Visual Studio 2011–Mejoras en el Editor de CSS
Nuestro buen amigo Gonzalo Perez ha publicado un excelente artículo, aquí los detalles:
Visual Studio 2011–Mejoras en el Editor de CSS
Esto es algo que se estaba echando menos, contar con un editor CSS más completo, que nos permitiera mayor facilidad a la edición de los estilos. Veamos algunas mejoras:
Reducción automática en la finalización de las instrucciones
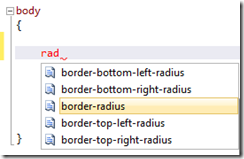
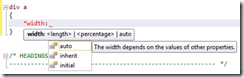
Es raro el nombre, pero entendámoslo mejor con un ejemplo:
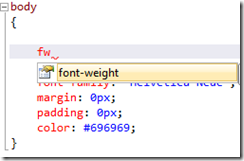
Con solo escribir estas tres letras ya tenemos la propiedad CSS que más se ajusta a lo que queremos. Otro caso es escribiendo las primeras letras de la propiedades por ejemplo font-weight (fw):
Identación automática de propiedades heredadas
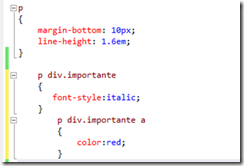
Muy utili a la hora de organizar nuestras propiedades CSS (bueno, depende como los organices dentro del código), VS11 nos va identando automáticamente el código, una imagen vale más que mil palabras:
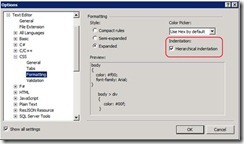
Te puedes fijar como P es el ancestro de más alto nivel, luego el div que esta dentro de p y finalmente los link que están dentro del div que a su ves está dentro del párrafo. De todas maneras , sino te parece esta forma de Identar, puedes desactivarla, en las opciones de formato del item CSS.
Soporte para CSS Hack
Espera!, primero, si no sabes que son los CSS Hack, te invito a que veas este articulo de anieto2k https://www.anieto2k.com/2006/12/26/css-entendiendo-y-aplicando-los-hacks/ para que vayas entendiendo un poco más estas artes ocultas para mejorar la aplicación de los CSS entre browser los cuales no todos soportan las mismas propiedades. El soporte incluye el IntelliSense y validaciones para las propiedades que comienzan con el (*) y la línea abajo (_)
Ver el articulo completo aquí.
Saludos
Fernando García Loera (Community Program Manager – Latin America Region)