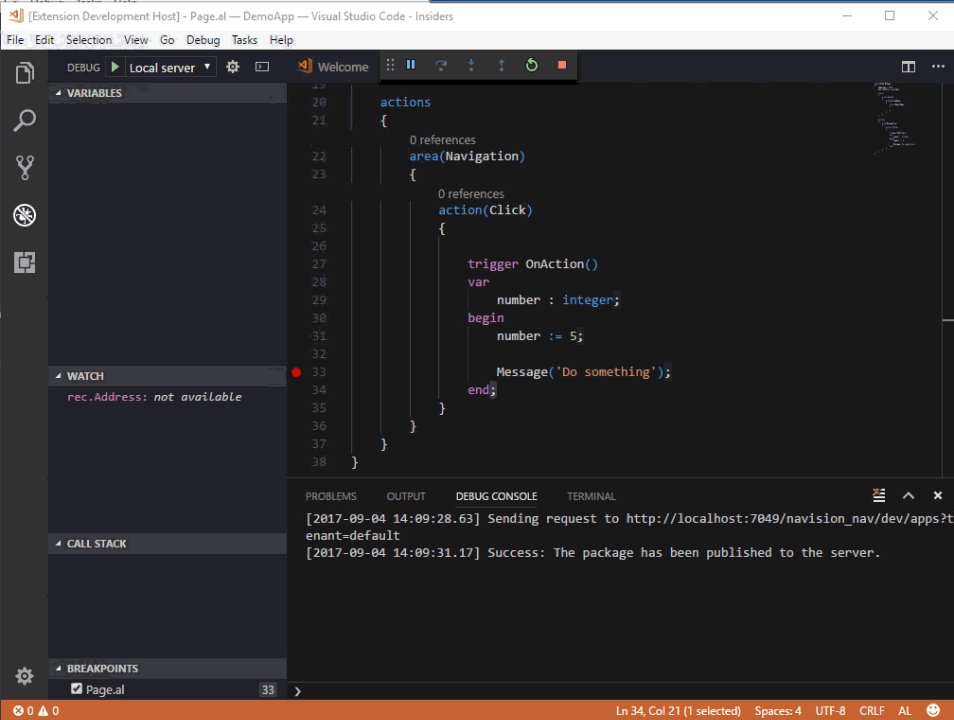
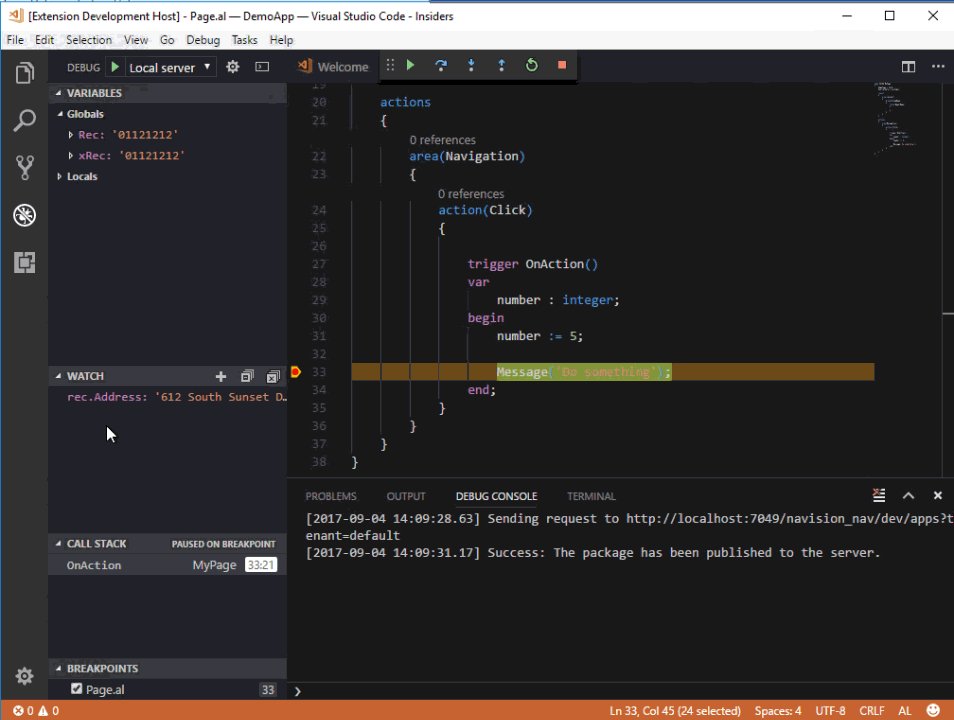
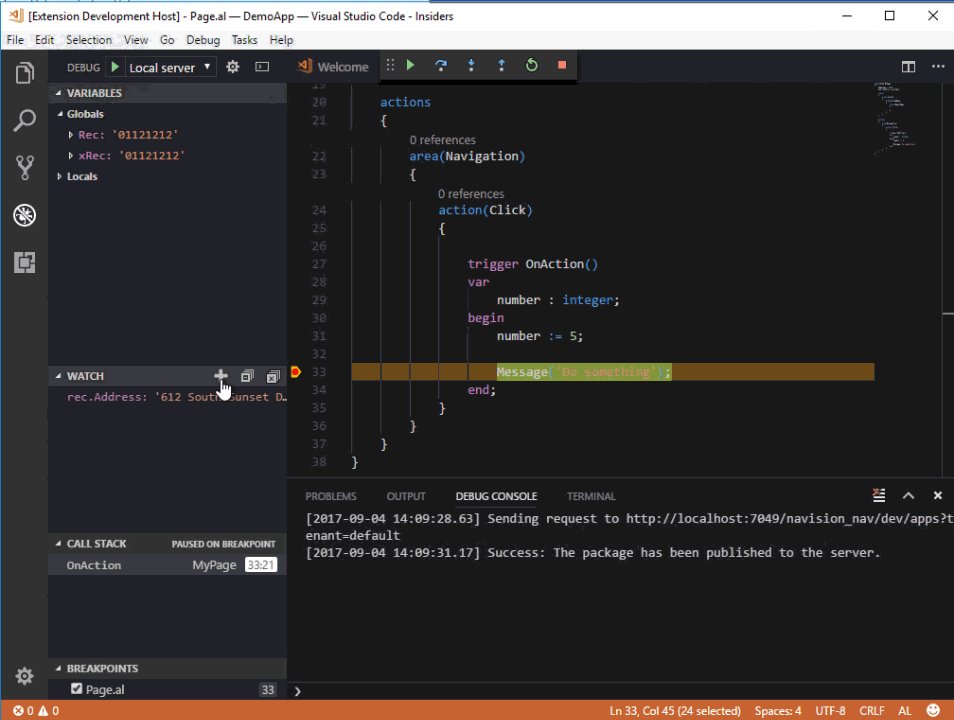
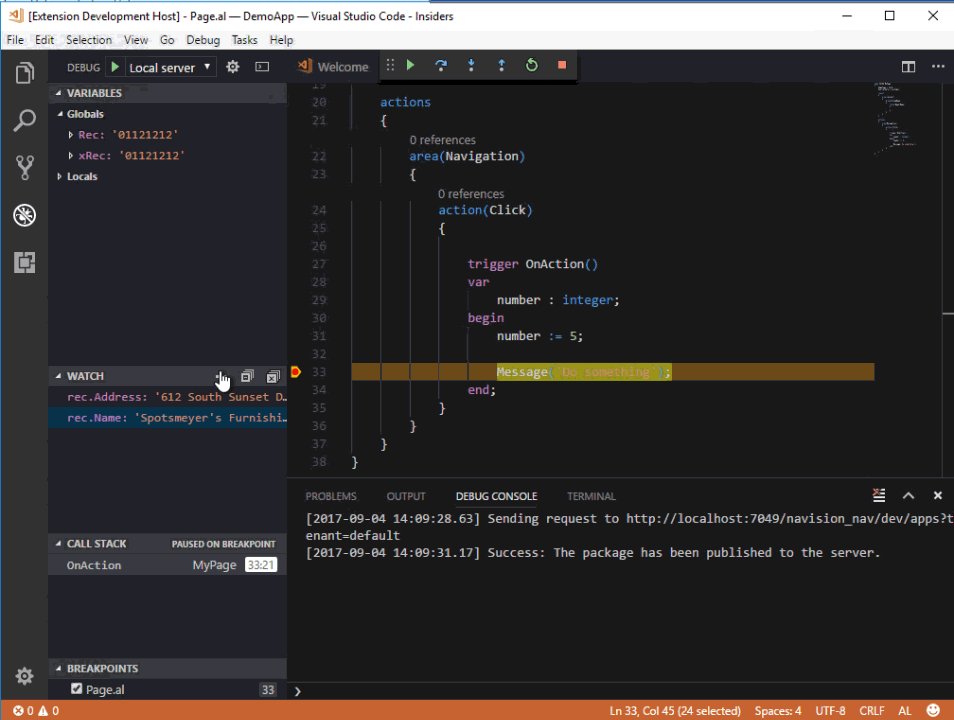
- It is now possible to define Watches and conditional breakpoints in the new debugger. In the Activity Bar in Visual Studio Code, choose the Debugging icon to bring up the Debug view and add Watches. Use the Debug Menu to set breakpoints in the code.

- We have a new developer preview image ready for you. To get up and running, follow these steps:
Let us know how you like working with these additions and keep submitting suggestions and bugs. You can see all the filed bugs on our GitHub issues list (https://github.com/Microsoft/AL/issues). To get an updated image see the steps above for getting it or jump directly to the Azure Gallery signup at http://aka.ms/navdeveloperpreview.
For a list of our previous blog posts, see the links at the end of this post.
/NAV
Our earlier blog posts:
NAV Development Tools Preview – August Update
NAV Development Tools Preview – July Update
NAV Development Tools Preview – June Update
NAV Development Tools Preview – April Update
NAV Development Tools Preview – March Update
NAV Development Tools Preview – February Update
NAV Development Tools Preview – January Update
Announcing the Preview of Modern Development Tools for Dynamics NAV




