双方向データバインドによる単体入力エラーチェック
ふと気付いてみれば前回のエントリから一か月以上が経過。一回サボるとついエントリをサボり気味になってしまうものですね;。さて今度のエントリは何にしようかと迷っていたのですが、先日、マイミクの Gushwell さんと話していたときに、Windows フォームの双方向データバインドを使った単体入力エラーチェックの実装方法を書いたらどうか、という話に。確かにこの方法は知らない人が多く、私自身も数ヶ月前にわからなくて非常に苦しんだ経緯もあるので、今回はこれをネタにしてエントリを書いてみようと思います。
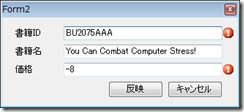
今回のエントリのゴールは、下図のような単体入力エラーチェックを、Windows フォームで美しく実装する方法を理解することです。
このような単体入力エラーチェックは、「頑張れば」どうにでも実装できます。しかしながら、美しく実装しようと思うとこれが非常に難しく、検討しなければならないポイントが山ほど出てきます。幸い、.NET Framework 3.5 ではこのような単体入力エラーチェックを美しく実装できるようにするための技術として、IDataErrorInfo というインタフェースが導入されました。このインタフェースがどのような意味を持つのかについては、双方向データバインドの重要な特性である、リアルタイムのデータ同期という考え方を理解する必要がありますが、このあたりについて書かれたドキュメントがほとんどなく、現場でも全くといっていいほど使われていないのではないかと思います。
そこで、今回のエントリでは、以下のようなポイントについて解説をしていきたいと思います。
- 双方向データバインドとは何か
- 2 種類のデータバインド
- データバインドの基本的な使い方 : データソースとなりうるオブジェクト
- データバインドの基本的な使い方 : 単票形式データバインド
- データバインドの基本的な使い方 : グリッド形式データバインド
- null 値の入力制御方法
[Part 2. スマートクライアントにおける入力データ検証の実施方法]
- エラーの分類
- 単体入力エラーの分類
- 単体入力チェックとエラーメッセージの関係
- 双方向データバインドにおける値の同期の考え方
- IDataErrorInfo インタフェースとは何か
- 具体的な単体入力チェックの実装方法
- DTO と UI バインドオブジェクトの違い
では、順番に見ていきましょう。